-
marlinnoirAsked on April 10, 2016 at 1:08 PM
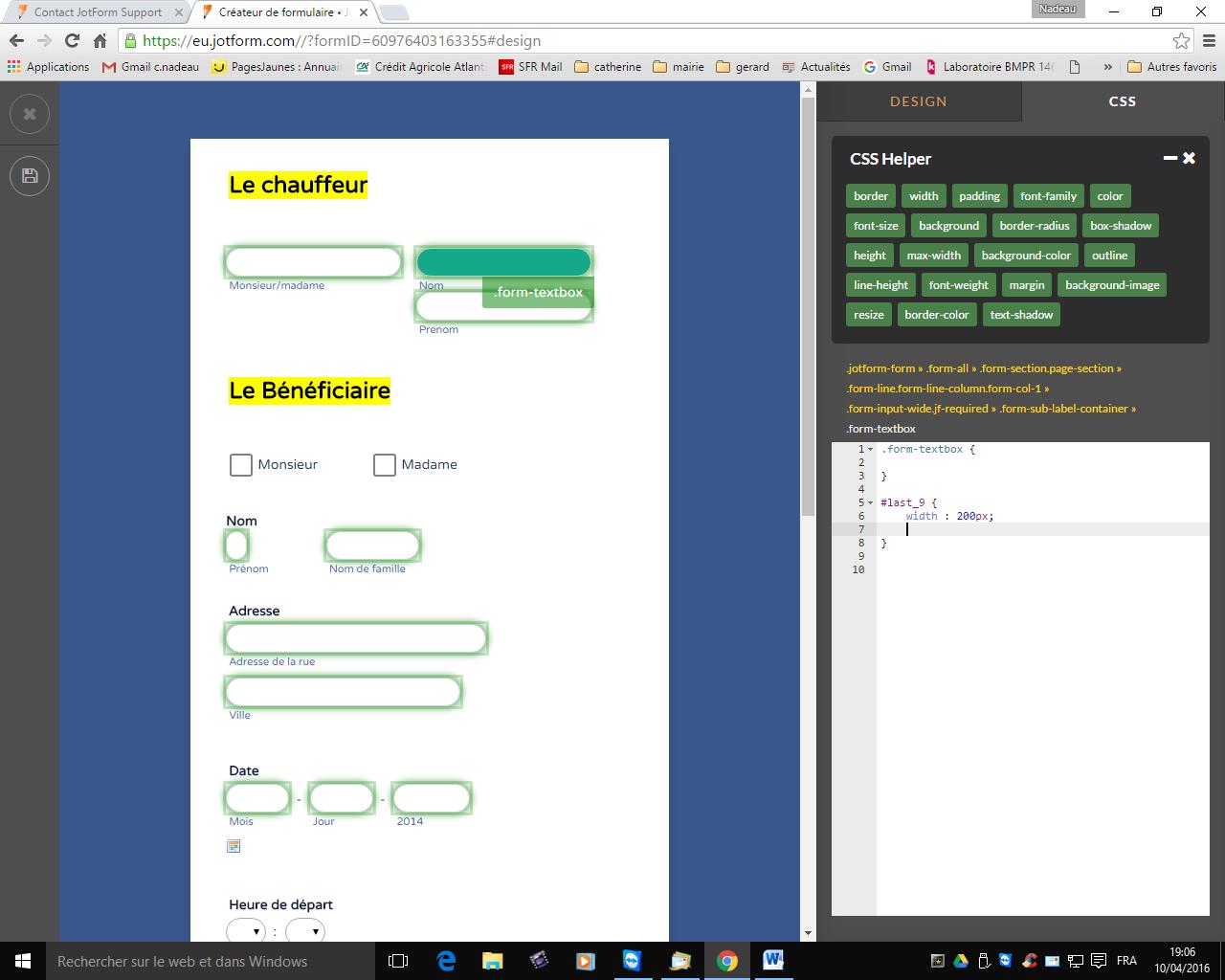
https://eu.jotform.com//?formID=60976403163355#design
I can do everything with CSS except change width . I dont know why.
Beside ,can I change width for instance "Monsieur" with Design tools in a fiald including several items as Name , Forename.
Thanks a lot


-
Mike_G JotForm SupportReplied on April 10, 2016 at 2:22 PM
You need to include the !important CSS declaration since there are previously applied CSS to the field you're trying to style.
Below are sample CSS codes that I have added to a clone version of your form.
input#prefix_9.form-textbox, #id_9 span:nth-child(1) {
margin-right : 0px !important;
width : 60px !important;
}
input#first_9.form-textbox, #id_9 span:nth-child(2) {
width : 180px !important;
float : none !important;
}
input#last_9.form-textbox, #id_9 span:nth-child(3) {
width : 180px !important;
float : right !important;
}
Here's the clone version of your form where I have applied the codes.
https://form.jotform.com/61005441543949
Since I'm not sure how would you like the sub-labels of the textboxes to look like so I just left it overlapping for now.
You can add the CSS codes through the CSS tab of the Designer or you can also follow the instruction on this guide, How-to-Inject-Custom-CSS-Codes
I hope this helps. Let us know if you need any further assistance. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































