-
missoliveAsked on June 15, 2016 at 4:53 PM
I want to make a simple order form for card:
An image of a card with next/below a text field where the customers fills in the number of cards he likes to order.I don't want to use the purchase order widget because the images are so small and I don't need prices!
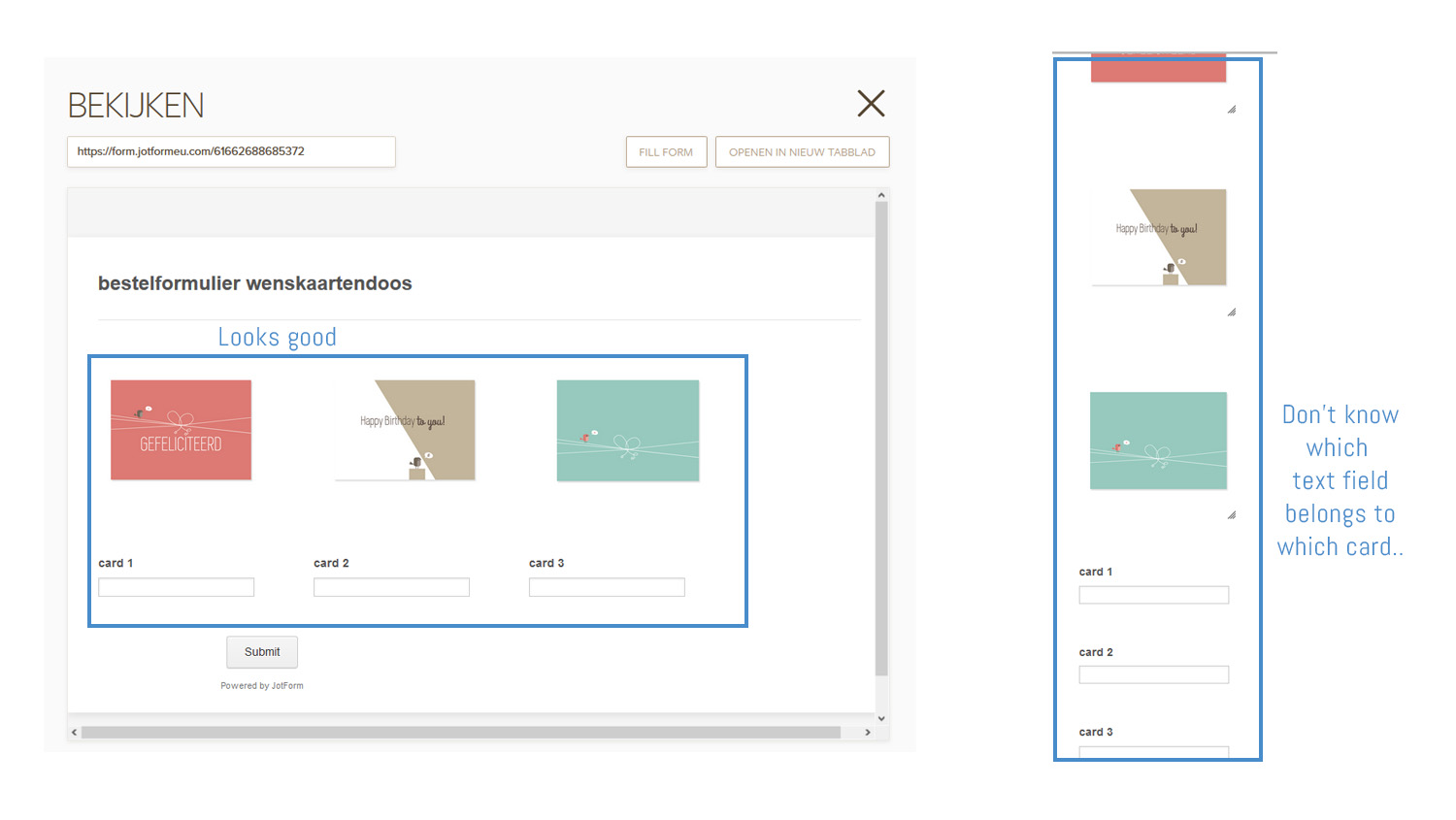
So far I can make a row with 3 images and below a row with 3 textfields, look good on my computer.
but on a smaller screen (f.i mobile phone) it is shown as 3 images below each other and below that the 3 textfields.I would like the image field and text field together, like in one div.
Is that possible and how?
I searched the forum but can not find the answer.

-
Welvin Support Team LeadReplied on June 15, 2016 at 7:39 PM
How about adding the image and text field side by side? Like this: https://form.jotform.com/61667136448968. The small gap in the alignment can be adjusted by a custom CSS codes.
Just please follow our field positioning guide to align the fields: https://www.jotform.com/help/90-Form-Field-Positioning.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































