-
natupoteAsked on June 28, 2016 at 2:10 AM
-
Chriistian Jotform SupportReplied on June 28, 2016 at 3:13 AM
I believe it is possible to replace the checkbox with an image and change it to another image when it is checked. However, you will need to identify each of the checkboxes first.
You can use the inject the custom css below to add an image to each of the checkboxes. Replace the yellow highlighted elementID with the id of the checkbox, and replace the blue highlighted url with the url to your image.
elementID{
content: url(http://goo.gl/5hltAw);
width: 100px;
height: 100px;
}
Now to change the image when it is checked, simply add the :checked property after the elementID of the checkbox, then replace the blue highlighted url with the url to the second image.
elementID:checked {
content: url(http://goo.gl/5hltAw);
width: 100px;
height: 100px;
}
Here's a demo form so you can see it in action: https://form.jotform.com/61791949464976. Please note that when using this method, you will not be able to see the image in the submissions page.

-
natupoteReplied on June 28, 2016 at 1:05 PM
many thanks, thats will help me but, how i do to change the image id?
-
natupoteReplied on June 28, 2016 at 1:51 PM
Is possible add a onmouseover effect in the checkbutton image?
-
Nik_CReplied on June 28, 2016 at 2:12 PM
You need to add a checkbox to your form and then you need to get the checkbox id. You can do that by following this guide:

In the case I have provided, you would write:
#input_1_0:checked{
content: url(ImageURL1);
width: 100px;
height: 100px;
}
#input_1_0{
content: url(http://goo.gl/5hltAw);
width: 100px;
height: 100px;
}
#input_1_1{
content: url(ImageURL2);
width: 100px;
height: 100px;
}
#input_1_1:checked{
content: url(ImageURL2);
width: 100px;
height: 100px;
}
#input_1_2{
content: url(ImageURL3);
width: 100px;
height: 100px;
}
#input_1_2:checked{
content: url(ImageURL3);
width: 100px;
height: 100px;
}
You can add a hover effect by writing the following code:
#input_1_0:hover{
content: url(http://goo.gl/5hltAw);
width: 110px;
height: 110px;
}
This code will add a hover effect to checkbox.
The width and height(the orange part of CSS code) are changed so the checkbox will be bigger when the user hovers over it.
Let us know if you need more information.
-
natupoteReplied on June 28, 2016 at 5:22 PM
Cool! Thanks, is it possible put two images at same time in this checkbox?
-
Elton Support Team LeadReplied on June 28, 2016 at 5:48 PM
@natupote
I'm not quite sure what you're trying to achieve here.
The CSS codes provided by my colleagues works only on the form level. It is used to replace the checkbox button with images you defined on the CSS codes. They actually involved two images, one for the normal state and one for the active state.
Example, from my colleague's CSS codes.
This is its normal state
#input_1_2{
content: url(ImageURL3);
width: 100px;
height: 100px;
}
This is for the active state (when a checkbox is selected)
#input_1_2:checked{
content: url(ImageURL3);
width: 100px;
height: 100px;
}
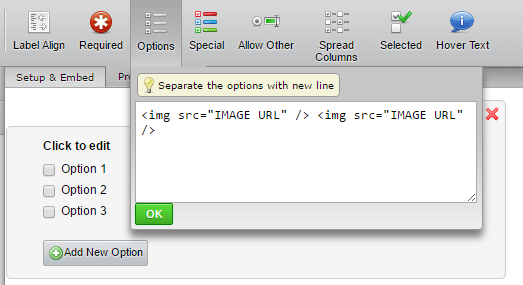
However, if you want the images to be as an option, then you only have to define the image HTML codes as its options.
Example:
Just separate the image codes with space to add more images on the same line (as a single option). Use new line if you want to create a new image option.

Or I would suggest to use this widget http://widgets.jotform.com/widget/image_checkboxes. This would make this thing so much easier for you. You just need to define the images as its options.
Hope this helps!
-
natupoteReplied on June 28, 2016 at 6:10 PM
thanks! thats help me
-
Nik_CReplied on June 28, 2016 at 6:13 PM
On behalf of my colleague you're welcome.
Please let us know if you have any further question.
Cheers!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































