-
CattfoundationAsked on June 9, 2016 at 10:03 AM
Hi All,
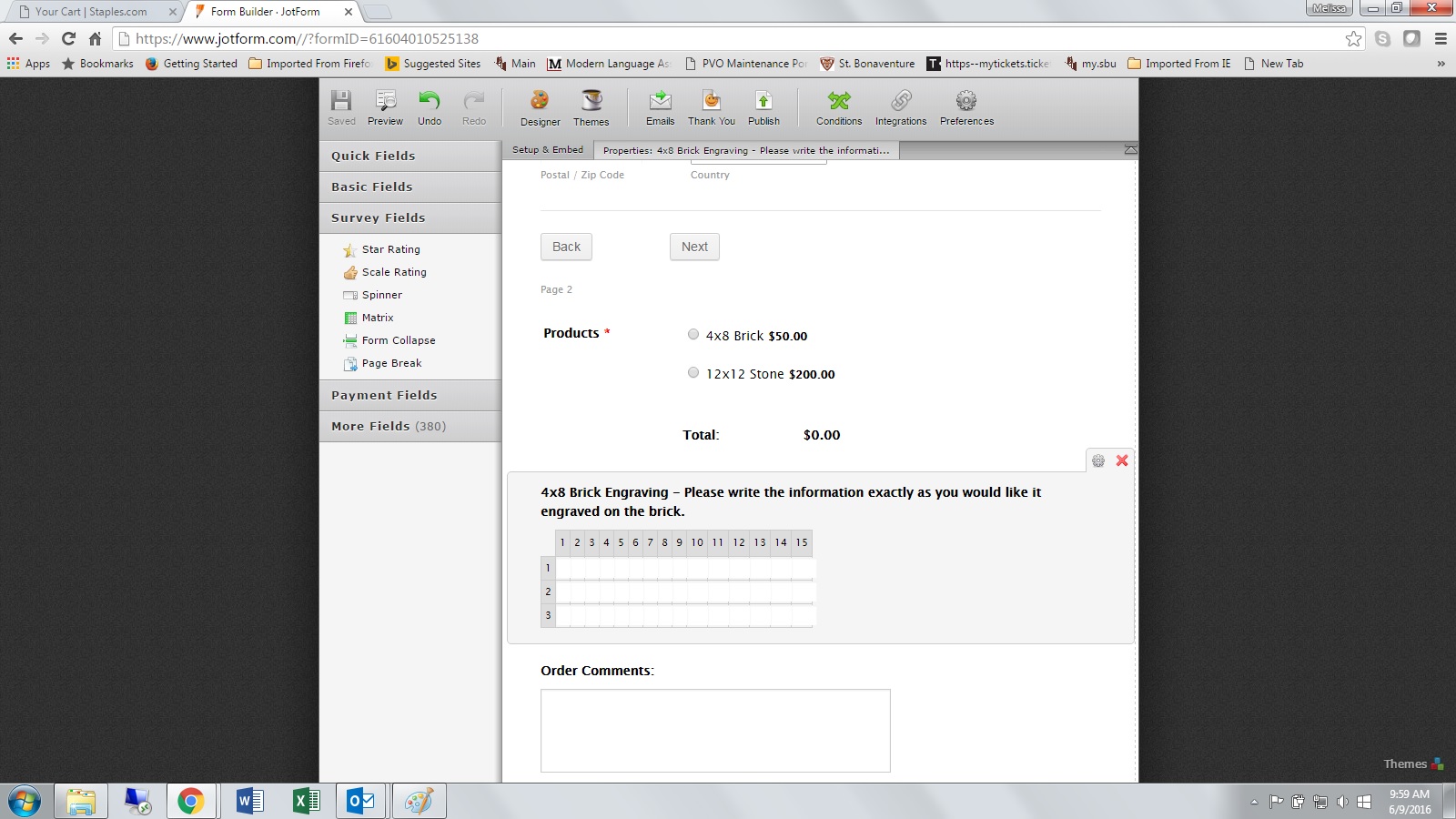
I understand how to insert custom CSS and can work with it if someone helps me write it, so I am not completely helpless, but I could use a hand! I am trying to create a matrix 15 cells wide and three columns high. This will be used for single letter/number input to help people indicate writing on an engraved brick. Hope that makes sense. I used the following:
table.form-matrix-table th, table.form-matrix-table td {width:100px !important;}td.form-matrix-values {padding:00;position:relative;}input.form-textbox {width:100% !important;border:none;position:relative;}
which I got from this very useful forum...BUT - I don't want headings on either the rows or columns and I want the cells to be larger, at least wider. Any help is so appreciated. Thank you!
Melis

-
Welvin Support Team LeadReplied on June 9, 2016 at 11:46 AM
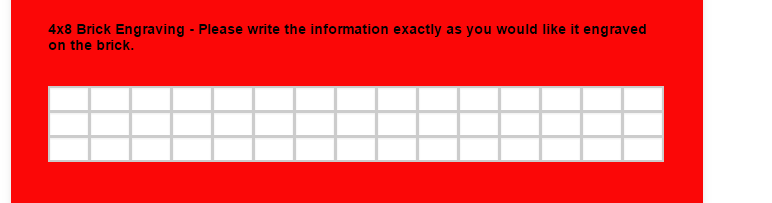
If you want to the matrix to be like the following:

Simply inject the following custom CSS codes to your form:
.form-matrix-column-headers {
display: none;
}
.form-matrix-row-headers {
display: none;
}
.form-matrix-values input {
width: 32px;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































