-
tecnicaceAsked on September 13, 2016 at 4:09 PM
Hello!
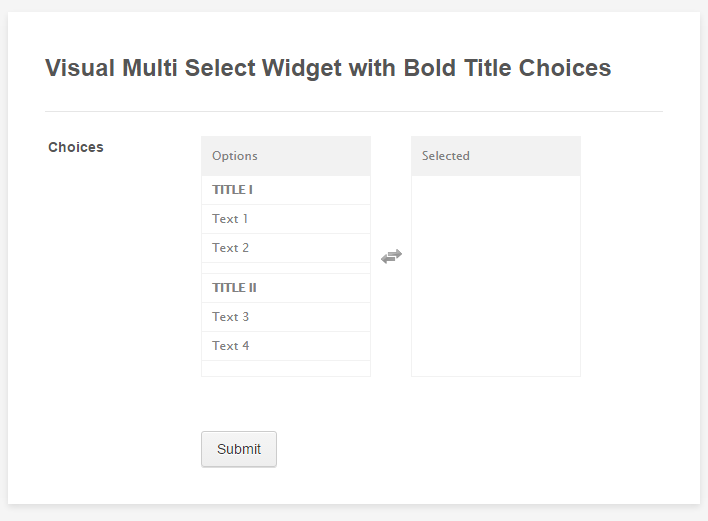
Is there any way that I can turn some of the text inside the form to bold?
Example:
TITLE
Text 1
Text 2
TITLE 2
Text 1
Text 2
Thank you! :)
Page URL: https://form.jotformz.com/62545604145655 -
KadeJMReplied on September 13, 2016 at 5:52 PM
If I understand you correctly you mean you want to make some text in the Visual Mutliselect Widget on your form bold for two of the titles based on your example.
That widget does support css so please allow us some time to try to get something going to assist you with achieving it and we will update you again briefly.
-
KadeJMReplied on September 15, 2016 at 9:25 AM
Thank you for your patience and I do sincerely apologize about the delayed response.
In order to achieve the above effect you desire you can inject this custom css code into the Visual Multi Select Widget:
#\2d 589266847-selectable > span, #\2d 589266847-selection > span, #\2d 1087403000-selectable > span, #\2d 1087403000-selection > span {font-weight: bold;}

Alternatively, you can just clone my demo form here then modify it more to your liking from there: https://form.jotform.com/62567159923971
-
tecnicaceReplied on September 16, 2016 at 10:46 AM
Hi, KadeJM!
Thank you very much for your answer! Unfortunately the code did not work for me. I put the code into the Visual Multi Select Widget, but nothing happened. See below:
https://drive.google.com/open?id=0ByOepcL5Fo5VQ0RUcEIxVk9aSGs
https://drive.google.com/open?id=0ByOepcL5Fo5VNEU4Yld6MVdidnM
For example, I want the word "CÂMERA" bold. What I am doing wrong?
Thank you!
-
KadeJMReplied on September 16, 2016 at 12:45 PM
I do apologize about that inconvenience and I think that's probably because your form's widget may have a different css id, class, and selector so that's probably why it didn't work.
For your first one it should actually be something like this instead: (left side panel)
#\2d 909351015-selectable > span, #\2d 2053022227-selectable > span, #\37 45866185-selectable > span, #\2d 312899588-selectable > span {font-weight: bold;}
And for the other side when you move it (right side panel):
#\2d 909351015-selection > span, #\2d 2053022227-selection > span, #\37 45866185-selection > span, #\2d 312899588-selection > span {font-weight: bold;}
You'll have to do the same for the rest but if you need more help with this then just let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































