-
welcome2myjunkaccountgmailcomAsked on July 13, 2016 at 3:28 AM
-
Elton Support Team LeadReplied on July 13, 2016 at 3:59 AM
Unfortunately, there is still no update on the request.
However, there's a workaround for that but would require a few more steps.
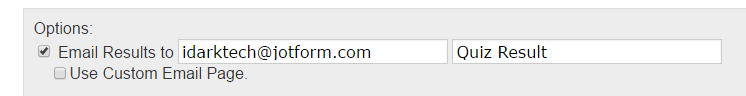
1. On the Quiz App, make sure to send the result to your email

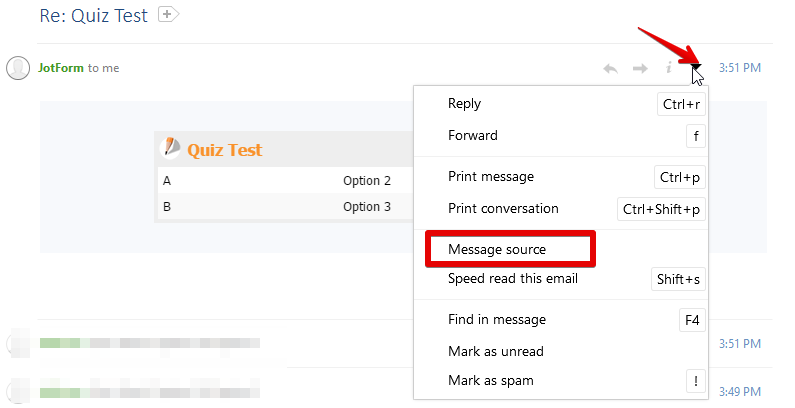
2. From your email, save the result into PDF or get its source and save it as HTML file. I am using MailBird email client so yours might have a UI different options.

3. Upload the PDF or the HTML file to your server and share it on Facebook
This is so far the only workaround I know. However, once this request has been implemented, you'll be informed via this thread.
With regards to your other concern on loading the thank you URL on the same iframe, it is not possible as of the moment. The current version of the quiz app uses POST function which needs to redirects to another page http://quizform.jotform.io/thankyou.php to catch the user's data.
Thanks!
-
welcome2myjunkaccountgmailcomReplied on July 14, 2016 at 8:04 PM
I figured out a way to make it work, and in the way that most people are expecting. You have to edit the html code on the thank you page, like I did on this form:https://form.jotform.com/61935811189160 (As far as I know, I can't just link directly to my thank you page, so you'll have to answer some of the quiz to get to it--but it's a pretty fun quiz :-).
This is the code I used and it works correctly after quite a bit of tinkering. Be warned that each time you open the html editor from inside the "custom result editor," it replaces the "&" symbol in the links for social sharing with "&" and that jacks up the code. So, the best way I found to do it as I was troubleshooting my code was to work in Notepad and copy and paste the whole block of code every time rather than correcting the incorrect characters every time I opened the html editor. This will make more sense once you get in there and see what I'm talking about. Replace the all caps text with your own sources and text.
Note that you DO NOT use the @ symbol before the twitter handle, and "hspace" determines how much space will be between the icons/buttons. If you'd prefer to have a text link, just get rid of "img" code and replace it with whatever text you want.
<!--
<!-- Facebook (url) -->
<a target="_blank" href="http://www.facebook.com/sharer/sharer.php?u=YOUR QUIZ URL"><img border="0" alt="ALT TEXT0" src="IMAGE SOURCE URL" width="20" height="40" hspace="15"></a>
<!-- Twitter (url, text, @mention) -->
<a target="_blank" href="http://twitter.com/share?url=YOUR QUIZ URL&text=I got {numberCorrect}/{totalQuestions} on NAME OF YOUR QUIZ&via=TWITTERHANDLE"><img border="0" alt="ALT TEXT0" src="IMAGE SOURCE URL" width="50" height="40" hspace="15"></a>
<!-- Google Plus (url) -->
<a target="_blank" href="https://plus.google.com/share?url=YOUR QUIZ URL"><img border="0" alt="ALT TEXT0" src="IMAGE SOURCE URL" width="65" height="40" hspace="15"></a>
<!-- StumbleUpon (url, title) -->
<a target="_blank" href="http://www.stumbleupon.com/submit?url=YOUR QUIZ URL&title=NAME OF YOUR QUIZ"><img border="0" alt="ALT TEXT0" src="IMAGE SOURCE URL" width="50" height="40" hspace="15"></a>
-->
I hope this helps everyone out there who was struggling as much as I was. And, I know it may not be the perfect solution for everyone, but it does meet my needs and I imagine some of yours, too. I still think JotForm ought to add some plug-n-play sharing options to the results page, as the html editor is a pain in the arse.
-
Chriistian Jotform SupportReplied on July 14, 2016 at 9:51 PM
I am glad to know that you have found a workaround for your requirement. We'll be sure to tell our users about your workaround in case they want to try it out too. :) Rest assured we will let you know on this thread once we have any news on your feature request. Cheers.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































