-
steelecapAsked on June 10, 2016 at 1:26 AM
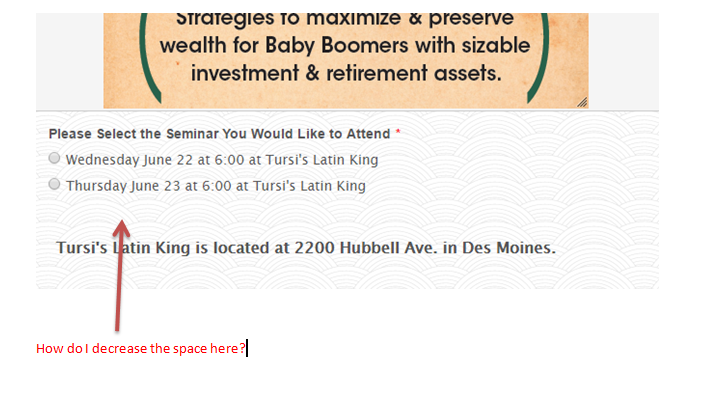
I am trying to decrease the space between two specific lines on my form.
 Page URL: https://form.jotform.com/52286726972164
Page URL: https://form.jotform.com/52286726972164 -
jimjotformReplied on June 10, 2016 at 2:25 AM
Hi,
You may inject Custom CSS to achieve that. I cloned your form and managed to get it positioned like this:

And here's your original spacing for comparison:

I also took the initiative of adjusting the "Tursi's Latin King" line a bit to the left using CSS so it aligns perfectly with the element on top of it. Here are the codes that I used:
#cid_26 {
margin-top: -20px;
margin-left: -10px;
}
And this is how and where you can inject them on your dashboard:

Should you need to adjust the position further, just edit the values of the margins I used. Increasing the negative value of margin-top will move the element a bit higher (and vice versa). Increasing the negative value of margin-left will move the element a bit to the left (and vice versa).
Hope that helps! Don't hesitate to reach out if you need further help.
-
CharlieReplied on June 10, 2016 at 3:32 AM
Just to add what has already been shared by jimjotform, you can check the video tutorials on how to edit your form's layout using the Form Designer Tool: https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
Let us know if you need further assistance on this.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































