-
glenpoolpsAsked on March 4, 2016 at 4:48 PM
I have a lengthy form. On pages that look like this.... (page 5 and 6 for example). If the user clicks the header or any part of the element other than the drop down list, the drop down element moves down to the next line until a option has been selected.
More specifically, if the user clicks "call adult 2*" before the make a selection in "adult 2 is the...*" then the field "call adult 1*" jumps to the line below. Once an option from the drop down list is selected, the element "call adult 2*" has been selected, the element returns to it's correct position.
How do I prevent this or make the "call adult 2" element stay in place? I tried to figure out how to set the right position but am not sure which position type to use (static, fixed....).
Correct view:
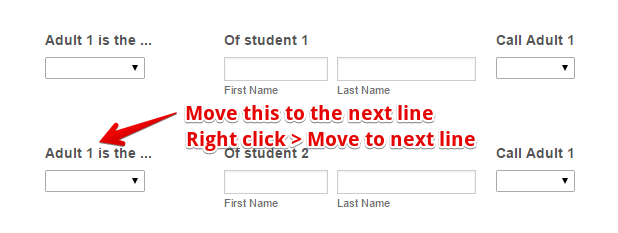
Messed up view:
Thank you,
June
Page URL: https://form.jotform.com/60394282864160 -
Elton Support Team LeadReplied on March 4, 2016 at 9:58 PM
It is easy, just move the first field on every row to a new line if you want it to stay on the next line. This is to ensure that there is a boundary between the rows and the fields will not move. To do that, just right-click the field then move to a new line.

Hope this helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































