-
BBC2016Asked on April 14, 2016 at 2:52 AM
These are the only things left I can't figure out how to fix! Can you do these in my form or give me a link of the new changes? I have spent HOURS trying to do the changes below :
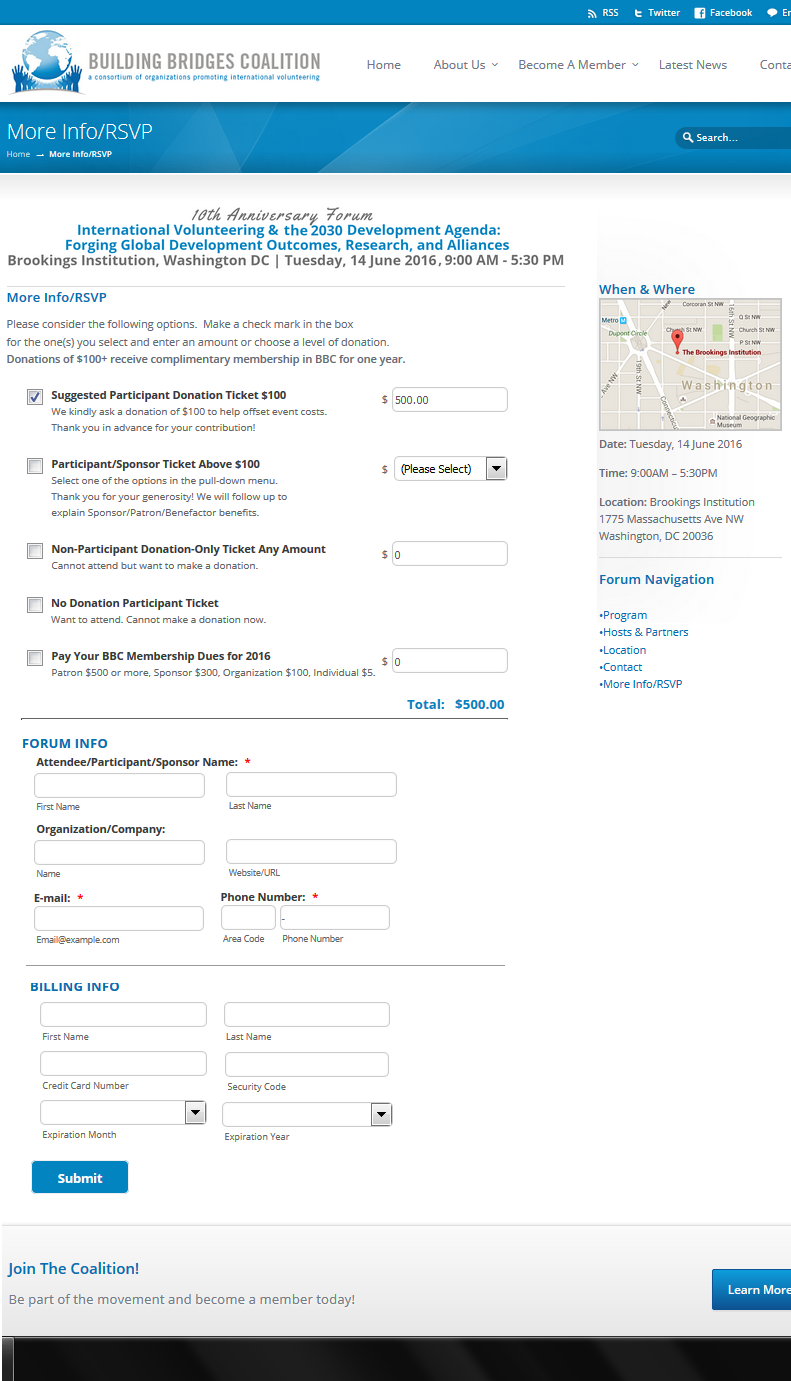
-All boxes should all be the same size and aligned just like in the picture
-All spacing between box fields and titles should be just like in the picture
-Can we make phone number box be 1 box take out area code section?
-These are the only things left I can't figure out how to change in the CSS.
I have spent HOURS trying to do the changes.How can i tip/pay/upgrade my membership?????
Please help!! :(
-
beril JotForm UI DeveloperReplied on April 14, 2016 at 4:54 AM
When I've checked your website I see that the height value is changing. We ould appreciate it if you could re-embed your form as you see below:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/61030979341151" frameborder="0" style="width:100%; height:1049px !important; border:none;" scrolling="no"> </iframe>
In addition to that, if you add the CSS code below it will work as expected.
#input_13_cc_exp_year {
width : 200px !important;
margin-left : 5px !important;
}
.form-textbox.cc_ccv {
margin-left : 5px !important;
width : 200px !important;
}
#input_19_phone {
margin-left : 7px !important;
}
Here is how it works on my side:

If you have any question or issues, please do not hesitate contacting us. We will be glad to assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































