-
naamatusaAsked on September 7, 2016 at 1:18 PM
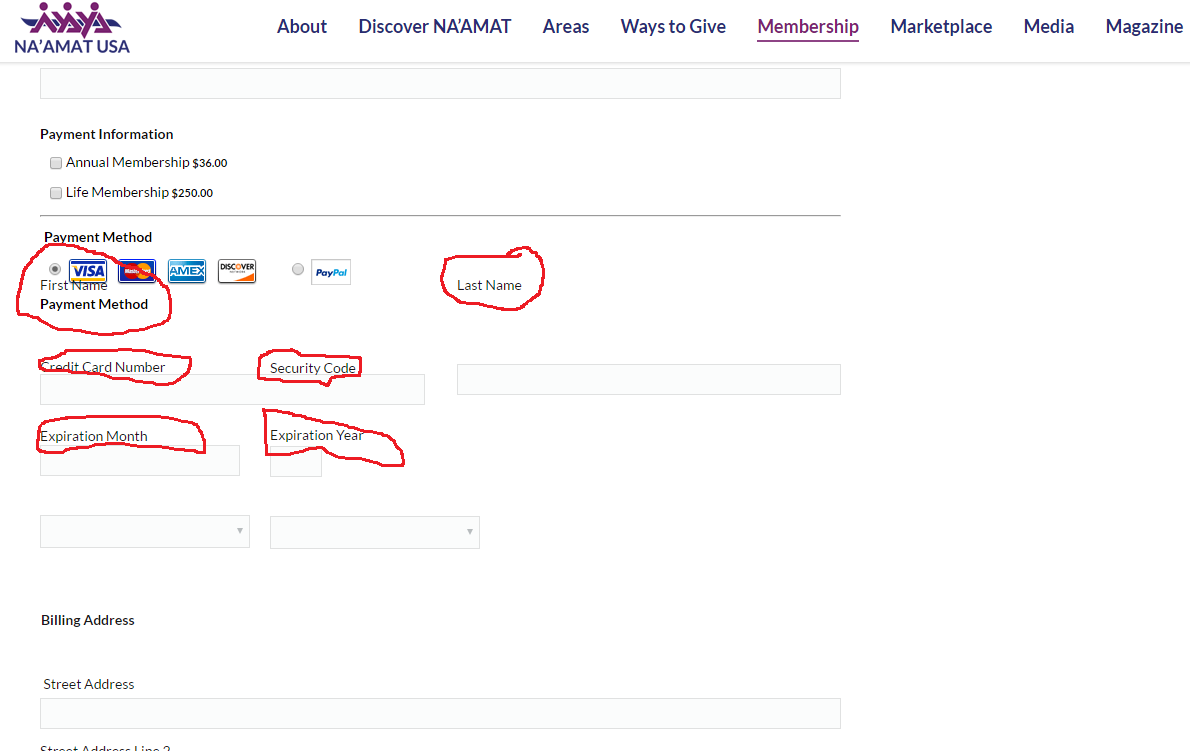
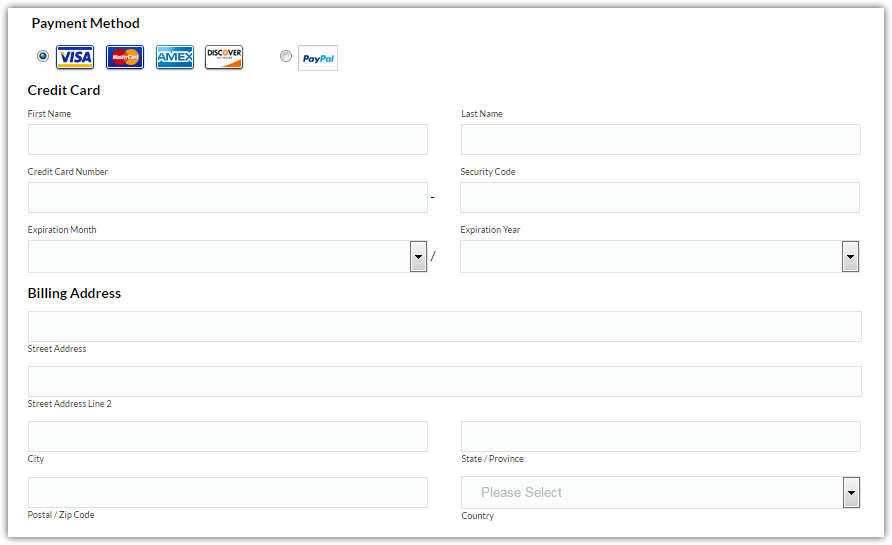
We use several forms on our site to collect payments for donations and memberships. On each of the forms below, the labels under Payment Method are misaligned. (I have attached one screen shot...the problem is the same on all pages.) Can you explain to me how to correct this problem? Your time and assistance are much appreciated.
https://naamat.org/waystogive/special-campaigns/special-campaigns-donation/
https://naamat.org/waystogive/signature-giving/
https://naamat.org/membership/life-membership/
https://naamat.org/membership/annual-membership/
https://naamat.org/membership/affiliate-membership/
https://naamat.org/membership/friend-of-naamat-membership/

-
MikeReplied on September 7, 2016 at 3:03 PM
This is happening due to custom styles injected to your forms. I would like to suggest removing custom CSS to restore the default layout.
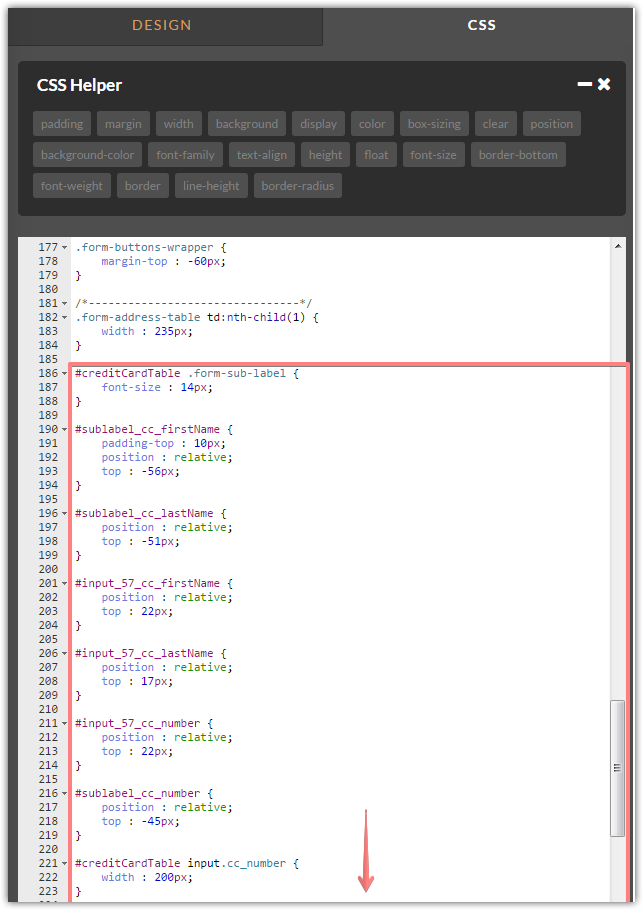
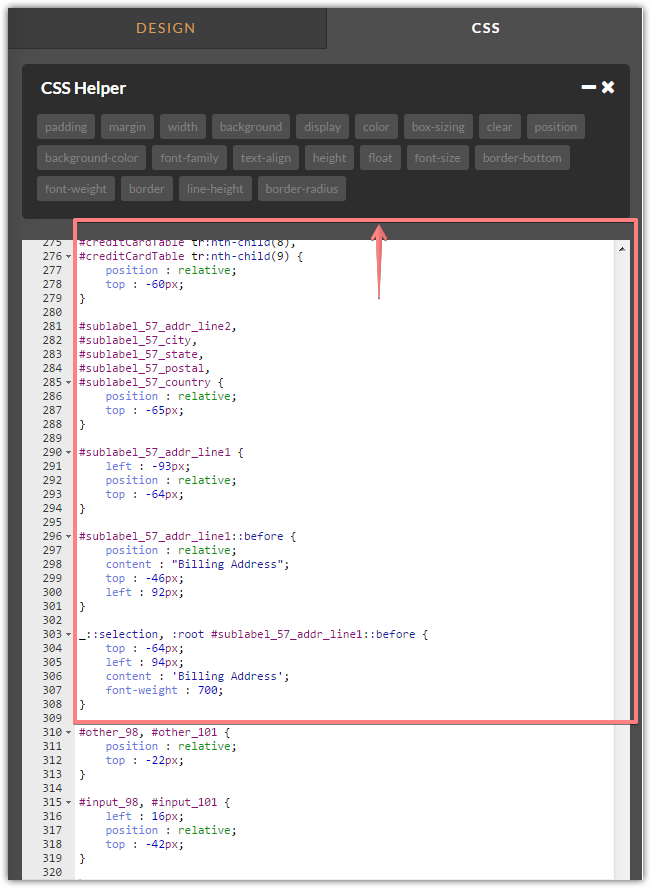
Try removing CSS starting from #creditCardTable and ending with _::selection.
#creditCardTable .form-sub-label {
font-size : 14px;
}. . .
_::selection, :root #sublabel_57_addr_line1::before {
top : -64px;
left : 94px;
content : 'Billing Address';
font-weight : 700;
}

Example:

If you need any further assistance, please let us know.
-
naamatusaReplied on September 7, 2016 at 3:37 PM
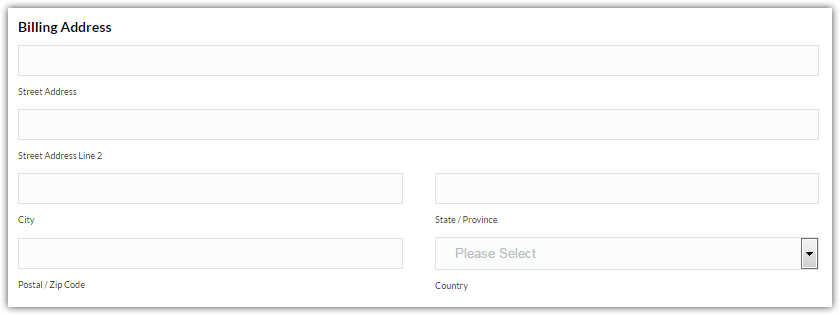
Thanks, Mike. This fixes most of the problem (I have applied the fix to just one page so far) ...but at the very bottom of the form, under Billing Address, the Zip Code and Country fields are still misaligned. What am I doing wrong? Your time and assistance are much appreciated.
Keith G.
https://naamat.org/membership/life-membership/

-
MikeReplied on September 7, 2016 at 5:00 PM
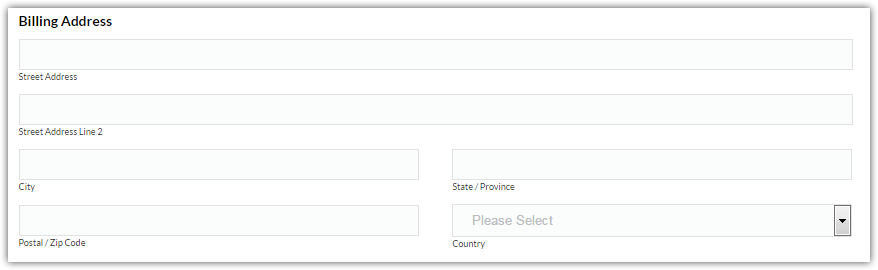
We use sub labels under the billing fields, so they are placed under the fields.

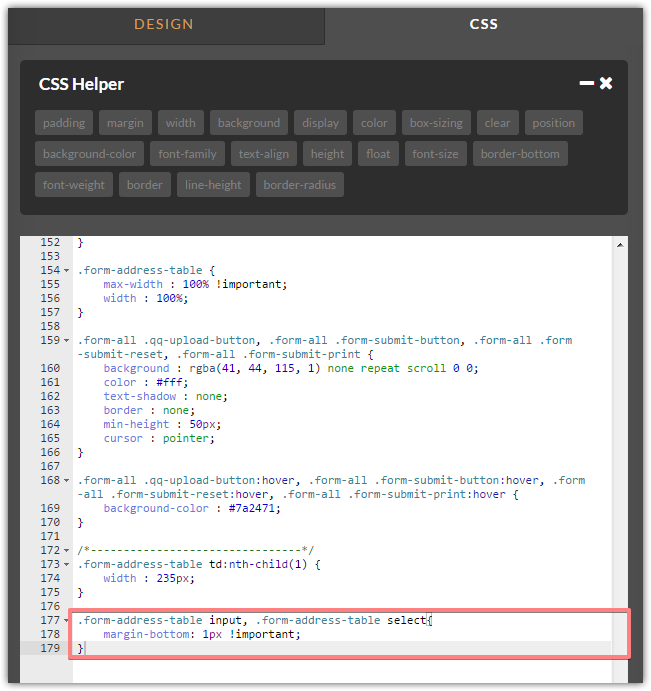
You might consider reducing top-margin between the inputs and sub labels by adding the next CSS:
.form-address-table input, .form-address-table select{
margin-bottom: 1px !important;
}
Result:

Thank you.
-
naamatusaReplied on September 7, 2016 at 5:21 PM
That seems to have done the trick. Thanks! I inherited the job of maintaining these forms; the creator is no longer available, and I don't know code, so I really appreciate your time and patience in walking me through.
All the best,
--kg
-
naamatusaReplied on September 7, 2016 at 6:27 PM
Sorry...one more question. How can I get the credit card expiration month/date to appear on one line? See below. Thanks!

-
naamatusaReplied on September 7, 2016 at 6:29 PM
And..same question for the credit card number and security code. How can I get them to display on one line? Many thanks. Apologies for the multiple messages.
-
MikeReplied on September 7, 2016 at 8:19 PM
You can try the next CSS on your form.
/* Credit Card and Security Code line*/
#creditCardTable tr:nth-of-type(3) span:nth-of-type(1) {
width: 50%;
max-width: 420px;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(1) input{
max-width: 400px !important;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(2) {
width: 50%;
max-width: 400px;
padding-left: 13px;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(2) input{
width: 100% !important;
}
/* Expiration Date line*/
#creditCardTable tr:nth-of-type(4) span:nth-of-type(1) {
width: 50%;
max-width: 420px;
}
#creditCardTable tr:nth-of-type(4) span:nth-of-type(1) select {
width: 100%;
max-width: 400px;
}
#creditCardTable tr:nth-of-type(4) span:nth-of-type(2) {
width: 50%;
max-width: 400px;
padding-left: 13px;
}

Note, that this is not a universal CSS and it might not work properly on different forms.
-
naamatusaReplied on September 8, 2016 at 10:36 AM
Thanks, Mike. Again, your time and patience are much appreciated. The form displays properly from a direct url:
https://form.jotform.com/60413819497968
But is still truncated when embedded into the site.
https://naamat.org/waystogive/donate-now/
Suggestions?
Best,
--kg
-
Kevin Support Team LeadReplied on September 8, 2016 at 1:08 PM
This is becase the width values are set up with percentages so it changes based on the screen size where the form is displayed, in your case you have embedded the form in a HTML element without 100% with.
The code will need to be changed a bit, please try injecting this CSS code on your form:
/* Credit Card and Security Code line*/
#creditCardTable tr:nth-of-type(3) span:nth-of-type(1) {
width: 48%;
max-width: 420px;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(1) input{
max-width: 375px !important;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(2) {
width: 50%;
max-width: 400px;
padding-left: 13px;
}
#creditCardTable tr:nth-of-type(3) span:nth-of-type(2) input{
width: 100% !important;
}
/* Expiration Date line*/
#creditCardTable tr:nth-of-type(4) span:nth-of-type(1) {
width: 49%;
max-width: 420px;
}
#creditCardTable tr:nth-of-type(4) span:nth-of-type(1) select {
width: 100%;
max-width: 375px;
}
#creditCardTable tr:nth-of-type(4) span:nth-of-type(2) {
width: 50%;
max-width: 400px;
padding-left: 0px;
}
/*First and last name fields*/
#creditCardTable tr:nth-child(2) td:nth-child(2) span{
margin-left: 0px;
width: 400px;
}
#creditCardTable tr:nth-child(2) td:nth-child(2) input{
margin-left: 5px;
width: 520px;
}
#creditCardTable tr:nth-child(2) td:nth-child(1) input{
width: 375px;
}
This is how it should look once applied to your form and embedded in your website:

Hope this helps.
-
naamatusaReplied on September 8, 2016 at 4:06 PM
Thanks, Kevin! That worked like a charm. I really appreciate the terrific support. Two additional quick questions:
Is it possible to adjust the fonts used to label the credit card fields so that they conform to the rest of the form?Is it possible to remove the "-" between the credit card # and security code, and the "/" between the expiration month and year fields?
Please let me know if I'm being a PITA. ;-)
All the best,
--kg

-
MikeReplied on September 8, 2016 at 6:28 PM
Unfortunately, mentioned "-" and "/" symbols cannot be removed.
The font size can be adjusted with CSS, your question has been moved into a separate thread.
https://www.jotform.com/answers/927707
It will be updated shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































