-
sofimanAsked on August 4, 2016 at 8:57 AM
Hello,
I've my 2 last products on my form are manually modified to reflect the coming soon .. but on the mobile broswers they're shown not beside the other products, they're shown randomly on the form; while on desktop they're perfect fit Any fix?
Page URL: http://Jouki.net -
Welvin Support Team LeadReplied on August 4, 2016 at 11:55 AM
I'm checking this now. I think this has something to do with the selectors. I'll let you know once I have the correct codes to fix this.
-
Welvin Support Team LeadReplied on August 4, 2016 at 11:56 AM
How about setting up the columns to only appear in desktop? On mobile, display the product item on top of each other? Will that work for you? Would be the easiest. Let me know.
-
sofimanReplied on August 11, 2016 at 5:33 PM
Well, if there is no other way to make it aligned in mobile/tablet browsers then ok, make the columns only appears in desktop as you suggested.
-
Welvin Support Team LeadReplied on August 11, 2016 at 7:31 PM
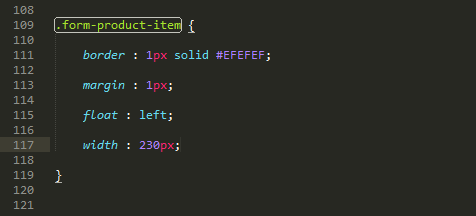
I've fixed the alignment. Actually, it's a simple fix, just need to change float to left instead of center.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































