-
umfalcon5507Asked on October 15, 2016 at 7:43 PM
I have a wordpress website and two forms with jotform that work on the desktop but not on mobile. I have tried the embed and iFrame options. I have tried using the mobile responsive feature I saw from another question. The form shows the title at the top and any text, but none of my fields like name, e-mail, etc show. How do I fix this?
EDITED: I have now been able to get the form on my website using the mobile responsive widget and iFrame coding; however, on android it does not work unless I change the code to scrolling "yes", but then the object frame is so small, I can't get enough area to scroll. How do I change the dimensions of this box? I want it to just be on the page, no box/frame/ etc to deal with. How do I do that?
-
Elton Support Team LeadReplied on October 16, 2016 at 1:51 AM
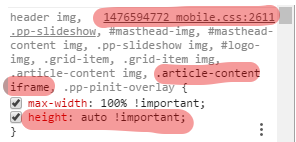
It is due to the following CSS codes in your mobile.css theme file that is preventing the form from displaying on mobile.

This code simply changed the generated iframe height of the form to auto and this breaks it.
There are 2 ways to overcome this.
1. Either you open the mobile.css file, find that class .article-content iframe and remove it.
2. Or, place this code on top of the form embed code you're using.
<style>iframe {min-height:1690px;}</style>
Hope this helps!
-
umfalcon5507Replied on October 16, 2016 at 2:38 AM
Lifesaver! Thank you! Works perfectly now!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































