-
fitoutlabAsked on March 1, 2016 at 10:37 AM
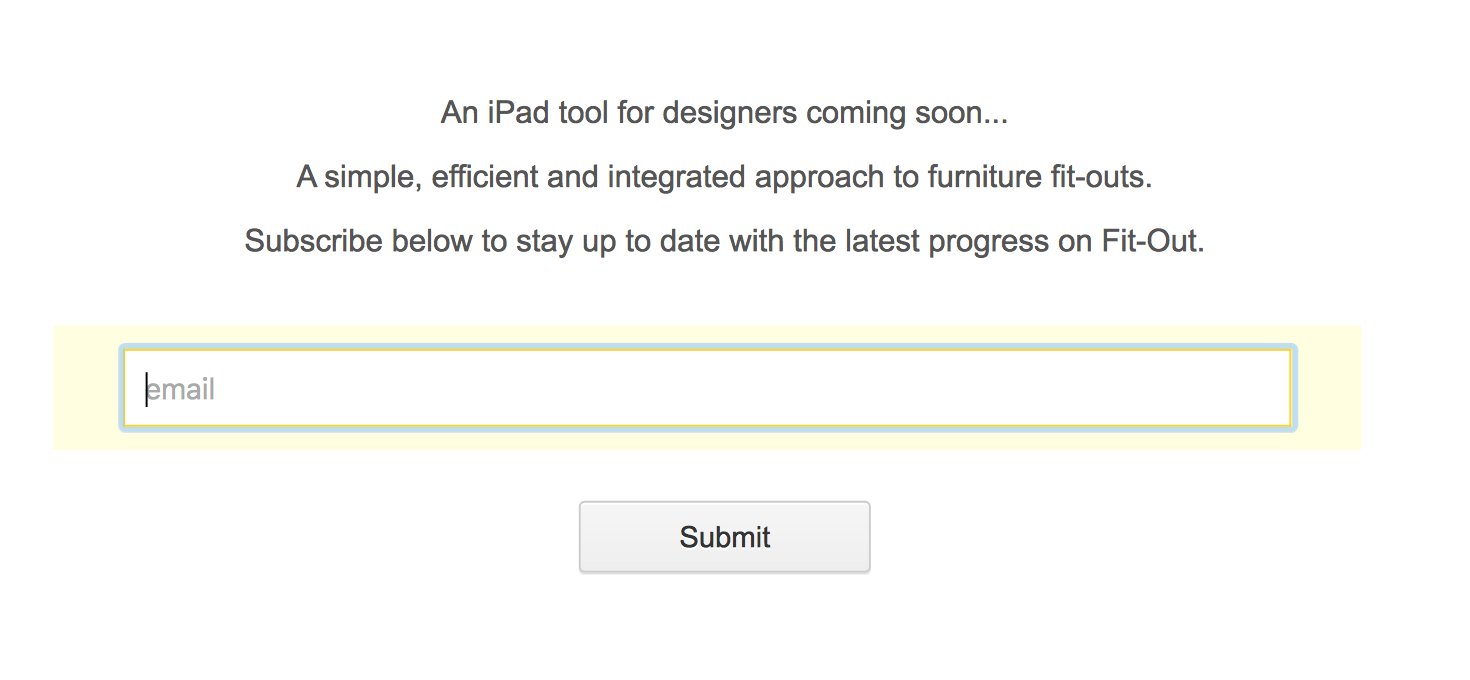
Once I have created my form when I select the field it shows as a pale yellow highlight box outside the field and then a blue outline and then a thin orange outline in the inner box. It also does this when clicking the submit button. I would like to change these colours to grays and have checked through designer but can't seem to find where these colours are allocated?

-
Kevin Support Team LeadReplied on March 1, 2016 at 12:03 PM
This is the CSS to change the background color:
.form-line-active{
background:#FFFFFF;
}
Currently it is white, but just replace the color with the one that you need and inject it following this guide: http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Do let us know how it goes.
-
fitoutlabReplied on March 1, 2016 at 8:08 PM
Thanks for your quick response Kevin. Although I am not talking about the background colour (which I am happy to leave as white) I am referring to the highlight colour around the email field which is appearing as a pale yellow (refer screenshot). Also the highlight line around the email field is showing as a blue and orange line. I would like to change these to greys.
-
Kevin Support Team LeadReplied on March 1, 2016 at 9:58 PM
Yes, that is the code to change the highlight color, use this code to change the highlight color as well as the border color:
.form-line-active input:focus{
border:1px solid gay !important;
}
.form-line-active{
background:gray;
}
Inject it and you will see that it will change its background to gray color, form-line-active is the CSS class that is applied to the field when you click on it.
-
fitoutlabReplied on March 2, 2016 at 12:49 AM
Thanks again, but it didn't seem to work? I played around with the colour input as "solid gay !important" seemed like it might be an error? But still not working :/
I am appreciating your help with this!
-
JanReplied on March 2, 2016 at 7:24 AM
Please remove this CSS code:
.form-line-active {
background : gray;
}Replace it with these CSS codes:
.form-line-active {
background-color: gray !important;
}.form-line.form-line-active {
background-color: gray !important;
}Please take note that you can change the color if you like. You can use hex colors if you prefer.

If you need further assistance, let us know. Thank you.
-
JanReplied on March 2, 2016 at 7:37 AM
I've found out that there is a blue border line in the box if it is selected, it is the outline-color selector that does that. Please add this CSS Code:
.form-line-active input:focus {
border : 1px solid gray !important;
outline-color : gray !important;
}
Hope that helps. Thank you.
-
smoketreeReplied on September 11, 2016 at 4:03 PM
-
IrshadReplied on September 11, 2016 at 4:28 PM
@smoketree, Can you please send us your form id, in which you are facing the issue.
We will be glad to assist you.
Thanks.
-
smoketreeReplied on September 11, 2016 at 4:49 PM
62545199515968
-
jonathanReplied on September 11, 2016 at 5:02 PM
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing

































































