-
knuivertAsked on April 13, 2016 at 7:22 AM
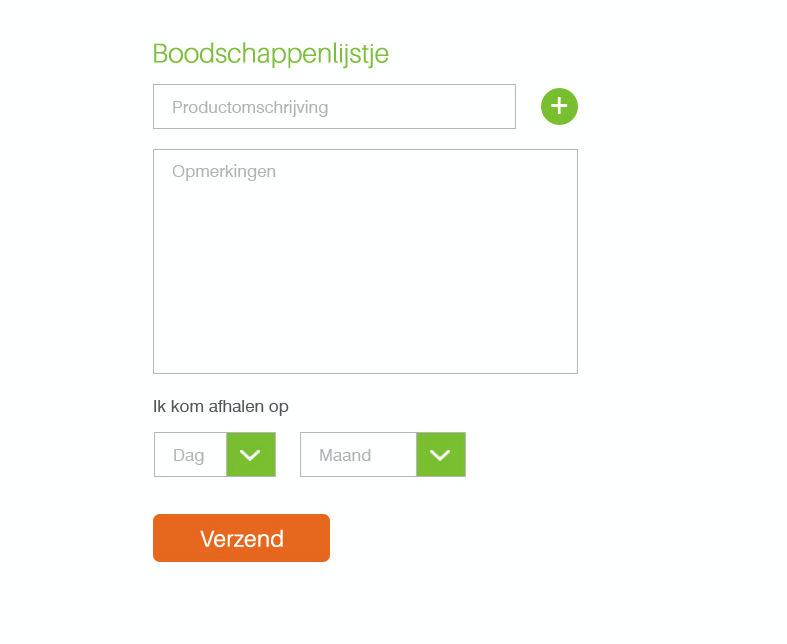
Next, is it possible to change the look of the arrows at the right of a select button, see also in attachment If so what code to use or change?
Thanks

-
mert JotForm UI DeveloperReplied on April 13, 2016 at 10:30 AM
Hi there,
Yes, it is possible by injecting some CSS to your form; but first please get the URL of the arrow image for your dropdown, then put it on the blue marked area.
.form-dropdown {
background: url(URL OF THE ARROW IMAGE WILL BE WRITTEN HERE) no-repeat right #ddd;
}
Above, the green marked area is controlling the background color of the options, so you can adjust the color from there. Please, see the one of the examples from the below:

If you need any extra information, please do let us know.
Regards.
-
knuivertReplied on April 14, 2016 at 10:38 AM
Thank you for your help.
I added your code, that works but in the right of the select buttons the default arrows are still visible, how can those be removed?
And is it possible to place the labels Dag and Maand inside the select fields on start?
I included the screenshots in attachment. Hopefully it's clear.
Thanks already.



-
mert JotForm UI DeveloperReplied on April 14, 2016 at 10:52 AM
Hi there,
The browsers' default stylings are still overwriting our customized dropdowns; but we have a solution for that issue too. Please, add the following CSS rules to your form:
.form-dropdown {
-webkit-appearance: none;
-moz-appearance: none;
}
select::-ms-expand {
display: none;
}
Also, see the results from the below:

Thanks.
-
knuivertReplied on April 14, 2016 at 11:14 AM
OK, Thanks a lot.
About the last question, to place the labels inside the fields, is that possible?
-
HubersonReplied on April 14, 2016 at 12:37 PM
To have the sub-labels inside the select field you can add the text for 'Empty Option Text' by going to the field Properties.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































