-
Retop13Asked on March 11, 2016 at 3:15 AM
ąÜą░ą║ čüą┤ąĄą╗ą░čéčī ąŠą▒ą╗ą░čüčéčī č乊čĆą╝čŗ ą╝ąĖąĮąĖą╝čāą╝ , ą▓čŗą▒čĆą░ą╗ čłą░ą▒ą╗ąŠąĮ čāą┤ą░ą╗ąĖą╗ ąĮąĄąĮčāąČąĮčŗąĄ ą┐ąŠą╗čÅ čā ą╝ąĄąĮčÅ č鹊ą╗čīą║ąŠ ąŠčéą┐čĆą░ą▓ąĖčéčī ąĖ ą░ą┤čĆąĄčü čüą░ą╣čéą░ ąĮąŠ ą┐ąŠą╗ąĄ č乊čĆą╝čŗ ą▒ąŠą╗čīčłčāčÄ ąŠą▒ą╗ą░čüčéčī ąĘą░ąĮąĖą╝ą░ąĄčé ą║ą░ą║ č鹊ą╗čīą║ąŠ ąĮą░čćąĖąĮą░čÄ čĆąĄą┤ąŠą║čéąĖčĆąŠą▓ą░čéčī čåą▓ąĄčé č鹥ą║čüčéą░ ąĮąĄ ą┐ąŠą╗čāčćą░ąĄčéčüčÅ čģąĄą╗ą┐
-
CharlieReplied on March 11, 2016 at 3:43 AM
I am not quite sure if I understand your concern correctly. My translation is not that good, I'm sorry. I see you have 3 forms, all are being updated. I also see that they are asking for website URLs.
http://www.jotformeu.com/form/60702017698356┬Ā
http://www.jotformeu.com/form/60701606680350┬Ā
http://www.jotformeu.com/form/60683001708349┬Ā
┬Ā
You seem to have already made adjustments on them. You can use the Form Designer Tool┬Āto change their width, or if you are familiar with CSS code, you can also insert them directly in your CSS tab in the Form Designer Tool.
Perhaps you can share us a screenshot of what you are expecting of the form and what the error is?
┬Ā
If you don't want the text box to adjust differently when an error is highlighted, you can use this custom CSS code:
li.form-line.form-line-column {
┬Ā ┬Ā max-width: 320px !important;
┬Ā ┬Ā width: 320px !important;
}

It would also be best to set your submit button's alignment to "Left".

Here's my cloned form:┬Āhttps://form.jotform.com/60701799920966. You can have a copy of it in your account by cloning it, here's a guide on how to clone my form:┬Āhttp://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL┬Ā
Let us know if you need more help on this.
-
Retop13Replied on March 22, 2016 at 8:45 AMąŚą┤čĆą░ą▓čüčéą▓ą╣č鹥 ,ą▓čŗ ąĮąĄ ą┐ąŠą┤čüą║ą░ąČąĖč鹥 ą║ą░ą║ ą▓čüčÄ č乊čĆą╝ čüą╝ąĄčüčéąĖčéčī ą▓ą╗ąĄą▓ąŠ ą┐čĆą░ą▓ąŠ čåąĄąĮčéčĆ ,čü čāą▓ą░ąČąĄąĮąĖąĄą╝ ąĖą│ąŠčĆčī
11.03.2016, 11:43, "JotForm" :
... -
MikeReplied on March 22, 2016 at 10:20 AM
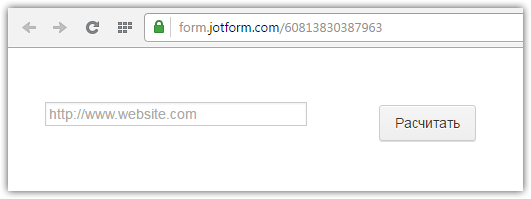
We center the forms by default, but this might not be a case if you use some custom form template or a theme.
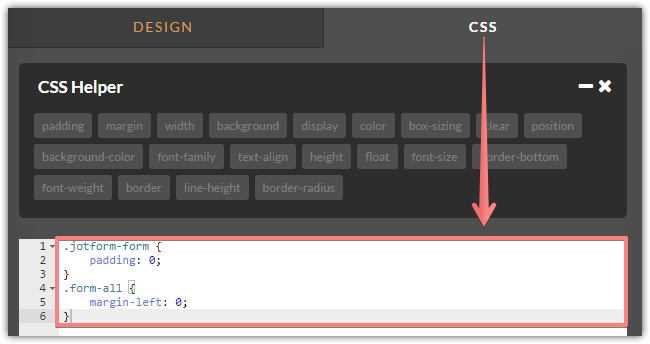
To move form to the left, you can add the next CSS:
.jotform-form {
padding: 0;
}.form-all {
margin-left: 0;
}

To the right:
.jotform-form {
padding: 0;
}.form-all {
margin-right: 0;
}
If you need any further assistance, please let us know.
-
Retop13Replied on March 23, 2016 at 8:45 AMąĪą┐ą░čüąĖą▒ąŠ ą┤ą░ č鹥ą┐ąĄčĆčī ąĘąĮą░čÄ ą║ą░ą║ čüą╝ąĄčēą░čéčī ą┐ąŠčüą╝ąŠčéčĆąĖč鹥 ą┐ąŠąČą░ą╗čāą╣čüčéą░ č乊čĆą╝čā http://qualityservise.ru/zayavka-na-raschet.html ąĮąĄ čĆą░ą▒ąŠčéą░ąĄčé ą║ąĮąŠą┐ą║ą░ ą║ąŠą╗-ą▓ąŠ ą┐ąŠą╝ąĄčēąĄąĮąĖą╣ ąĮąĄ ą┐ąĄčĆąĄą║ą╗čÄčćą░ąĄčéčüčÅ ą▒ąŠą╗čīčłąĄ 1
ąĪą┐ą░čüąĖą▒ąŠ ąĘą░čĆą░ąĮąĄąĄ čü čāą▓ą░ąČąĄąĮąĖąĄą╝ ąśą│ąŠčĆčī
22.03.2016, 17:19, "JotForm" :
... -
JanReplied on March 23, 2016 at 10:34 AM
Glad to hear that the alignment problem is now resolved. Since you are describing about a different issue, I will have to move your inquiry to another thread. Here's the URL:┬Āhttps://www.jotform.com/answers/800887
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































