-
phisigmapiAsked on September 2, 2016 at 11:56 AM
Can I have passwords on forms so that only those with it can access the form?
-
Support_Management Jotform SupportReplied on September 2, 2016 at 1:10 PM
Hey @phisigmapi, you can't use password fields on your form. This will be in violation of our Terms of Service
What you can do as an alternative is to use some sort of access code. Remember, don't use the following words as labels - password, username, login, etc. as it might trigger our anti-phishing system.
Here's a sample form I created https://jotform.com/62105337509957
To achieve this, you'd essentially need the following:
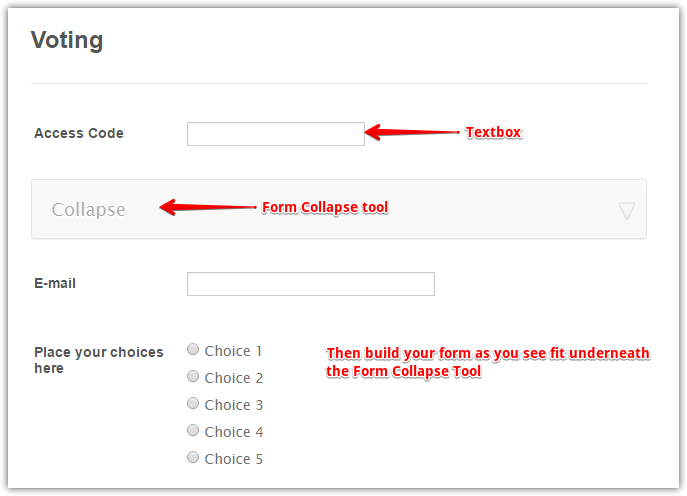
1. A Textbox that will serve as your input for the access code
2. Form Collapse tool
3. Conditional Logic to hide/show the Form Collapse tool
One practical application of this demo form is for voting, so only those who have the "access code" will be able to access the form (same goal as what you're hoping to achieve)
To test my form, type in "passcode" (without the quotes) to see the entire form.
This was how I set it up:

1. On your FORM BUILDER, click BASIC FIELDS > drag a TEXTBOX to your form and label it as Access Code
2. Click SURVEY FIELDS > drag a FORM COLLAPSE tool to your form. You can label it anyway you want. I named mine Collapse
3. Then build your form as you see fit
(NOTE: Just to reiterate, don't use "Password" as your label in your form. You can use any other label like "Code", "Key", "Authorization", etc. In my example I used "Access Code". It's because we have an automated anti-phishing system in place which scans all forms and mark them with probability of being used for phishing activities)
4. Now here's how the Condition was setup:

What this essentially means is that IF Access Code IS EQUAL TO "passcode" THEN SHOW the COLLAPSE field (and everything underneath it).
Related guide: Smart-Forms-Using-Conditional-Logic
If you wish to clone my form, here's how so you can have a closer look on how it was setup.
Give it a spin and don't hesitate to get back to us if you have further questions.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































