-
phonefixersAsked on February 14, 2016 at 1:10 AM
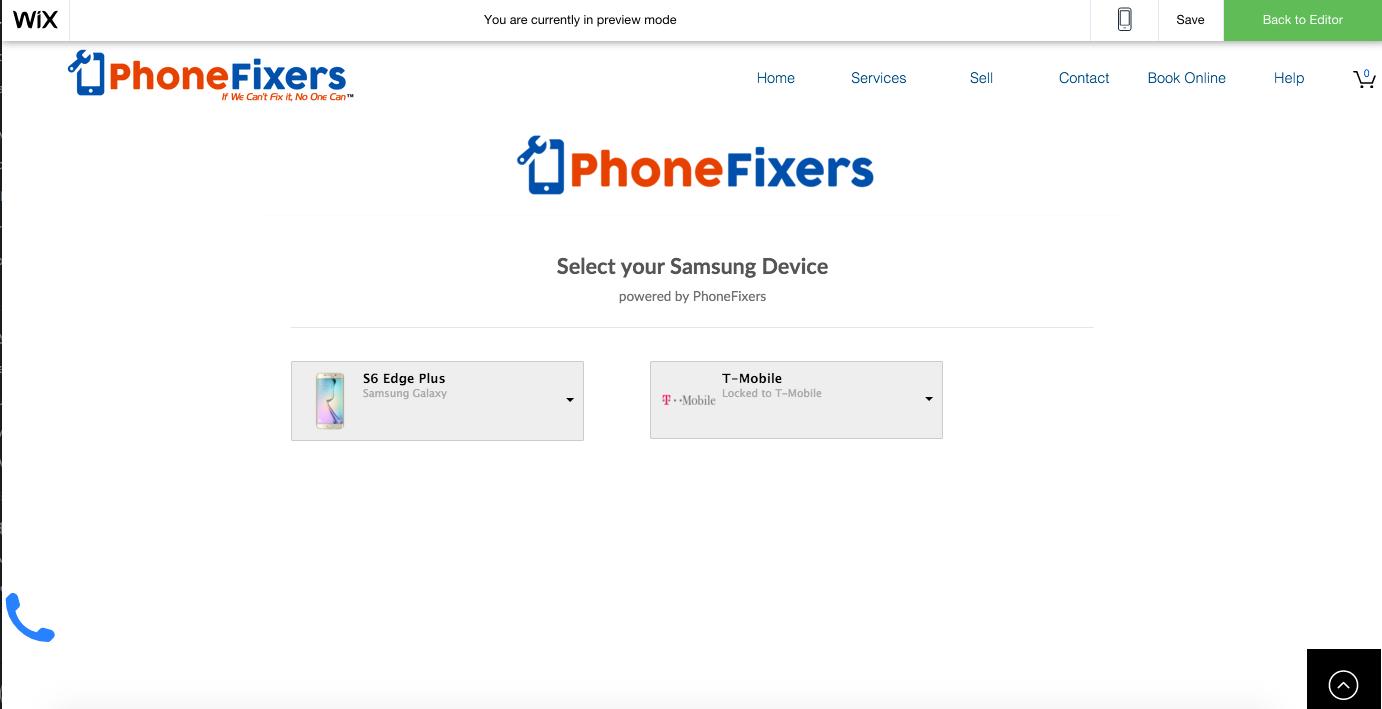
the next button on my form doesnt appear after i select the first two options when i use the platform provided by jotform for WIX.
Even when i use the "embed" option it doenst show

-
Kevin Support Team LeadReplied on February 14, 2016 at 9:38 AM
Could you provide us the link to your website?
We will take a look to your form and make some test.
-
phonefixersReplied on February 14, 2016 at 12:44 PM
irepairsp.com/sell
click iphone
-
jonathanReplied on February 14, 2016 at 6:00 PM
Can you please try first re-embedding the form on your Wix website using the method described on the user guide:
http://www.jotform.com/help/70-Adding-a-Form-to-Wix-Site
I was able to see the problem as well when I checked.

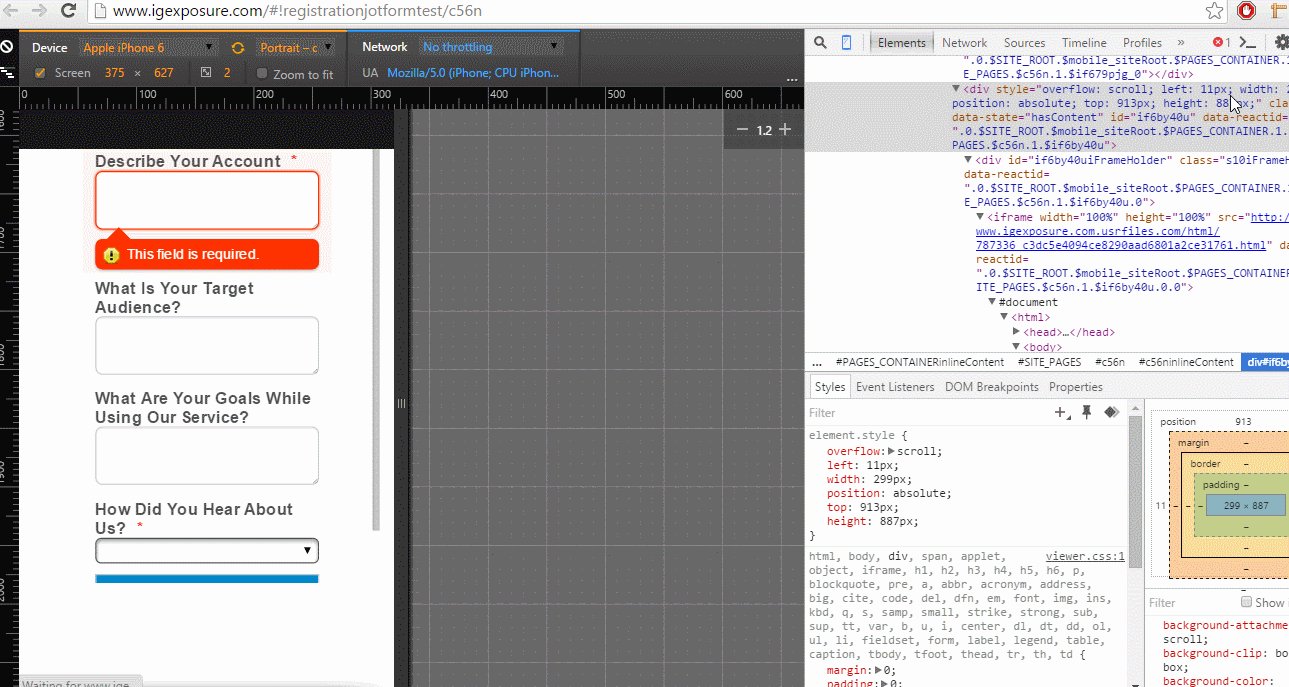
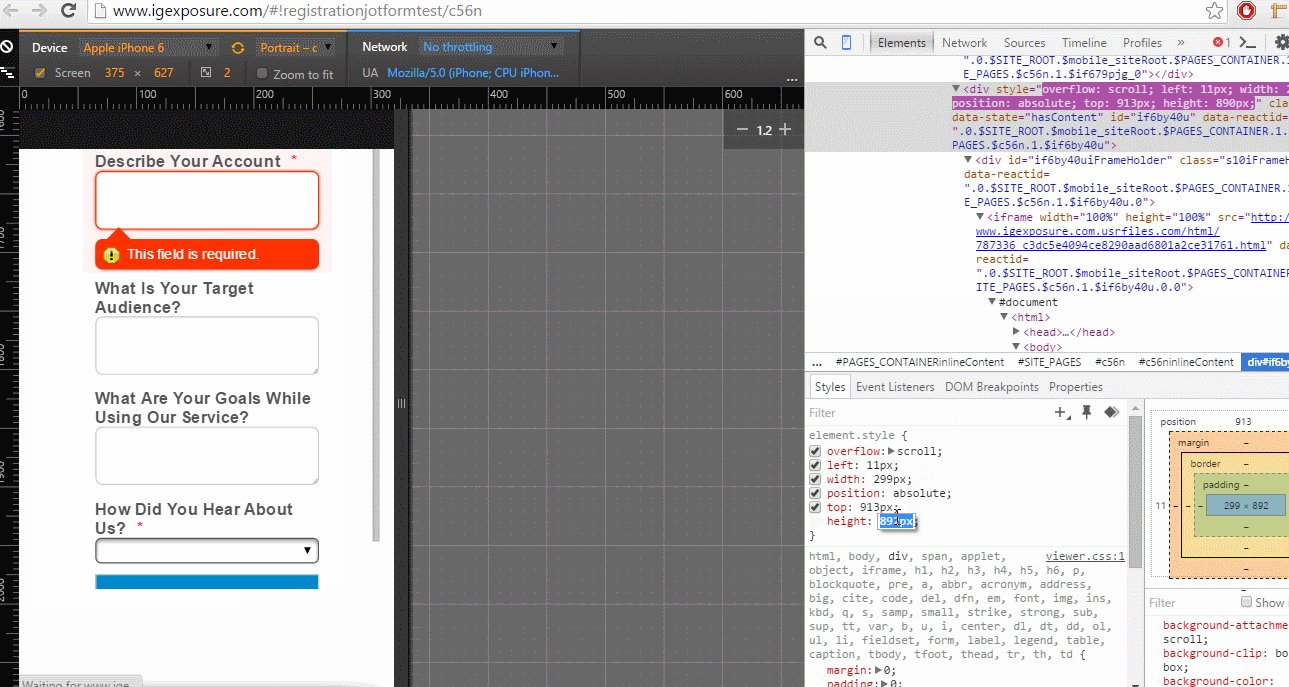
Another thing to check is the height of the HTML widget where you were embedding the form. The height probably was not enough the reason the NEXT button was not visible (cut-off).
You can try follow the sequence on the video below on how to increase the height of the html container where the form will be contained. It was from another similar thread, but I think it was about the same problem.

Hope this help. Let us know how it goes.
-
phonefixersReplied on February 16, 2016 at 12:21 PM
Unfortuantley, it still isnt working. I updated the height of the form, along with using iframe . It still isnt working

-
Kevin Support Team LeadReplied on February 16, 2016 at 2:17 PM
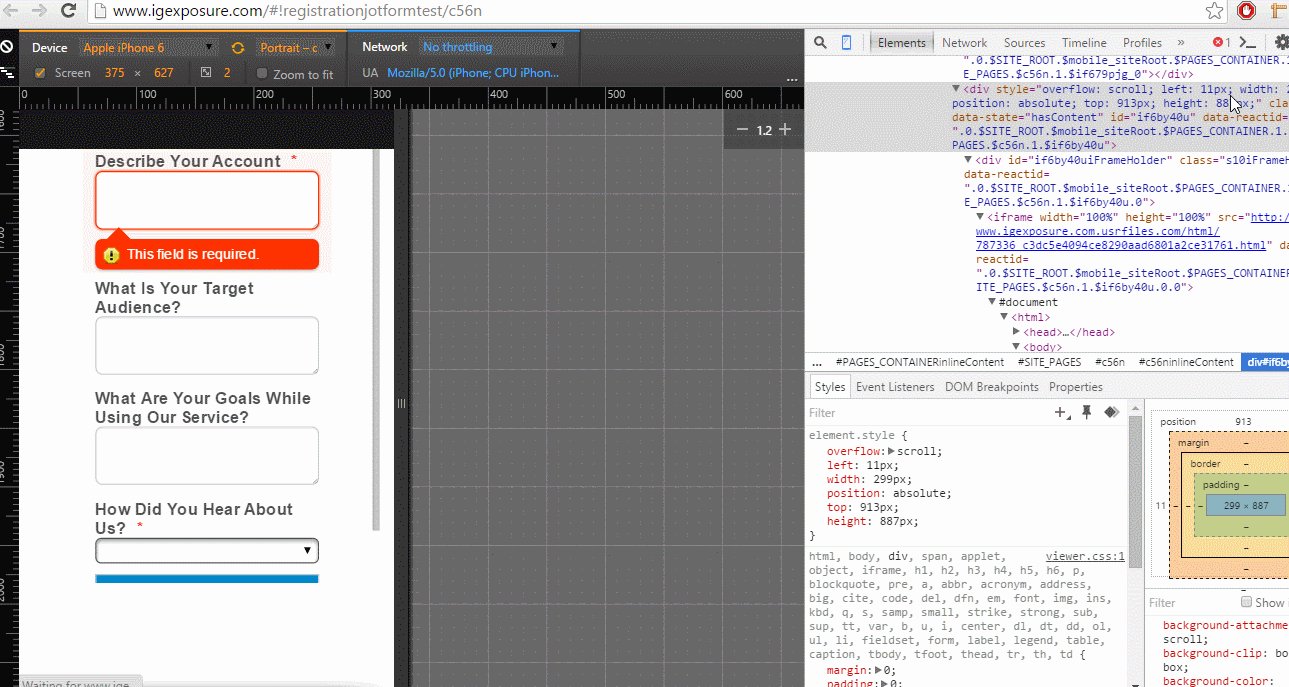
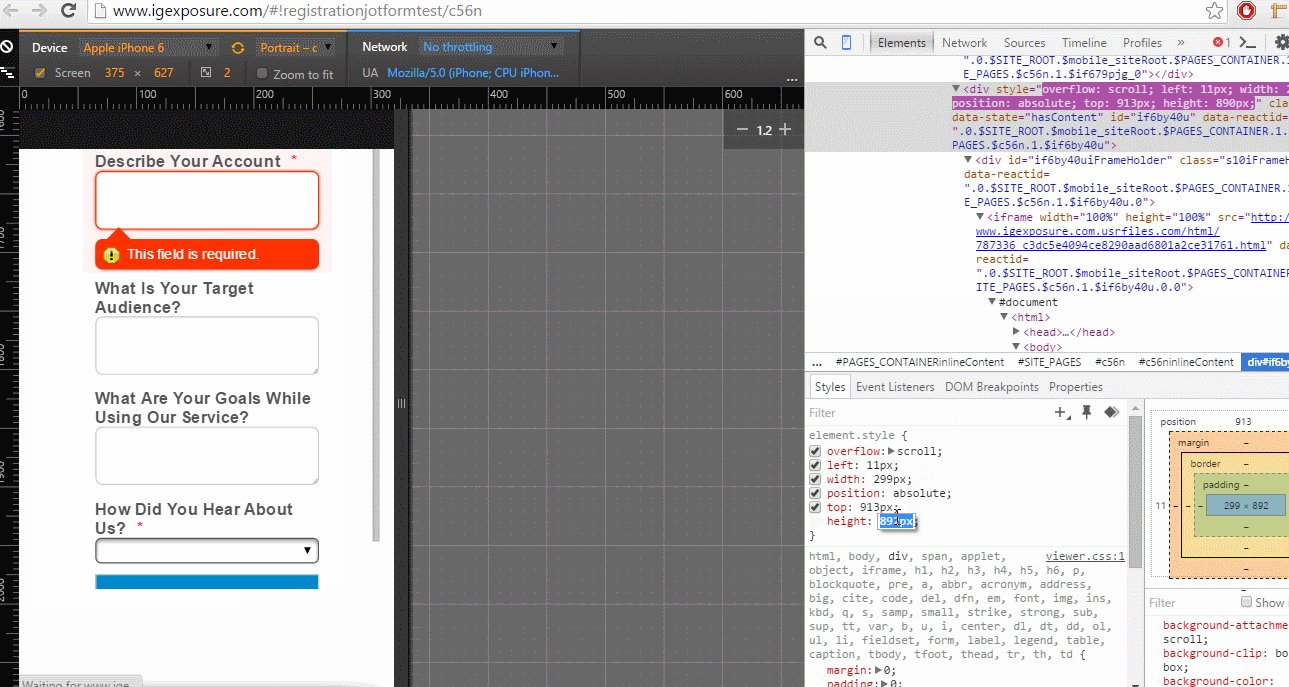
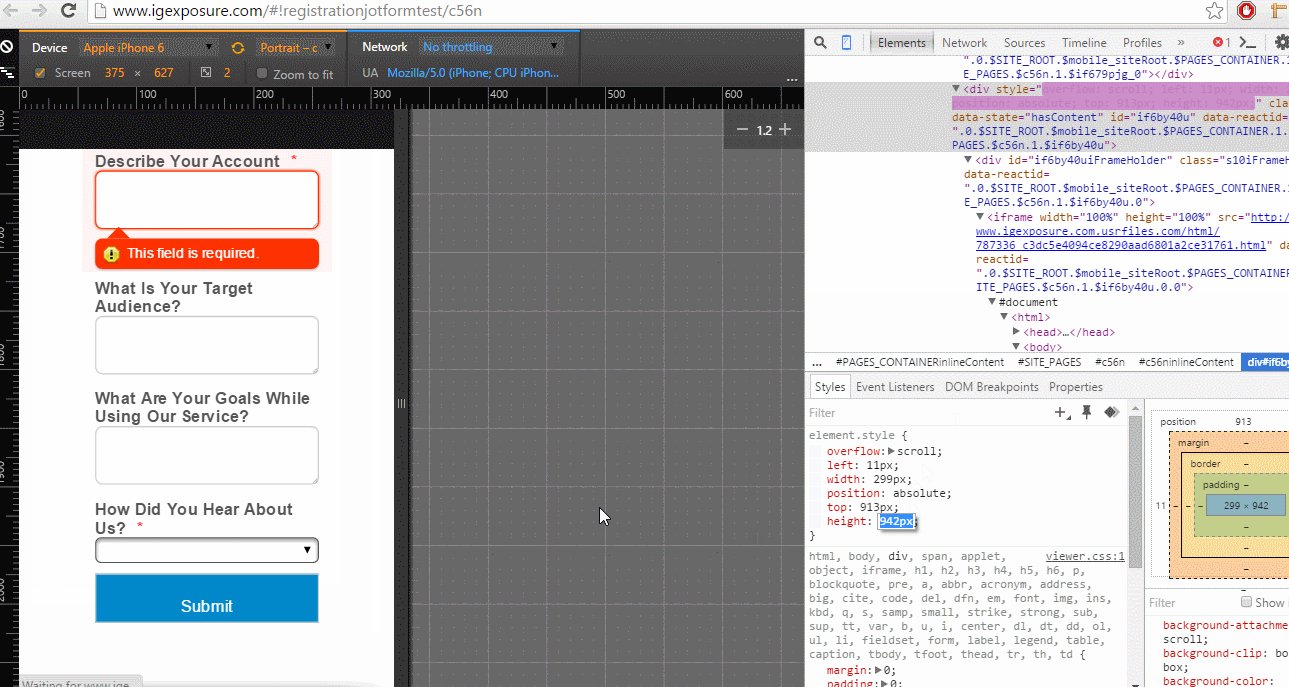
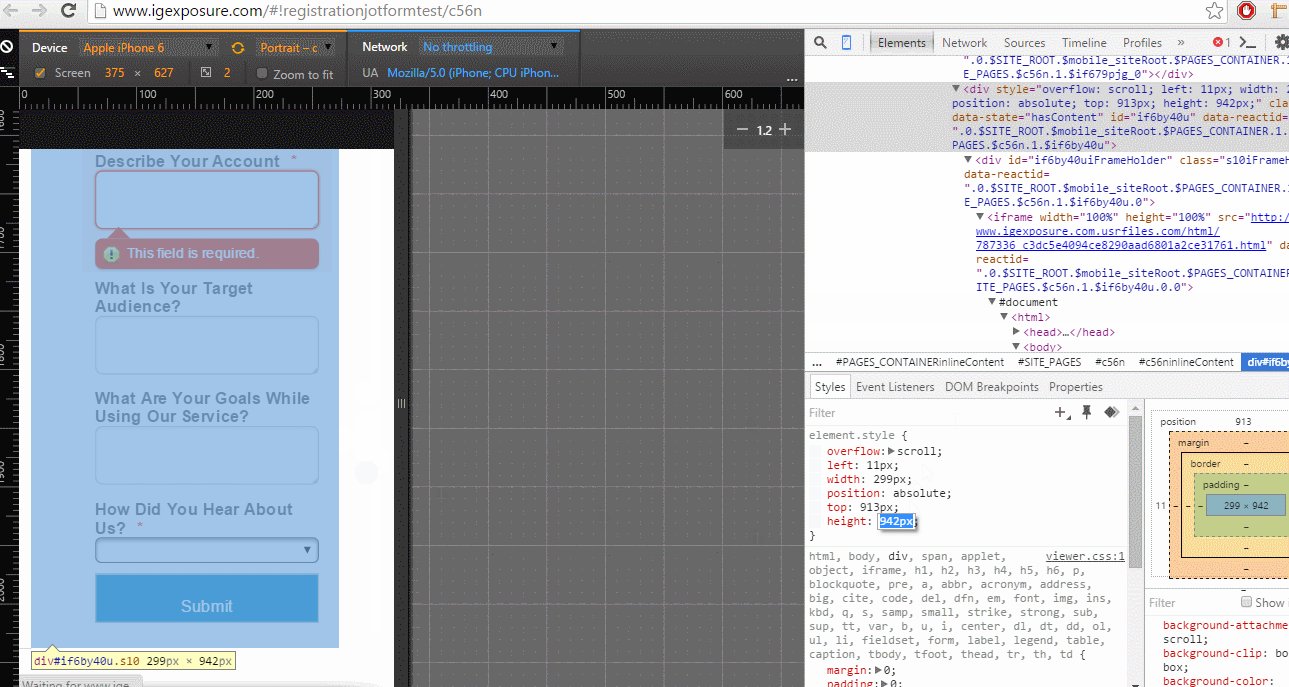
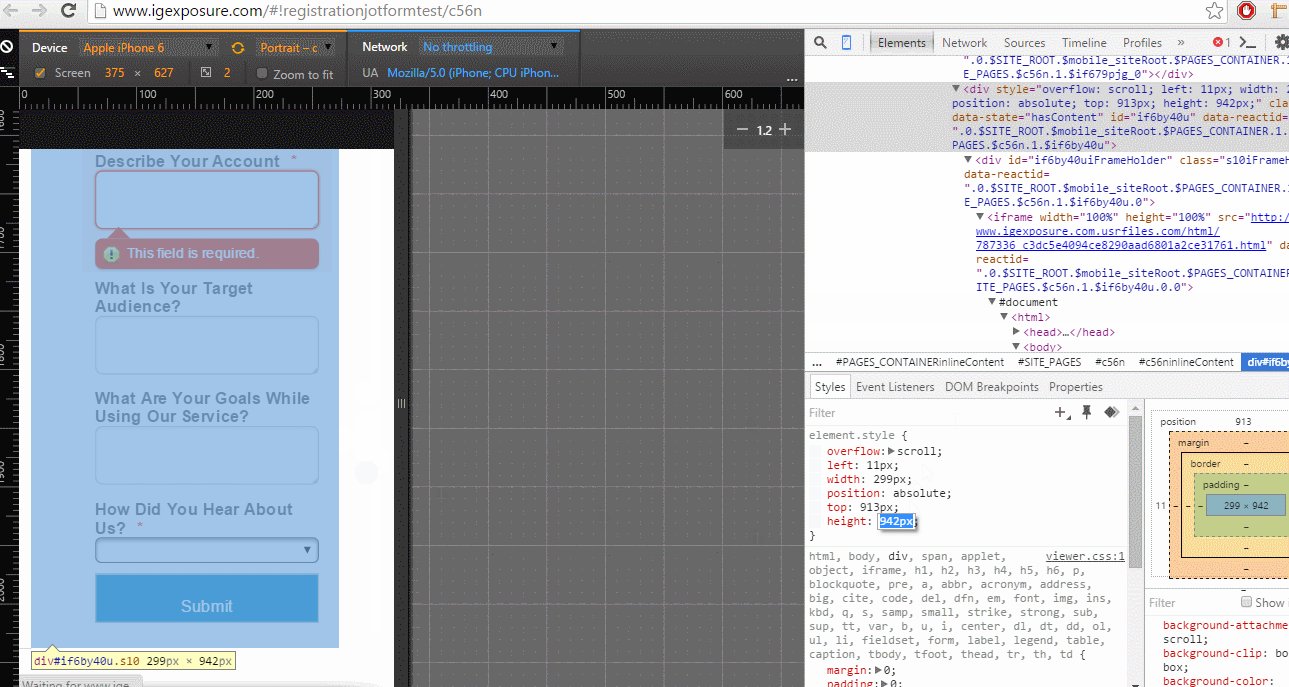
I see that you are using the iFrame method to embed your formin your website. I also see that you are using an iFrame to get the form, I mean, you have embedded your form in a webpage and then calling that webpage using an iFrame in your website. This could be a reason, because you need to increase the height of the iFrame that is calling the page where is embedded your form.
I copied the link that you are calling using the iFrame on your website and this is how it looks.

Seems like the code that calculates the height of your form is corrupt, I would suggest you to embed your form again, but copy only the iFrame code, without the Javascript code that is included on it.
This should fix this issue, once it's fixed then we can take a look again to your website, the form should being displayed properly, if not, then we should be able to set a correct height for it.
-
phonefixersReplied on February 17, 2016 at 11:47 AM
how to i not copy the javascript? can you please send me that code. or walk me through hOW
-
Mike_G JotForm SupportReplied on February 17, 2016 at 3:22 PM
When you get the iframe code of your form, it is consist of two parts, the <iframe> and the <script> part. You just copy the <iframe> part of your form and leave the <script>. Then, embed only the <iframe> part of your form to your website. This is done to prevent the conflict between your website's scripts and the script of your form.
-
phonefixersReplied on February 22, 2016 at 12:13 PM
i did that.
first step worked then second page the button is gone!!!
also, its cutting off at the bottom

-
Kevin Support Team LeadReplied on February 22, 2016 at 1:34 PM
Try using the code:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/53645999114164"
frameborder="0"
style="width:100%;
height:600px;
border:none;"
scrolling="no">
</iframe>
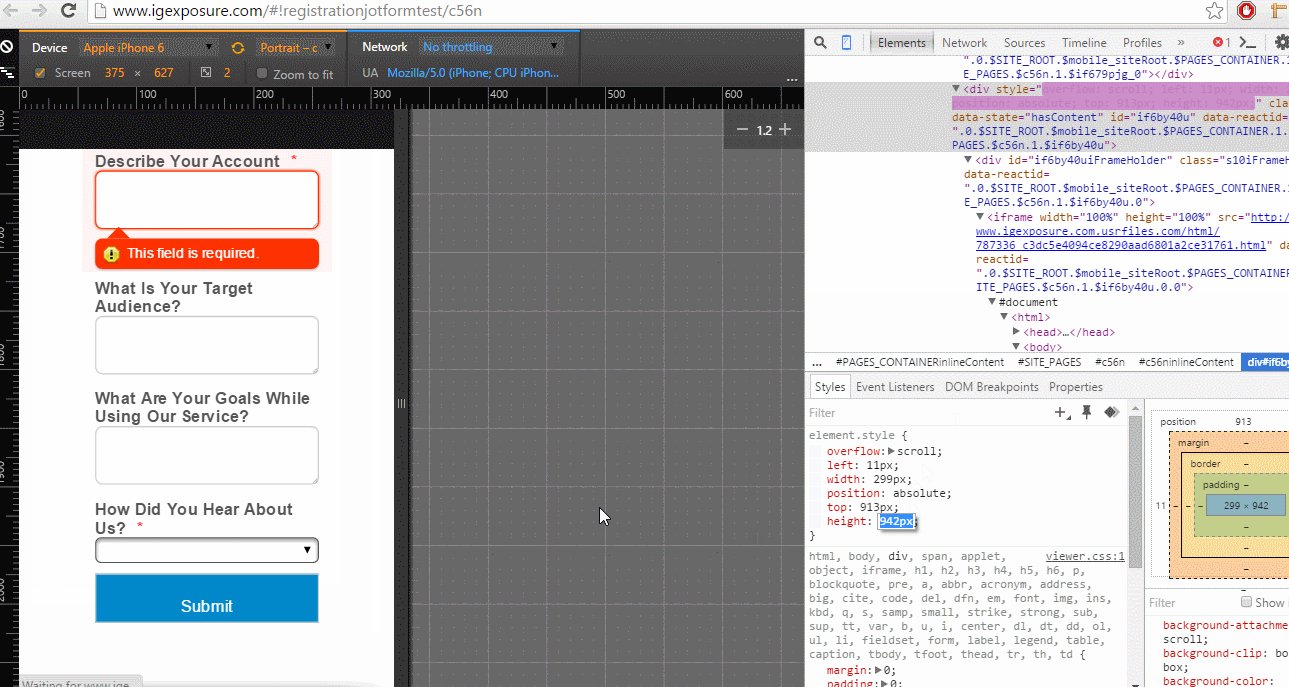
The page break buttons should be there now.
-
phonefixersReplied on February 22, 2016 at 1:50 PM
next button appears but the colors icon still isnt working. its hidden to a point

-
Kevin Support Team LeadReplied on February 22, 2016 at 3:30 PM
I see that you are still using the previous iFrame code, use this instead, it should work as expected:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/53645999114164"
frameborder="0"
style="width:100%;
height:90%;
border:none;"
scrolling="no">
</iframe>

-
phonefixersReplied on February 22, 2016 at 5:40 PM
works ! thanks
-
jonathanReplied on February 22, 2016 at 6:46 PM
Thank you for the confirmation that it is working now.
Contact us again anytime for any assistance you need.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing