-
natnatperezAsked on August 6, 2016 at 8:53 AM
Hello, it doesn't work. It just appears the written stuff and not the form.
-
Chriistian Jotform SupportReplied on August 6, 2016 at 9:02 AM
Hi,
Can you provide to us the exact URL where you have embedded your form so we can further investigate the issue?
We will wait for your response.
Regards. -
natnatperezReplied on August 6, 2016 at 10:45 AMYes!
https://www.jotform.com/?formID=62183565493362
... -
JanReplied on August 6, 2016 at 11:53 AM
I'm sorry if you misunderstood. My colleague Christian is actually asking for the URL of your webpage where the form is embedded.
Thank you.
-
natnatperezReplied on August 6, 2016 at 2:45 PMOh sorry!
It's www.nperezdelgado.com
... -
JanReplied on August 6, 2016 at 4:28 PM
Thank you for providing the link. Please try the following steps:
1. Click the "Publish" button in the toolbar.

2. In the Publish wizard, go to the "Embed" tab. Click the Embed Options drop down and select the "iFrame" option.
3. After that, copy the whole iFrame code and then paste it to your website. Please take note that you need to copy the code manually instead of clicking the "Copy Code" button.

If that didn't work then you might need to remove the script element of the iFrame code.
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/62185523058961" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> window.handleIFrameMessage = function(e) { var args = e.data.split(":"); var iframe = document.getElementById("JotFormIFrame"); if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } if(window.location.href && window.location.href.indexOf("?") > -1) { var ifr = document.getElementById("JotFormIFrame"); var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } </script>
Hope that works. Let us know if the issue is still the same.
-
natnatperezReplied on August 6, 2016 at 4:45 PMHi, I tried that but it didn't work either...
... -
MikeReplied on August 6, 2016 at 6:07 PM
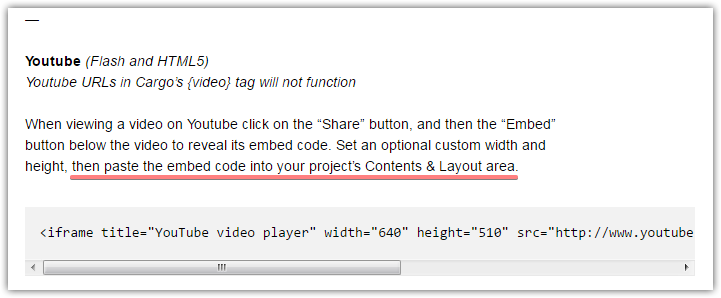
Could you please try adding the form iFrame or Embed code to the project's Contents & Layout area as described in this guide?

Thank you.
-
MikeReplied on August 6, 2016 at 6:11 PM
If this is not working, please provide us with a full link to the web page with embedded form (e.g. http://www.nperezdelgado.com/contact-page).
-
natnatperezReplied on August 8, 2016 at 1:45 PMIt's not working.
Check it out please and tell me what I did wrong
http://nperezdelgado.com/Contact
... -
KadeJMReplied on August 8, 2016 at 5:01 PM
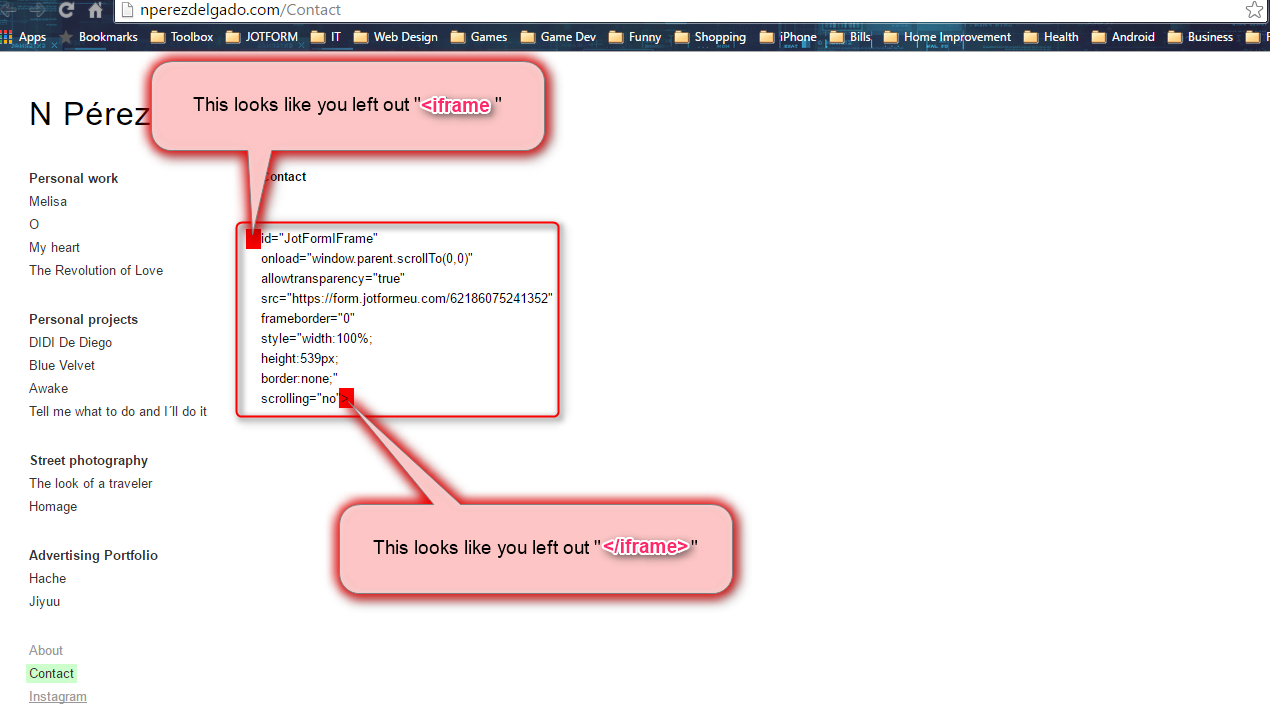
I've done some investigating and upon looking at this problem it seems like maybe you didn't embed the full iframe so that's probably why it's only showing up as text instead.

When you embed it you need to make sure you embed this entire code and don't leave anything out:
<iframe id="JotFormIFrame" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.com/62185523058961" frameborder="0" style="width:100%; height:539px; border:none;" scrolling="no"> </iframe>
I also inspected your page source where this is but I am not able to locate your form embedded which either means you embedded it wrong or it's due to leaving out part of the iframe and ended up as pure text.
Can you please try it again?
Also take a screenshot before and after if possible and share that with us so that we can see what's going on with it. If not that's okay but we'll just need a bit more time to test and investigate this on a similar page again is all.
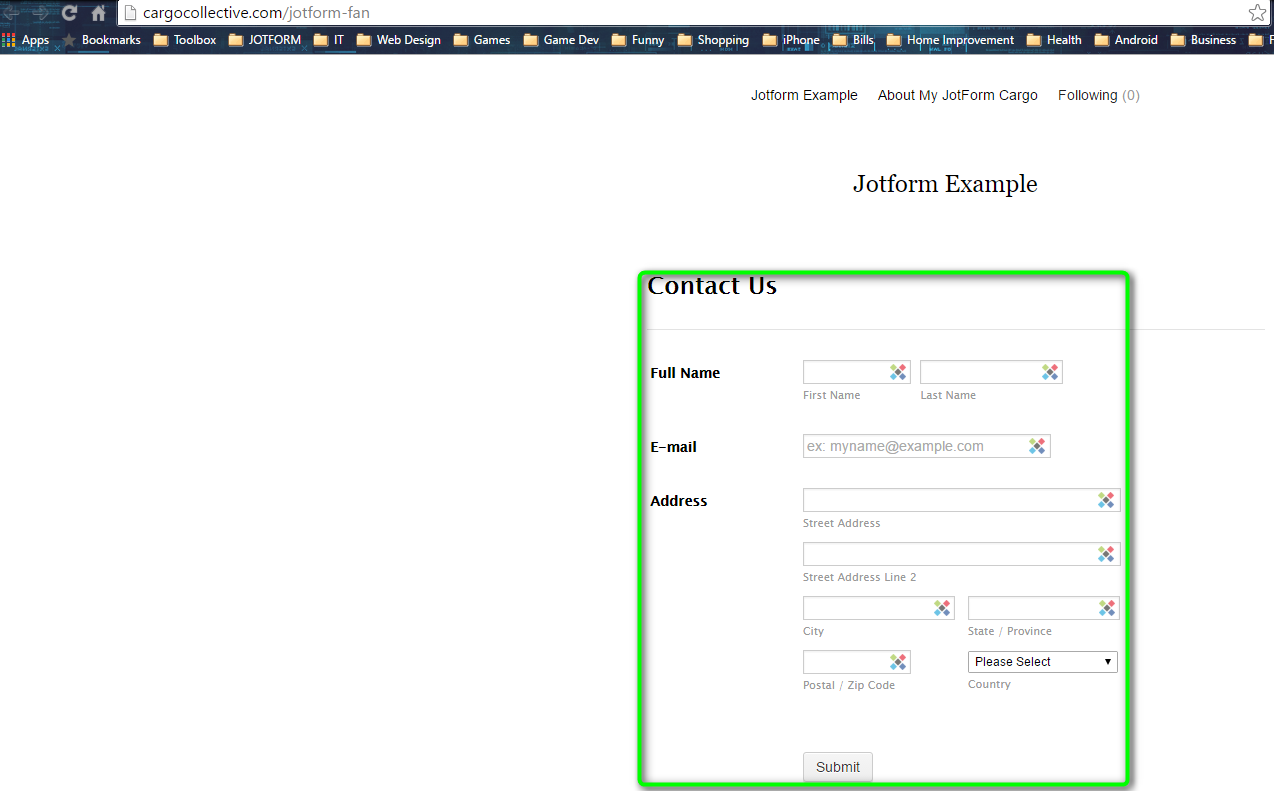
Additionally, I checked the test page we have our form for our test cargo site and I can see it's working normally there. I think if there was an actual problem the issue would show up there too.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































