-
raks108Asked on August 9, 2016 at 11:29 AM
Making the image as a page background

Hello, I want to make a form as image but do not know how to do with the tool , can you help me ? Thank you
-
JanReplied on August 9, 2016 at 1:08 PM
If I understand you correctly, you would like to have a background image in your form, is that correct? If yes, then please use the "Form Designer" to achieve this kind of function.

In the Form Designer, click the "Background" option under the Design tab. Here you can set a background image for the page and the form. You can use the available background or you can upload your own.

Hope that helps. Thank you.
-
raks108Replied on August 10, 2016 at 1:09 PM
thanks a lot
-
raks108Replied on August 10, 2016 at 1:11 PMwhen embeded use does not respect the transparency of the background, what can I do?
-
MikeReplied on August 10, 2016 at 1:33 PM
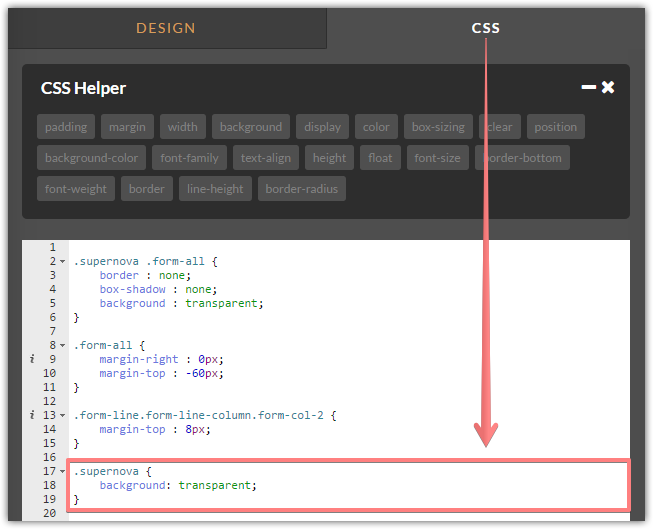
Please add the next CSS via form designer to set a transparent background for your form.
.supernova {
background: transparent;
}
If you need any further assistance, please let us know.
-
raks108Replied on August 10, 2016 at 1:41 PM
wow, thanks a lot :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































