-
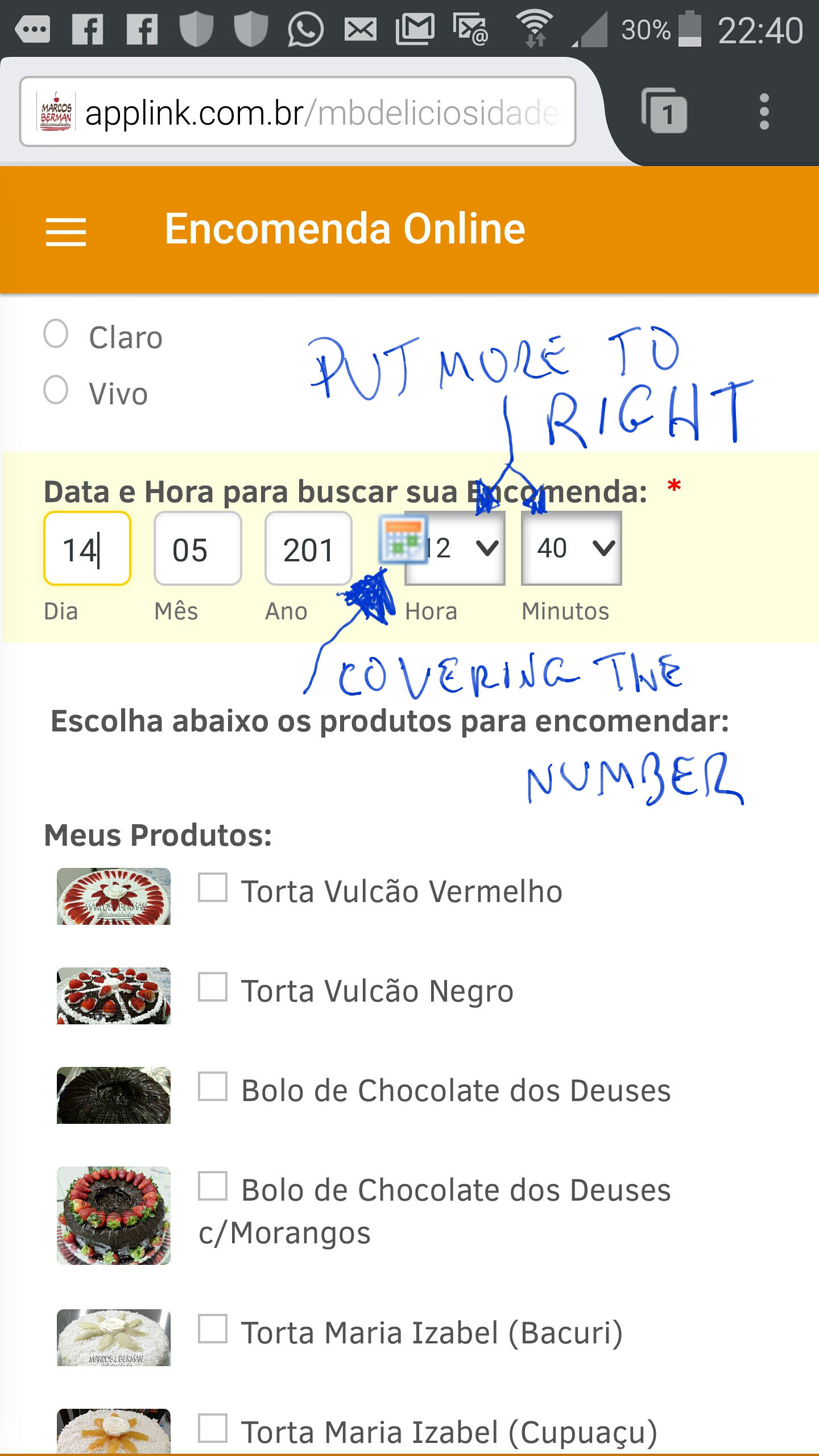
mbermanAsked on May 12, 2016 at 9:51 PMhow do I leave a little farther this icon of date because it is covering the number of hours, it appears on my phone galaxy note 4. I put the screen shot as is appearing on the mobile screen. I need the hours and minutes become more right to the icon to insert the date do not cover the numbers.
Please if you can solve for me.
Thank you
-
Chriistian Jotform SupportReplied on May 12, 2016 at 10:41 PM
Please inject the custom css below to move the hour and minute field to the right:
@media only screen and (max-width: 500px) {
.allowTime-container .form-sub-label-container:nth-of-type(2) {
margin-left: 20px!important;
}
}
To inject the css, simply follow this guide: How To Inject Custom CSS

-
mbermanReplied on May 12, 2016 at 11:44 PMI try but no work
... -
Chriistian Jotform SupportReplied on May 13, 2016 at 1:41 AM
There appears to be an error in the css, which is why the injected css is not being applied.
To resolve the issue, please go to the Form Designer.

Then click on the CSS tab and add an rbrace } in the lines seen below.

Once you have added the }, the css should look like the screenshot below.

Save the design and the injected css should now be applied.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































