-
marlinnoirAsked on March 11, 2016 at 3:20 PM
Good evening in France
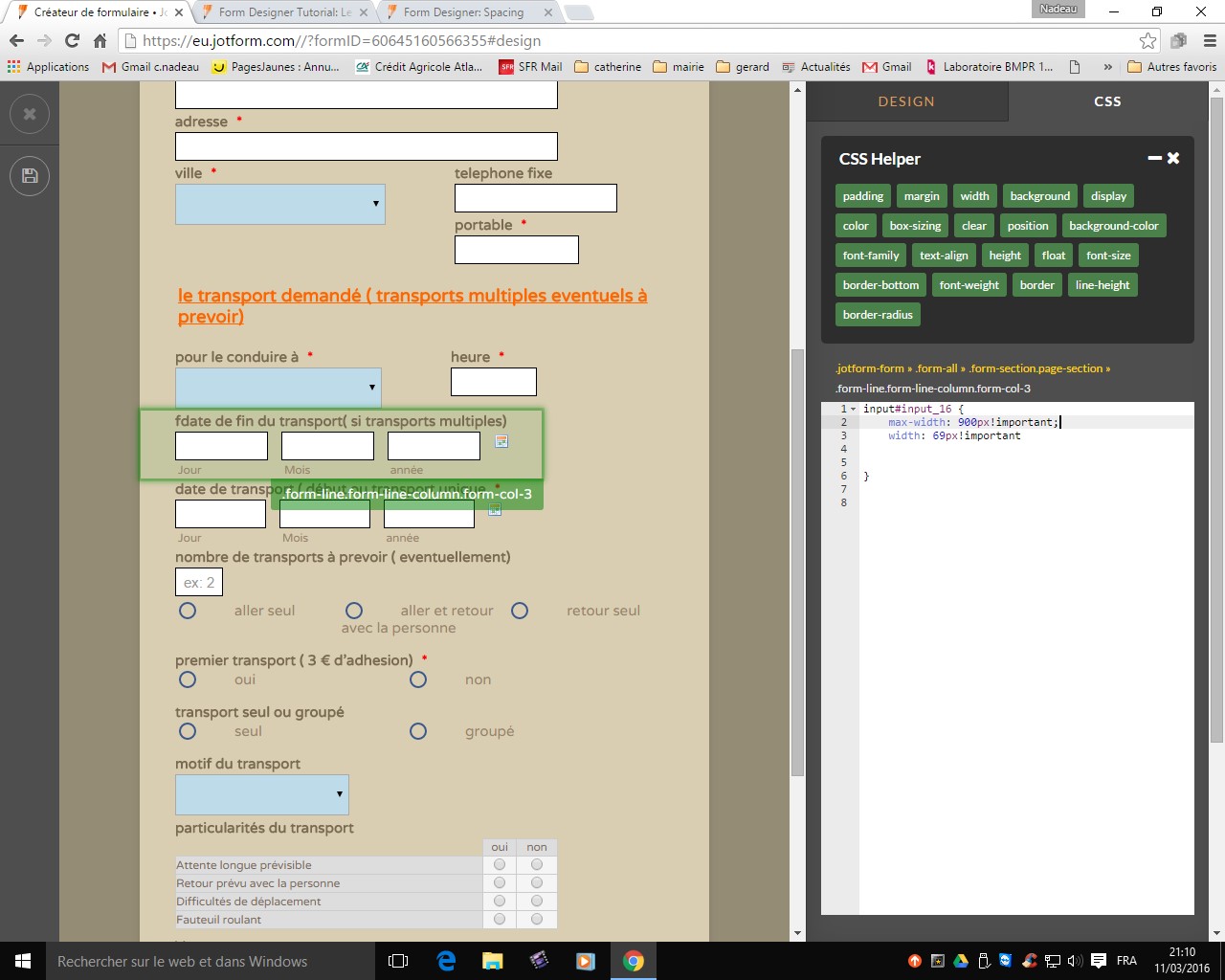
I try to reduce the length of this input .I use the trick you already send me but it does not works.I don't know why.( in green . form-line is displayed !!)
Thanks a lot
Gerard Nadeau


-
BorisReplied on March 11, 2016 at 3:51 PM
I see this is about form 60645160566355, named message aux chauffeurs.
On this form, the field that is marked in green is field named "fdate de fin du transport( si transports multiples)". This field has the ID of 54, so the CSS code to change the width of this field would be:
#id_54 { max-width: 300px; }
Image without the code:

Image after applying the code:

You can find out the ID of the field by following this guide:
http://www.jotform.com/help/146-How-to-find-Field-IDs-Names
Please let us know if you need any further assistance, we are here to help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































