-
mochiiscreamAsked on September 15, 2016 at 1:39 AM
How can I turn my current Contact Us form as a pop up? Thanks.
-
selen JotForm DeveloperReplied on September 15, 2016 at 5:02 AM
Hi,
you could add this code in your site.
<a href="" onclick = "window.open("https://form.jotform.com/52935327182155","_blank","toolbar=yes,scrollbars=yes,resizable=yes,top=500,left=500,width=400,height=400");" > CONTACT US </a>
or you can open new tab.
<a href="https://form.jotform.com/52935327182155" target="_blank">CONTACT US</a>
I hope this helps. Let us know if you need any further assistance. Thank you.
-
mochiiscreamReplied on September 15, 2016 at 3:27 PM
If you look at my account, there are 4 "Get More Info" forms, can you make them as pop ups as well? Thanks.
-
David JotForm SupportReplied on September 15, 2016 at 6:29 PM
The easiest way would be to use the lighbox embed code for your form to create a pop-up:
https://www.jotform.com/help/220-How-to-Create-a-Lightbox-Form
-
mochiiscreamReplied on September 15, 2016 at 6:46 PMwhats the difference between lightbox and pop up??
Jolina 917-609-8603
Jolina@BuzzyBooth.com
---- On Thu, 15 Sep 2016 15:28:58 -0700 JotForm<noreply@jotform.com> wrote ----
A new response has been received:
Answered by david
The easiest way would be to use the lighbox embed code for your form to create a pop-up:
https://www.jotform.com/help/220-How-to-Create-a-Lightbox-Form
View this thread on browser » Unsubscribe Thread
1473978578
... -
Kevin Support Team LeadReplied on September 15, 2016 at 9:58 PM
When creating a Pop-Up form it will open the form in a new tab, but separated from the tab where the link is place.
Here is an example about how it looks:

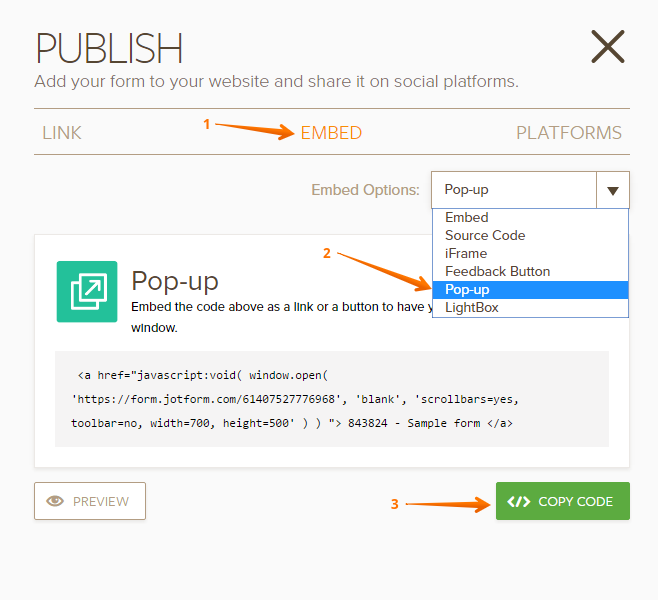
To get this code you need to open the Publish wizard:

Once there go to the Embed tab and select "Pop-Up" in the Embed option drop down:

You can also click on the "Preview" button to see how the form would work.
The light-box form is a bit different, it will show a button where you have placed the code and once the button is clicked it will open the form, in the same window tab and as HTML element in the webpage, example screenshot:

You can also preview this embed method by clicking on the "Preview" button in the embed wizard, to find more details about this embed method, please check the guide provided by David above.
Hope this helps.
-
mochiiscreamReplied on September 15, 2016 at 10:45 PM
Is there any visual example that I can see?Jolina 917-609-8603Jolina@BuzzyBooth.com---- On Thu, 15 Sep 2016 18:58:12 -0700 JotForm wrote ---- A new response has been received: Answered by Kevin_G When creating a Pop-Up form it will open the form in a new tab, but separated from the tab where the link is place. Here is an example about how it looks: To get this code you need to open the Publish wizard: Once there go to the Embed tab and select "Pop-Up" in the Embed option drop down: You can also click on the "Preview" button to see how the form would work. The light-box form is a bit different, it will show a button where you have placed the code and once the button is clicked it will open the form, in the same window tab and as HTML element in the webpage, example screenshot: You can also preview this embed method by clicking on the "Preview" button in the embed wizard, to find more details about this embed method, please check the guide provided by David above. Hope this helps. View this thread on browser » Unsubscribe Thread 1473991132
... -
Kevin Support Team LeadReplied on September 15, 2016 at 11:31 PM
Sure, here are the examples, please click on "Message Contact Form" to see how it works.
Pop-Up embed method: https://shots.jotform.com/kevin/Content/Samples/932737/popUp.html
Light-box embed method: https://shots.jotform.com/kevin/Content/Samples/932737/lightbox.html
Thanks.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































