-
amplifierAsked on June 15, 2016 at 5:15 PM
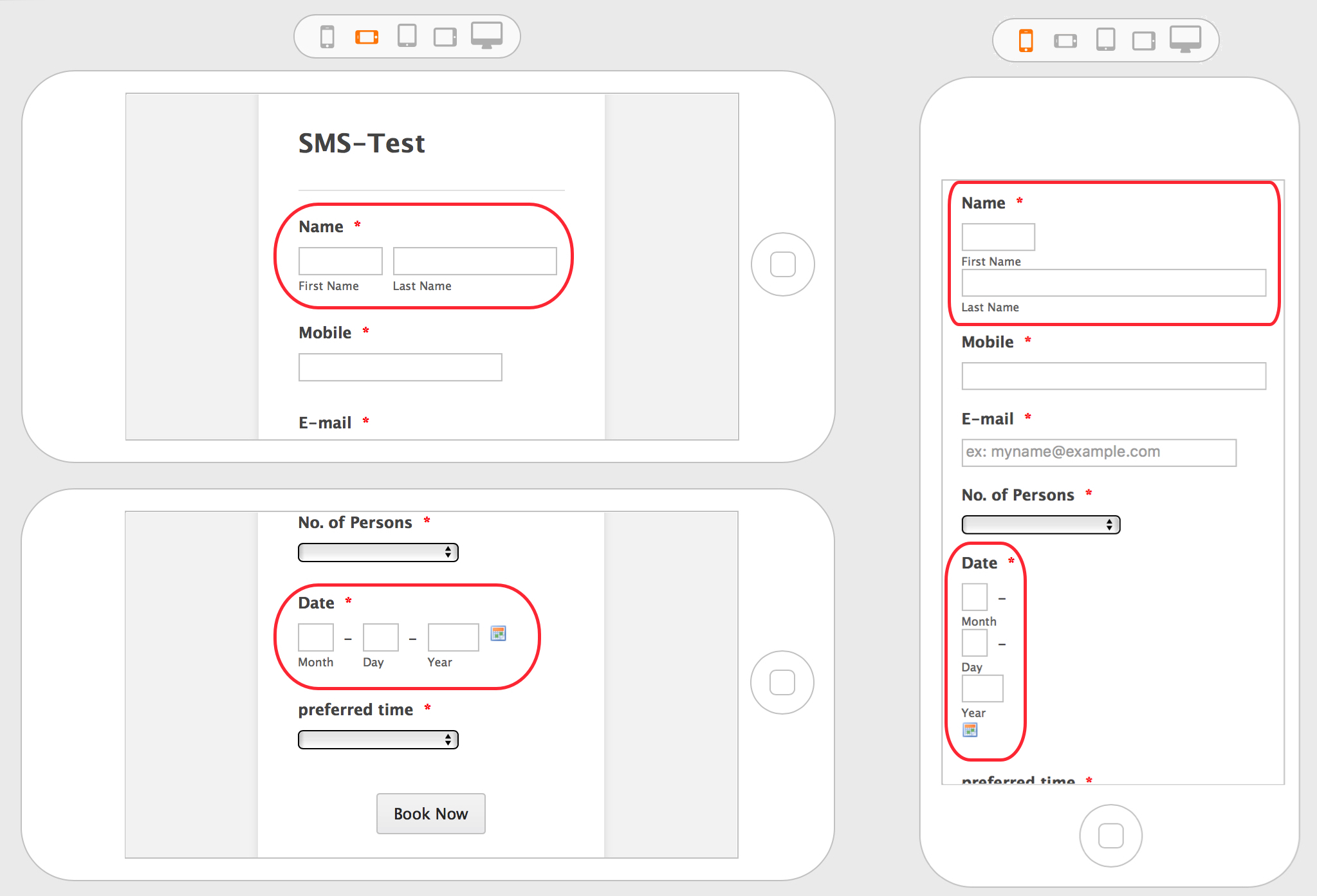
We have added some custom css to keep a form the same for all devices and to insert into a web page. However when in portrait mode on a phone device the name and date fields wrap. Other fields also change to 100% in portrait rather than use the custom css.
We need the form to be identical on all devices including desktop.Thank you
Kind regards
Brad
 Page URL: https://form.jotform.co/61660547393865
Page URL: https://form.jotform.co/61660547393865 -
jonathanReplied on June 15, 2016 at 8:17 PM
Can you please test my demo form https://form.jotform.com/61667280166965 in your mobile browser and desktop browser as well.
It work like this

Is this how you wanted the form to behave?
I did not use any CSS code on the form. I only enabled mobile responsive and added the mobile responsive widget as well.
You can clone my form to review it on your Form Builder.
User guide: https://www.jotform.com/help/42-How-to-clone-an-existing-form-from-a-URL
Let us know if you need further assistance.
-
amplifierReplied on June 15, 2016 at 9:16 PM
Hi Jonathan,
Thank you for your input.
We need the form to appear exactly the same regardless of device. At the moment (including your clone) the name and date fields wrap and other fields stretch to 100%. We have set the form width to 300px, fields and labels to specific widths and reduced white space between labels and fields. When viewed in a browser it appears as per the image (attached). When viewed in mobile the form changes dramatically and becomes unusable.

-
jonathanReplied on June 15, 2016 at 10:37 PM
Thank you for explaining further. Allow me more time to check for a workaround.
For the meantime, I noted also that your form was using plain text fields to capture Credit Card account information.

This is a violoaton of our Terms of Use.
I suggest you delete those fields on the form to avoid getting the form and your account being suspended by the Phishing filter.
If you need to capture payment details, you can use payment tools available in JotForm.
I'll update you as soon as I can.
-
amplifierReplied on June 16, 2016 at 12:02 AM
-
jonathanReplied on June 16, 2016 at 12:10 AM
Hi Brad,
I created a separate thread for the latest question here https://www.jotform.com/answers/862013
We will attend to it as soon as we can.
-
amplifierReplied on June 16, 2016 at 1:12 AM
Thank you Jonathan,
I'll be looking at the payment solution tonight.
Looking forward to seeing the recommendations for keeping the form exactly the same on all devices. :)
-
Chriistian Jotform SupportReplied on June 16, 2016 at 2:13 AM
Please inject the custom css below to keep the form the same on mobile and on desktop.
@media screen and (max-width: 500px){
#cid_3 span {
width: 70px;
}
#last_3 {
width: 100px;
}
#input_8 {
width: 150px;
}
#input_4 {
width: 180px;
}
#cid_6 span {
width: 40px;
}
.form-line {
padding-top: 20px;
}
#input_2 {
width: 90px;
}
#id_3 {
padding-top: 0px;
}
}

I noticed that the credit card field is still found in your form. I would like to ask you to delete these fields to avoid being suspended by our phisihing detector. Regards.
-
amplifierReplied on June 16, 2016 at 4:20 AM
Thank you Christian, the CSS you provided solved the challenge. :)
The CC fields you are referring to are positional only. When we clone the form for individual clients the fields will be replaced with the clients existing payment fields. We will replace them in the template with payment authorisation in the next 24-48 hours.
-
Chriistian Jotform SupportReplied on June 16, 2016 at 5:40 AM
Hi Brad,
You are always welcome. Glad to hear that it solved the issue.
Just let us know if you need further assistance.
Cheers :)
-
amplifierReplied on June 16, 2016 at 5:56 PM
Hi Christian and Jonathan,
We replaced the CC Capture fields with Stripe however have similar issues that we mentioned in our first post solved with the custom css Christian provided.
The Stripe Field Payment Module uses tables with no specific td id so I'm struggling to format it similar to the solution you provided. I was able to adjust the first last name fields by reducing widths however these fields have ids.
See attached.

-
jonathanReplied on June 16, 2016 at 8:45 PM
Hi Brad,
Can you please fix first the Condition statement on your form https://www.jotform.co/form/61660547393865 so that the payment tool will show properly on the form.

I could not properly test and check the payment tool because it is not loading on the form at this time.

We will will work on it once fixed.
Thanks.
-
amplifierReplied on June 16, 2016 at 9:48 PM
Hi Jonathan,
I redid the conditions this morning and it was working fine. Not sure what changed.
I deleted all conditions and did them again just now . . all works except the 'Booking Deposit' (Stripe)??
I can't see why it isn't working.
Cheers
Brad
-
Chriistian Jotform SupportReplied on June 16, 2016 at 10:40 PM
It seems that your stripe payment tool has not yet been properly configured, which is why it is not showing on the form. Please enter your stripe credentials to resolve the issue. Then inject the custom css below to adjust the stripe field on mobile.
@media screen and (max-width: 500px){
tr:nth-of-type(3) td span input {
width: 120px;
}
tr:nth-of-type(3) td span {
width: 130px;
}
tr:nth-of-type(4) td span {
width: 90px;
}
}
If you need further assistance, please let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































