-
norm27Asked on February 19, 2016 at 4:47 AM
Hi guys,
I need your help with this.
I have a configurable list widget set up, but the two columns side by side are too wide for any smaller mobile devices.
I understand that the widget uses tables etc to achieve the seamless duplication.
My Question:
Please send me the Custom CSS to inject to make them appear one below the other.
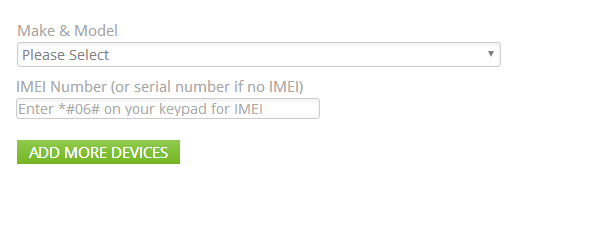
Ie. the 'Make and Model' to appear first on it's own line, then below that, the IMEI.
-----------
We only have these two columns, we are struggling to set it up to force a 'next row'.
Here is a link to OUR form: https://www.jotform.com//?formID=60491684710962
(I have also attached a screenshot of the layout that we are trying to achieve)
There is a solution thread/form example from another user here: http://form.jotformpro.com/form/51739341809966?
Here is another similar thread for reference: http://www.jotform.com/answers/442223-Configurable-list-all-on-one-line-problem
But we cannot adapt that to our scenario (just thought I'd include it for reference) Click on the 'next' button, and take a look at the 'Previous Employment' field - it uses the configurable list widget.
Please help out if possible, we have searched the forums and various solutions come up, but none that only have two columns like ours (that need to be one below the other)
Thanks in advance, I need to find a solution urgently.
Kind Regards

-
beril JotForm UI DeveloperReplied on February 19, 2016 at 10:44 AM
Can you add the CSS code below?
tr:nth-child(2) > td.col1 > span:before {
content: "Make & Model";
}
tr:nth-child(3) > td.col1 > span:before {
content: "MEI Number (or serial number if no IMEI)";
}
I hope it will work.
If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
-
norm27Replied on February 19, 2016 at 10:59 AM
Hi thanks for your response.
That doesn't seem to have any effect whatsoever?
Kind Regards,
-
Kevin Support Team LeadReplied on February 19, 2016 at 12:26 PM
Replace the code that you added with this one:
td.col2 {
display: block;
position: relative;
top: 20px !important;
margin-left: -1px;
}
th {
display: none;
}
.col1:before, .col2:before {
font-weight: bold;
display: block;
}
td.col1:before {
content:"Make & Model";
}
td.col2:before {
content:"MEI Number (or serial number if no IMEI)";
}
.d {
display:none;
}
th {
display: none;
}
tr {
display: block;
}
Do note that this will only work with the widget in the form that you shared us, if you want to use this code in other forms then you need to customize it a little bit.
Take a look to my cloned form of yours: https://form.jotform.com/60495049711962.
Feel free to clone it.
Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































