-
mcmil101Asked on March 18, 2016 at 12:19 PM
Hi,
I am having trouble accomplishing two things with my form:
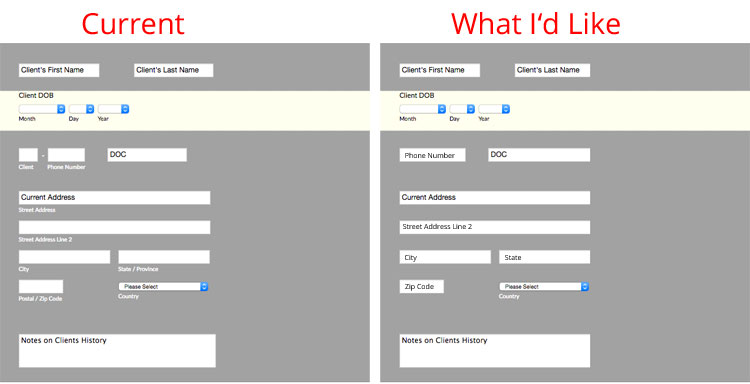
1) I want the input boxes to line up on both the left and right sides (see picture).
2) I would like the input box titles to be completely within the input boxes (see picture). I have been able to do this with the titles using hint text, but can not figure out how to do it on things like addresses, where there are multiple input boxes per item. Does that make sense?
Any help would be greatly appreciated. Thanks!

-
David JotForm SupportReplied on March 18, 2016 at 1:34 PM
There was quite a bit of CSS already added to your form so I made several updates to my clone to get things lined up. This should be pretty close to what you are looking for:
https://form.jotform.com/60775299528976
You can clone the form to your own account to have an updated version:
http://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL
-
mcmil101Replied on March 18, 2016 at 2:07 PM
Thank you so much.
It doesn't appear that anything has changed, though. The input fields still don't line up on the right, and a lot of the field titles are still below the input fields ( for instance, the "city," "state," and "zip" titles on the addresses).
Does this make sense? Any ideas? Thanks again!
-
David JotForm SupportReplied on March 18, 2016 at 2:36 PM
Are you looking at your copy or the one I posted. Here is how the one I posted looks:
If you would like to remove all the sub labels, you can add this code to your form:
.form-sub-label{
display : none;
}The resulting form would look like this:
-
mcmil101Replied on March 22, 2016 at 12:32 PM
Hi, Thanks for your reply.
I believe I am am looking at your clone (https://form.jotform.com/60775299528976). However, the right alignment is still off (picture attached is a screen shot from that link). Am I looking at the wrong link?
The css you provided to remove sub labels helps. However, there are some input categories with multiple fields, and I want to put the sub labels inside those fields. Does that make sense? (See attached picture - the labels I would like to add are in red).
Thanks so much!

-
BJoannaReplied on March 22, 2016 at 12:58 PM
If I understood you correctly you would like to add Hint Example text to all fields of your Address field. To achieve that inside of your Form Builder select Address field and click on Hint Example option. Then add your hint text for each field. You need to separate text with commas.
Also I saw that Text Area field is wider then Address field. You can decrease size of Text Area field by changing Columns size onside of Form Builder.
Here is my demo form: https://form.jotform.com/60814987544972
Feel free to clone it.
Hope this will help. Let us know if you need further assistance.
-
mcmil101Replied on March 22, 2016 at 2:28 PM
Fantastic. Thanks so much!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































