-
sellyonAsked on March 25, 2016 at 6:58 PM
I wanted to modify one of my form.
Big surprise. I cannot see it completely. The bottom is hiden and I cannot reached it. There is the same issue with all my forms.
I never had such problem.
-
Elton Support Team LeadReplied on March 25, 2016 at 7:17 PM
I have fixed it for you.
That's due to the following CSS codes you've injected in your form.
.thankyou, #stage{
height : 200px !important;
}
The #stage ID is used on the form builder and I don't think it is necessary to add it in your form. I have removed it since you are limiting it to 200px which makes it hard for you to edit on the form builder. You should be able to conveniently edit your form now.
-
Elton Support Team LeadReplied on March 25, 2016 at 7:24 PM
By the way, I only removed it from your recently edited forms.
If you still see forms that are cut off on the form builder, here's how to fix it.
1. Click Preferences button

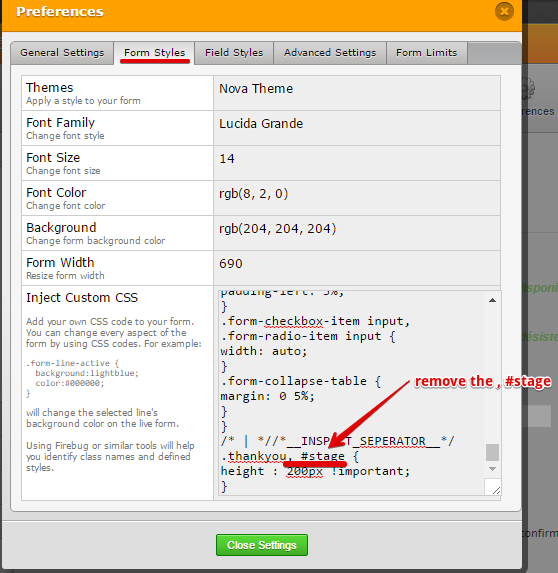
2. Go to Form Styles tab
3. On inject CSS, scroll down to the bottom part until you see the following (see screenshot), then removed the ", #stage" line. Close the wizard after that and it should display the form without any cut-off.

-
sellyonReplied on March 26, 2016 at 3:01 AM
I am not satisfied with your answer. I added #stage CSS on the advice of jotform support.
Please have a look to this recent post :
http://www.jotform.com/answers/802736-Why-thank-you-messages-are-not-fully-visible-
-
Elton Support Team LeadReplied on March 26, 2016 at 4:10 AM
I see, thanks for the clarification.
My colleagues solution worked but there's one flaw in it. It affects both form builder and thank you page due to the comma that separates the .thankyou class and #stage ID. If you only want it to affect the thank you page, remove the comma between them.
So from .thankyou, #stage
it should become .thankyou #stage
Example:
.thankyou #stage {
height: 200px !important;
}
This should fix the height issue of your thank you page without affecting the form builder height.
Thanks!
-
sellyonReplied on March 26, 2016 at 5:26 AM
What a power with a simple comma !
Thanks you. You are the best. The issue is fixed.
But I have a new problem with gift registry widget. It does not work once more.
One example :
https://form.jotform.com/52504727269965
I'll begin a new thread about this issue.
-
BJoannaReplied on March 26, 2016 at 7:38 AM
I saw that you open separate thread regarding your issue with Gift Registry widget. We will provide you an answer on your other thread:
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































