-
paulshustakAsked on March 28, 2016 at 9:14 PM
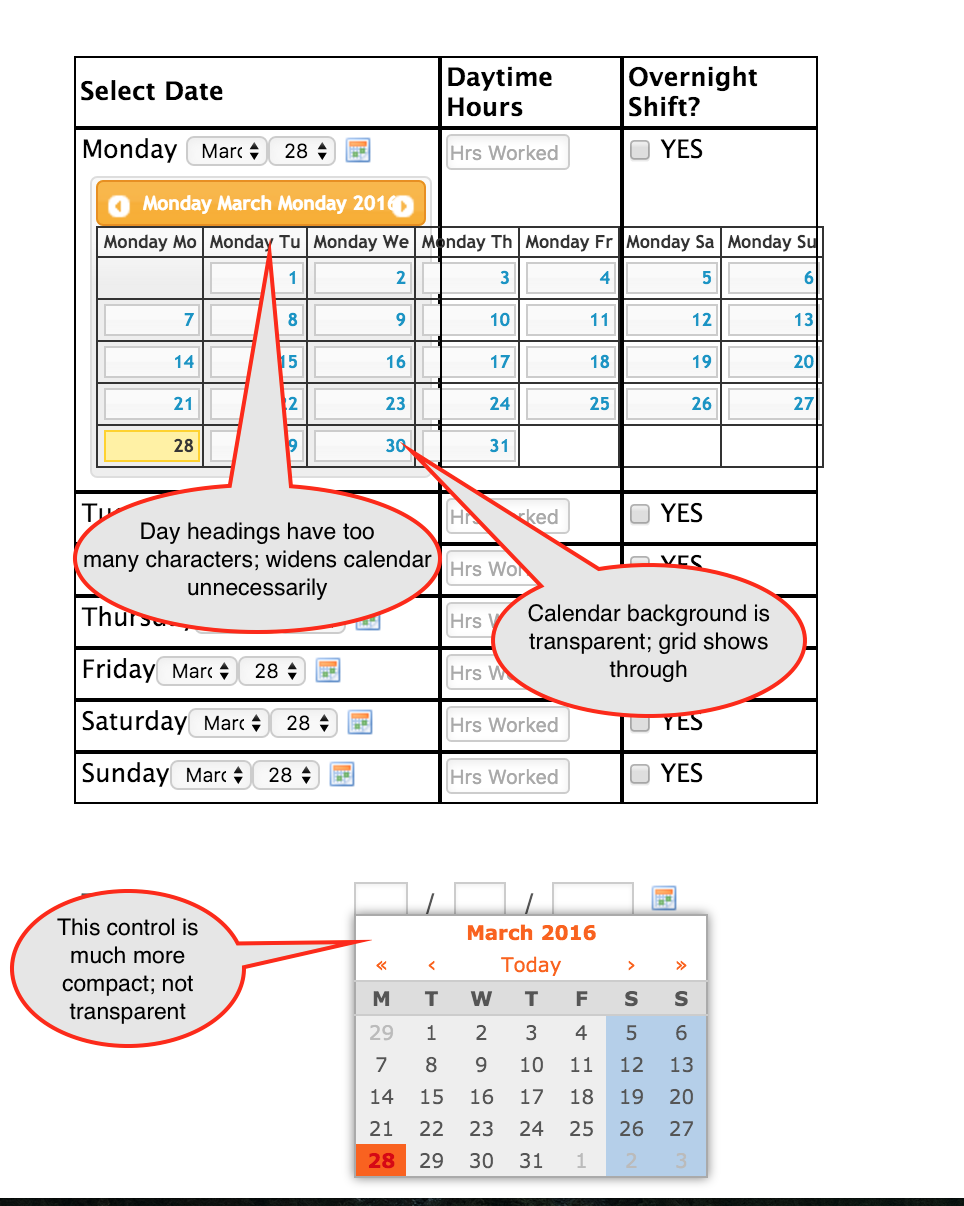
When I click the calendar control there are a couple of problem with the way it displays:
1) The grid lines on the table show through the calendar
2) The day of the week headings are strangely worded ("Monday Mo", "Tuesday Tu") and extra words cause the calendar to be wider than necessary
I would like a more compact calendar such as the one that comes with the date/time control.

-
Elton Support Team LeadReplied on March 29, 2016 at 2:27 AM
I think it's a problem with your custom CSS injected in your config list widget because the default calendar doesn't have such issue.

Upon checking your config list, I found pseudo CSS injected into it which triggers all the table elements which create that problem.
To fix it, simply remove all the injected CSS codes in your config list widget. You can also retain the CSS codes, just omit this CSS codes.

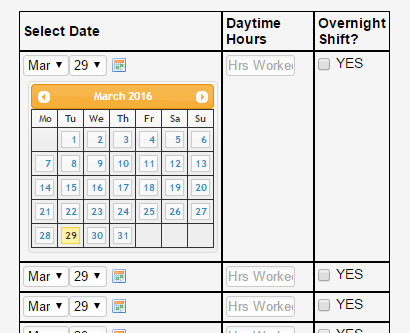
Result:

I understand that you want to display the full day names that's why you added the above CSS codes. There's actually a better way to achieve that using this CSS codes http://pastebin.com/raw/gCu9bnnt
Result: https://form.jotform.com/60880900428961 You can clone this form back if you want.
-
paulshustakReplied on March 29, 2016 at 12:43 PM
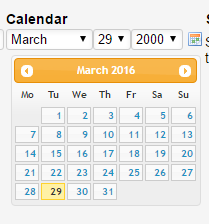
Thanks. I do need to display the day names. Unfortunately your revised example does not display them (https://form.jotform.com/60880900428961)
-
MikeReplied on March 29, 2016 at 3:10 PM
It appears that the issue is already fixed on Elton's form.
https://form.jotform.com/60880900428961

Please re-check this on your side.
-
paulshustakReplied on March 29, 2016 at 8:05 PM
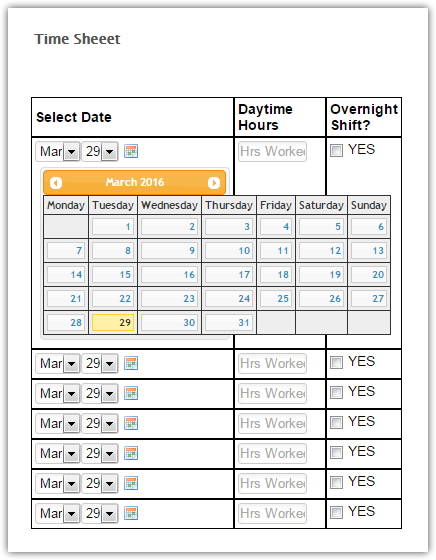
Thanks, but this form still does not display the day of the week. I need the day to appear to the left of the date. For example: https://form.jotform.com/60450675676160
-
Elton Support Team LeadReplied on March 30, 2016 at 1:46 AM
I've made a few fixes on my form. Kindly recheck.
https://form.jotform.com/60880900428961
Here's the CSS codes I used. You can replace all the CSS codes in your config list widget with this http://pastebin.com/raw/R5cqJq2E
Let us know if you need anything else.
Regards!
-
paulshustakReplied on March 30, 2016 at 2:33 AM
Thanks, that works.
One more question for now: For the number field, is it
possible limit input to numbers? Currently any characters can be entered.Perhaps related to this, when filling out this form on an Android device (Lollipop), the QWERTY keyboard displays. Would much rather display the numeric keypad.
-
Elton Support Team LeadReplied on March 30, 2016 at 3:53 AM
Great. It's good to know that it works now.
We will answer your other question on a separate thread here https://www.jotform.com/answers/805706
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































