-
BBC2016Asked on March 17, 2016 at 1:03 AM
cantget price boxes a little smaller - itwont update after iput code in - can u help?sorry forasking dumb question- iam bad at coding.
.form-textbox.form-product-custom_quantity {
width: 40px;
} -
Elton Support Team LeadReplied on March 17, 2016 at 2:48 AM
Did you manage to make it wider? It appears to have medium size now.

By the way, I see that you're trying to add a dollar ($) symbol on the custom quantity boxes. However, some of it appear on the products with no custom quantity box. I suggest replacing your code with the following instead to correct it.
.form-product-custom_quantity + label:before {
content: "$";
float: left;
position: relative;
top: -24px;
left: -11px;
font-size: 13px;
}
Hope this helps!
-
BBC2016Replied on March 17, 2016 at 4:21 PM
its not updating after i put the code above in....?? what am i doing wrong here?
-
BJoannaReplied on March 17, 2016 at 5:07 PM
I have inspected CSS code that you added inside of Form Designer and I found 3 CSS errors.
There are two semicolons that should be removed and and one closing curly bracket.
You will need to remove marked code.
Also CSS code that my colleague provided you is in collision with CSS code that you previously added for dollar ($) symbol.
If you want that your form looks like this, then change left value from 439px to 429px on your #cid_13 code.
Here is my cloned form where I made mentioned changes on CSS code:
https://form.jotform.com/60766320416957
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
-
BBC2016Replied on March 17, 2016 at 5:13 PM
wait a sec, i made some changes, can u look at my edited form now and tell me if i still have errors and collisions????
http://buildingbridgescoalition.org/rsvpcontribution/
formID=60760825371153
-
BBC2016Replied on March 17, 2016 at 5:20 PM
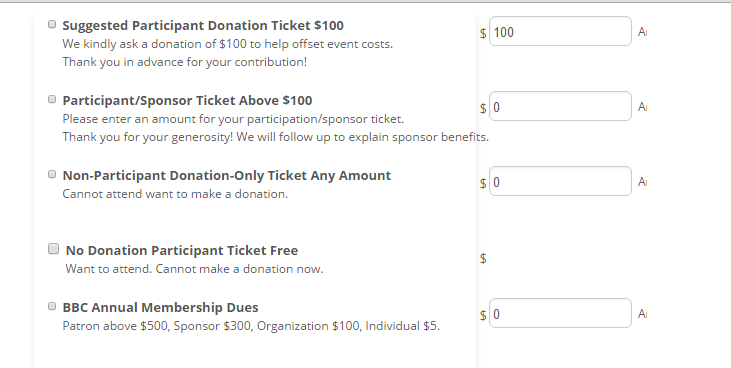
also see attached if yu have time to help me - how do i get these $ signs out of there? thanks soooooo much ur amazing!!!!!!
-
BJoannaReplied on March 17, 2016 at 5:52 PM
I have inspected your form and CSS errors are still shown.

You need to open your form designer and fix those errors or you can clone my form to your account.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































