-
procesosAsked on June 21, 2016 at 10:35 AM
JotForm team,
I would like your help to integrate into my form:
https://www.jotform.com/procesos/facturacion
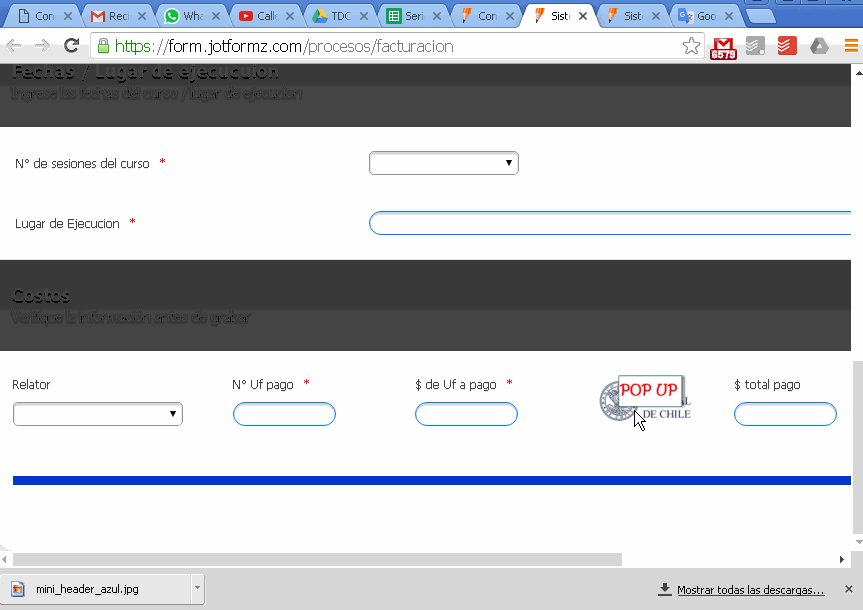
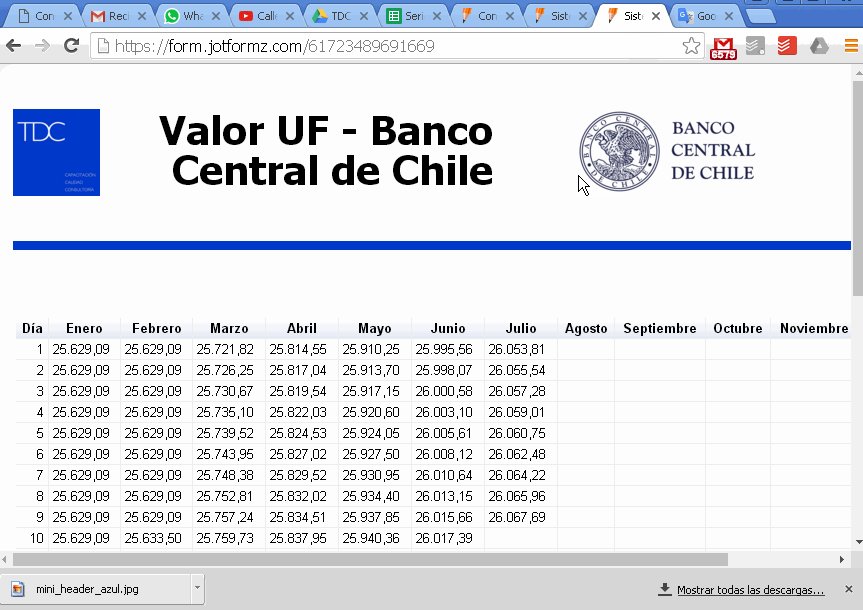
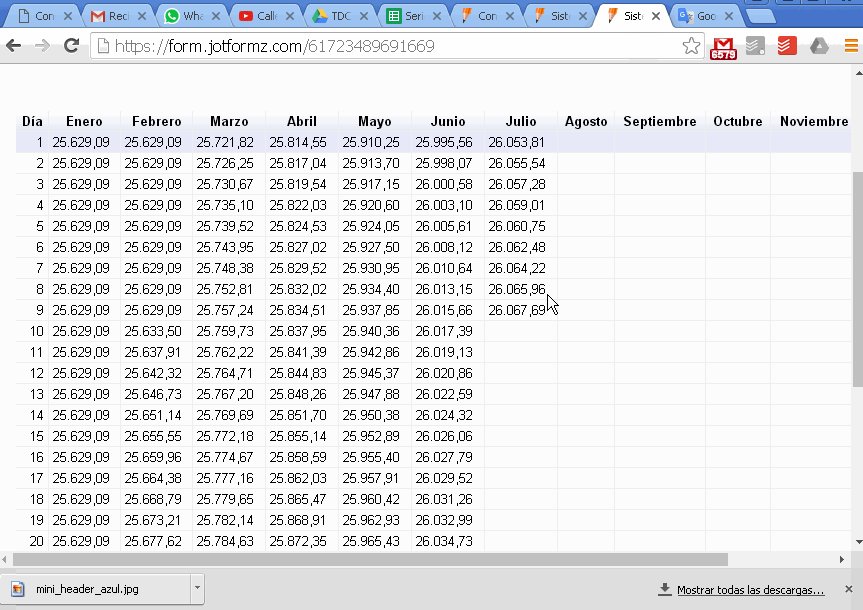
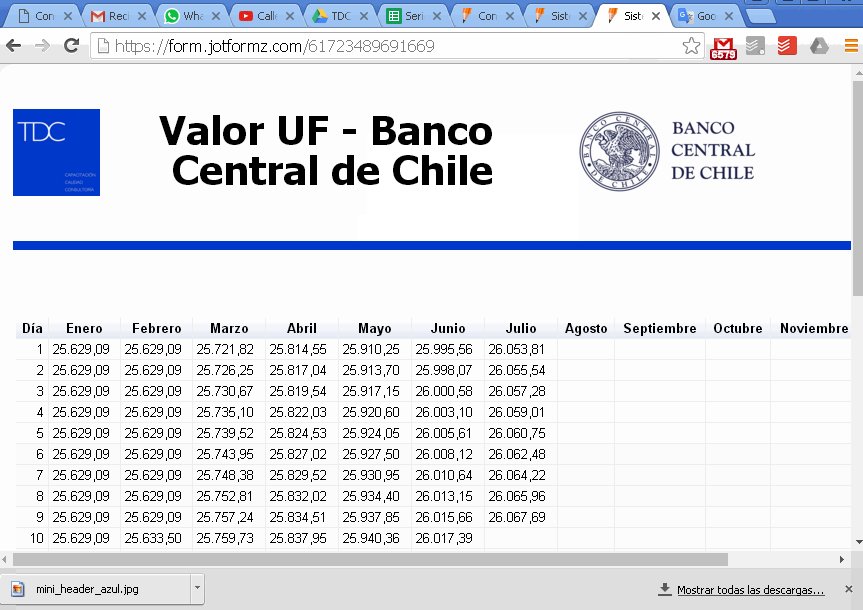
an up pop that is activated by pressing the button that has the name "pop up", here I leave a second form which is what I need to be deployed when they press the button: https://form.jotformz.com/61723489691669
Dejo example in the image more or less what you need to accomplish.
I appreciate indicate that tools can use the form or how I can achieve.
I remain attentive, thank you very much.
Greetings.

-
David JotForm Support ManagerReplied on June 21, 2016 at 11:34 AM
Simply go to the edit mode of your form, and select the image field, above you will see the "Image link" icon, click on it and paste the URL:

Let us know if you need more help, we will be glad to assist you.
-
procesosReplied on June 21, 2016 at 12:03 PM
Yes, I understand how to do that I indicas, but the point is that I need to open as POPUP, not to open in a new window or me refer you to another form, this is because the second form ( https://form.jotformz.com/61723489691669 ) I need only mode to query data, which is why I require to open in popup on the initial form.
Thank you.
-
David JotForm Support ManagerReplied on June 21, 2016 at 12:07 PM
Unfortunately, that will not be possible since creating a popup window would required using JavasScript code, and our builder does not allow it. So, you would need to download the full source code of your form and create the pop up code if you want to accomplish it, example code:
<a href="javascriptDISABLED:void( window.open( 'https://form.jotformz.com/61723489691669', 'blank', 'scrollbars=yes, toolbar=no, width=800, height=600' ) ) "> Test </a>
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































