-
customcolorAsked on June 8, 2016 at 1:08 PM
I used this thread to remove the red boarders from my other fields: https://www.jotform.com/answers/434684-How-to-remove-red-borders-backround-for-required-field-error/?entrymessage=10732640770. However, I have a pull down menu on my form and I am unable to remove the red boarder from that menu. Also, the arrow format messes up when the error occurs in the position field. Any help would be super!

-
Welvin Support Team LeadReplied on June 8, 2016 at 2:11 PM
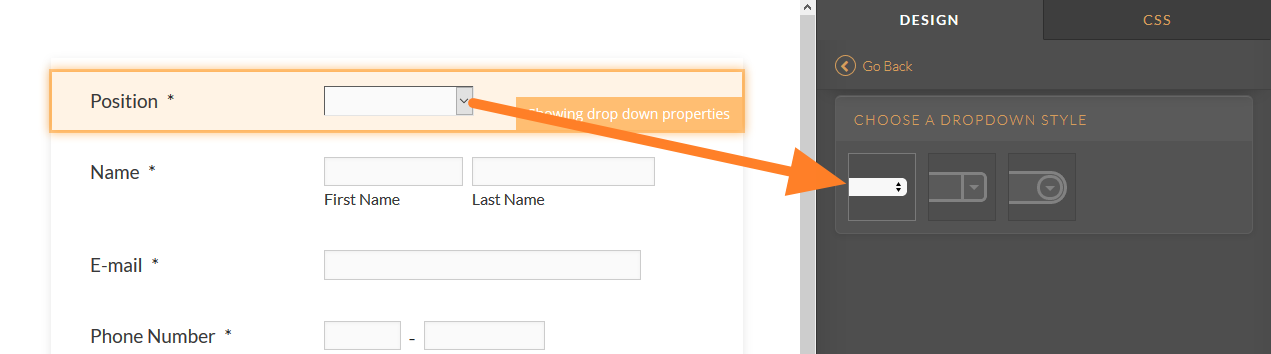
I've fixed it for you by using the default dropdown style:

There's a conflict in CSS that is causing the formatting issue when using the custom dropdown style. I will try to find this and let you know.
-
customcolorReplied on June 8, 2016 at 2:13 PM
Right - but even after changing it to the default dropdown, it still has a red border.
-
Welvin Support Team LeadReplied on June 8, 2016 at 2:15 PM
I've fixed that as well, added the following custom CSS codes:
.form-line-error input:not(#coupon-input), .form-line-error select, .form-line-error textarea, .form-validation-error {
border : 1px solid #ccc !important;
-moz-box-shadow : 0 0 3px #ccc !important;
-webkit-box-shadow : 0 0 3px #ccc !important;
box-shadow : 0 0 3px #ccc !important;
}
-
customcolorReplied on June 8, 2016 at 2:16 PM
YOU ROCK. Thank you so much!!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































