-
brandxtshirtsAsked on August 3, 2016 at 10:01 AM
-
victorReplied on August 3, 2016 at 11:20 AM
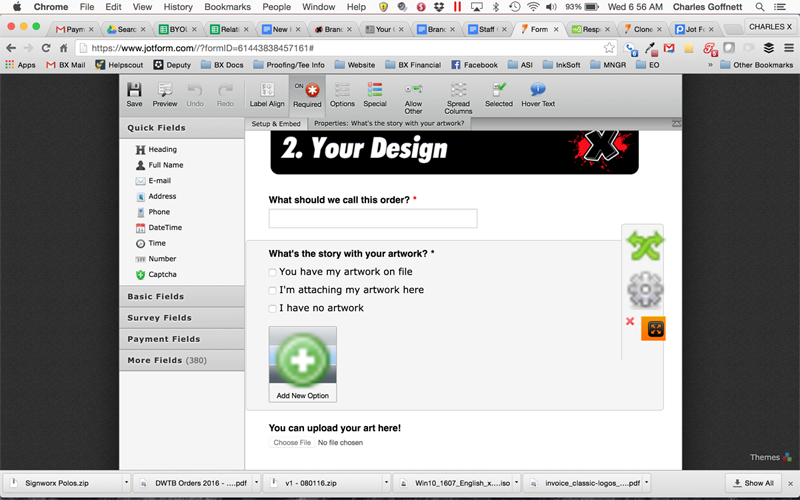
After cloning your form, I also was able to replicate the issue. When investigating further, I noticed that there is a conflict with your CSS code:
img {
width : 100%;
height : auto;
}
For some reason this is also affecting the images in the form builders as well. If you remove the code, you will see the all our icons are shown correctly.
I will report this to our backend team so they can review and see who it may be resolved.
-
brandxtshirtsReplied on August 4, 2016 at 2:45 AMThank you. I'd love to hear from our backend team about this. I need to
make my header images responsive :-/
[image: photo]
*Charles Goffnett*
... -
Ashwin JotForm SupportReplied on August 4, 2016 at 7:11 AM
Hello Charles,
My colleague have already reported it to our backend team and one of our developer is looking into it with priority. Though we cannot provide an ETA on this but we will get back to you as soon as we have any update on this.
Thank you!
-
Kaan JotForm UI DeveloperReplied on October 10, 2016 at 10:25 AM
Hello Charles,
We've recently deployed a fix for your issue. Can you please check if this issue persists after the latest deployment?
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing