-
KonsusOpAsked on April 6, 2016 at 9:30 AM
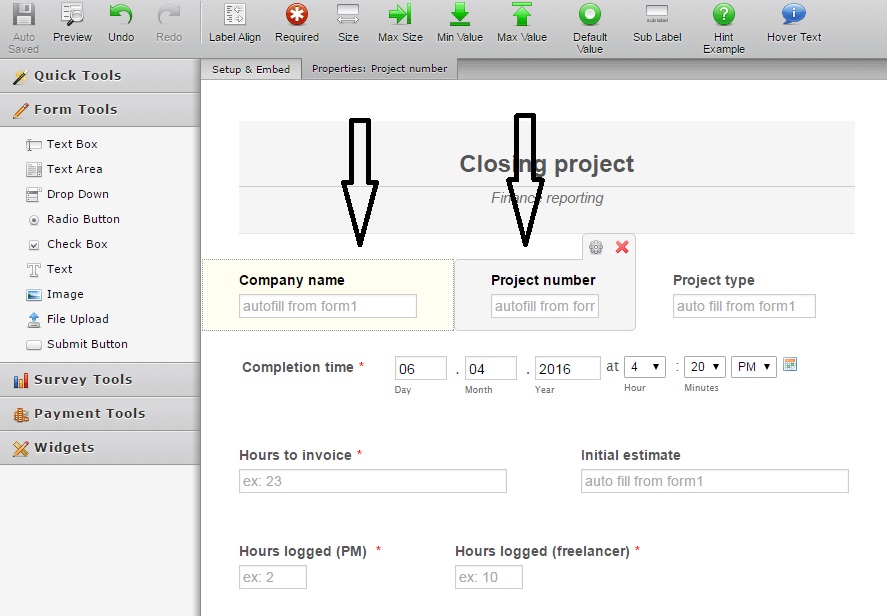
I would like to arrange them a bit better if this is possible. Is there any solution to this please?

-
CharlieReplied on April 6, 2016 at 10:31 AM
You can use the Form Designer Tool to change your form fields' width and style. Here's a guide to learn more about the Form Designer Tool: https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-.
In your case, there are two ways to adjust the text box:
1. First, you can use the Form Designer Tool.
2. Second, use CSS code and the Form Designer Tool, here's a screencast:

Here are the specific steps on how I adjusted the width of the text box:
2.1. First, navigate on the CSS tab in your Form Designer Tool.
2.2. Double click the element you want to change the style.
2.3. Choose the options you needed in the CSS helper list. Or you can just manually add your own CSS attributes.
2.4. In the CSS textarea, the CSS code will be generated, you can also paste your own CSS code here. In my case, I'm telling the browser that the styling of this specific text box should have a width of 200px.
2.5. You need to add the word "!important;" at the end of each line of your style code. The find code would be like this:
#input_11 {
width: 200px !important;
}

I would also like to share this guide on how to effectively position your form fields: https://www.jotform.com/help/328-How-to-Position-Fields-in-JotForm
If you would like to learn more about CSS coding, here's a link that you can visit: http://www.w3schools.com/css/
Let us know if you would like more help in this.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































