-
naamatusaAsked on September 6, 2016 at 6:48 PM
Hi Jotform,
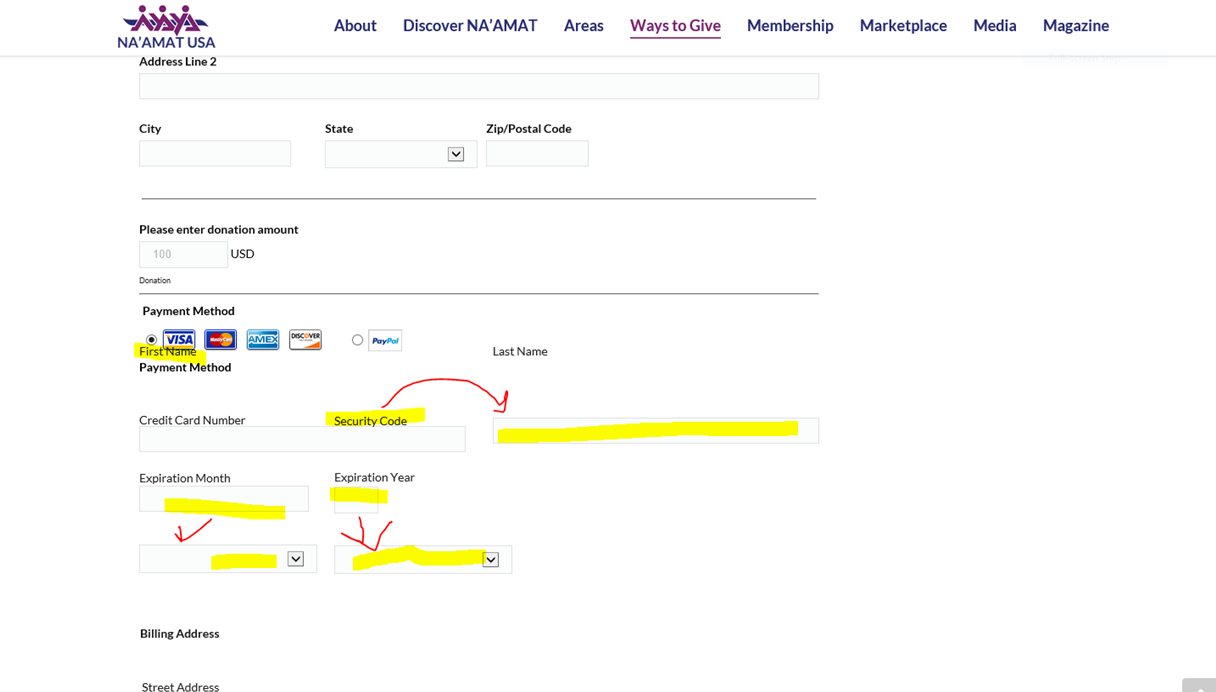
The payment form we are using is not displaying properly. Some labels do not appear over the proper boxes (causing payments to fail). How do I edit the form? Thanks! I have attached a screenshot and included the url.

-
Support_Management Jotform SupportReplied on September 6, 2016 at 10:52 PM
Hello, I'm seeing the same thing when I checked the form as it was embedded on your website and even on the stand alone form.
Upon checking, your form is heavily customized with lots of CSS changes (many of which are targeting actual DOM elements instead of classes and IDs).
Please allow us some time to figure out which CSS code causes the misalignment, and what to do to fix it. We'll get back to you on this same thread.
-
Support_Management Jotform SupportReplied on September 6, 2016 at 11:04 PM
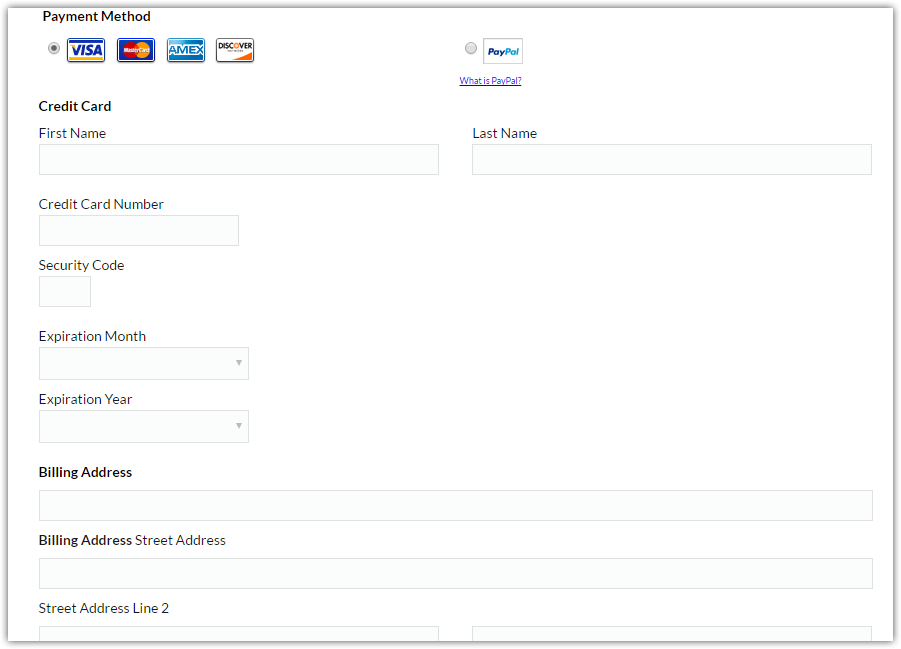
All right, these are the CSS codes that caused the misalignment. By removing them, this is how your Credit Card section would look like:

#sublabel_cc_firstName {
padding-top : 10px;
position : relative;
top : -56px;
}
#sublabel_cc_lastName {
position : relative;
top : -51px;
}
#input_57_cc_firstName {
position : relative;
top : 22px;
}
#input_57_cc_lastName {
position : relative;
top : 17px;
}
#input_57_cc_number {
position : relative;
top : 22px;
}
#sublabel_cc_number {
position : relative;
top : -45px;
}
#input_57_cc_ccv {
left : 230px;
position : relative;
top : -38px;
}
#sublabel_cc_ccv {
left : 230px;
position : relative;
top : -105px;
}
#sublabel_cc_exp_month {
position : relative;
top : -108px;
}
#input_57_cc_exp_month {
position : relative;
top : -40px;
}
#input_57_cc_exp_year {
left : 230px;
position : relative;
top : -102px;
}
#sublabel_cc_exp_year {
left : 230px;
position : relative;
top : -172px;
}
#creditCardTable tr:nth-of-type(5) {
position : relative;
top : -100px;
color : #fff;
}
#creditCardTable tr:nth-child(6),
#creditCardTable tr:nth-child(7),
#creditCardTable tr:nth-child(8),
#creditCardTable tr:nth-child(9) {
position : relative;
top : -60px;
}
#sublabel_57_addr_line2,
#sublabel_57_city,
#sublabel_57_state,
#sublabel_57_postal,
#sublabel_57_country {
position : relative;
top : -65px;
}
#sublabel_57_addr_line1 {
left : -93px;
position : relative;
top : -64px;
}
#sublabel_57_addr_line1::before {
position : relative;
content : "Billing Address";
top : -46px;
left : 92px;
}
To lessen your workload of searching and deleting each one of them manually, I have compiled all your original CSS codes (misaligned) and my modified (working) version.
1. Original: http://hastebin.com/lidebahafo.hs
2. Modified: http://hastebin.com/olaqacupom.hs
Just delete all the CSS on the INJECT CSS section of your FORM BUILDER, then replace them with the ones from the modified version above.
Here's a cloned copy of your form https://jotform.com/62499076453971 with the changes applied so you can see how it looks like.
If you encounter any issues, don't hesitate to followup so we can further assist you.
-
naamatusaReplied on September 7, 2016 at 12:14 PM
Hi Jim,
Thanks for the help. Much appreciated! I inherited the role of maintaining the forms from the creator who is no longer accessible. I am a bit of a newbie...apologies for my ignorance.
I did as you suggested above. I copied your code and replaced the old CSS code with yours. However, the credit card input continues to display as before, with the labels and the boxes misaligned. It does not display the way it does in your cloned copy.
https://naamat.org/waystogive/donate-now/
One other thing....we use a number of forms on the site that include the same credit card block. All have the same misalignment...up until a couple of weeks ago, I believe, they were fine.
Any suggestions are most welcome.
Best,
Keith G.
-
Support_Management Jotform SupportReplied on September 7, 2016 at 12:52 PM
I checked your form again and I noticed that instead of using these codes http://hastebin.com/olaqacupom.hs what you did was you copied the actual codes that were supposed to be deleted and pasted it on your form's CSS section.
The codes highlighted in yellow on my previous reply are the codes that you're supposed to delete/remove. But instead, it appears you pasted those codes and removed everything.
I'm seeing your designer is loading differently from mine so I'll paste the codes on the actual DESIGNER WIZARD so you know exactly what to do. Here's a short clip:

One other thing....we use a number of forms on the site that include the same credit card block. All have the same misalignment...up until a couple of weeks ago, I believe, they were fine.
For this one, since it will be on a different form, a different page on your website and may have a different scenario as well, I suggest you open a new thread (you can post one here) and include the Form URL, the page URL, and what the exact issue is about (screenshots are also welcome). Any additional details will be highly appreciated so we can better assist you.
Please give it another try by following the video above.
-
naamatusaReplied on September 7, 2016 at 1:11 PM
Well, what do you know...when I actually follow your directions, it works! I appreciate your patience in walking me through this.
I will follow your suggestion and start a new thread with the urls for the other pages that have this problem.
Much appreciated.
Have a great day!
--kg
-
Support_Management Jotform SupportReplied on September 7, 2016 at 1:56 PM
Sure, anytime Keith and have a great day too :)
-
naamatusaReplied on September 7, 2016 at 3:10 PM
Jim,
Upon closer inspection, there continues to be a problem with the form. At the very bottom, under billing address, the fields for zip code and country are not properly placed. This issue also appears in the video instructions you provided above.
https://naamat.org/waystogive/donate-now/
Thanks!
--kg

-
Nik_CReplied on September 7, 2016 at 5:55 PM
I checked all CSS code and your form, but I'm not sure I understand the problem, I investigated the page and fields are right above the proper label:
City field:

State field:

Postal code:

Country:

Do you want to place them somewhere else?
If I misunderstood your question I'm sorry, in that case, please give us more details.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































