-
milladesignmaccomAsked on April 30, 2016 at 2:06 PM
also I'm trying to get a border on my total payment and som space around, but when I go out of the designer mode (after saving) nothing changes on that.
This is the code I use:
.form-payment-total {
line-height : 40px;
margin : 0px;
border : 5px solid #A78286;
border-radius : 4px;
padding : 50px;
margin-top : 50px;
margin-bottom : 20px;
}

-
Mike_G JotForm SupportReplied on April 30, 2016 at 2:27 PM
Instead of adding the code in the Designer, add the codes in the Custom CSS tab under Form Styles of Preferences wizard.
Here's the link to a guide that you may use as a reference.
How-to-Inject-Custom-CSS-Codes
I hope this helps. Let us know if you need any further assistance.
Thank you.
-
milladesignmaccomReplied on May 1, 2016 at 6:01 AM
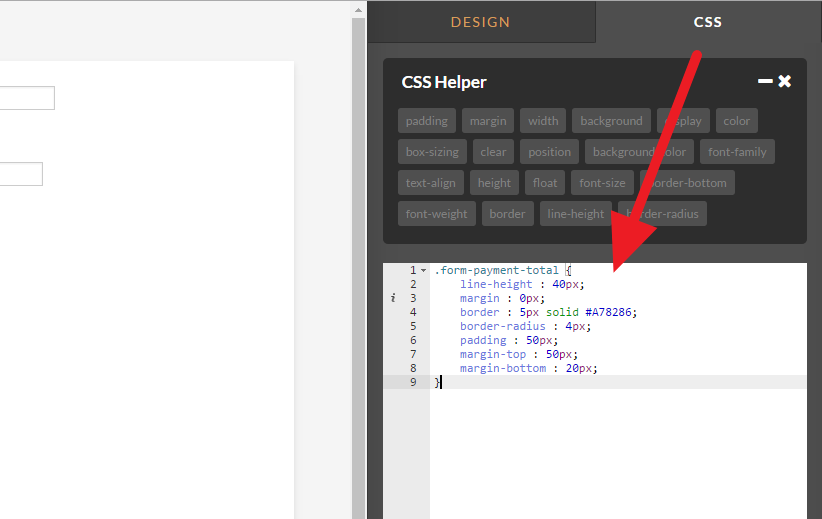
When I add the code this way I get to this place ( see screenshot, is that right? and I've placed the code but it doesn't do it ...
sorry about all the questions!


-
Welvin Support Team LeadReplied on May 1, 2016 at 10:19 AM
You have to click the CSS area and add the custom CSS at the very bottom, not on top or in the middle of the existing codes.
Or, when in the designer, add the Custom CSS are the CSS tab.

-
milladesignmaccomReplied on May 1, 2016 at 12:37 PM
no, it does not seem to work, it does not save (I do press the save button, I think maybe its therefor I was guided by you earlier to the inject the css in the preferences panel and not via the designer tool ...?
but when I trie that, I don't get the same panel as described in the link ...:
"Instead of adding the code in the Designer, add the codes in the Custom CSS tab under Form Styles of Preferences wizard.
Here's the link to a guide that you may use as a reference.
-
milladesignmaccomReplied on May 1, 2016 at 12:41 PM
sorry, it seemed to work now! Thank
-
Kiran Support Team LeadReplied on May 1, 2016 at 2:05 PM
Great! Glad to see that the issue is now resolved for you. Please do not hesitate to get in touch with us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































