-
makesharkAsked on October 20, 2016 at 1:21 PM
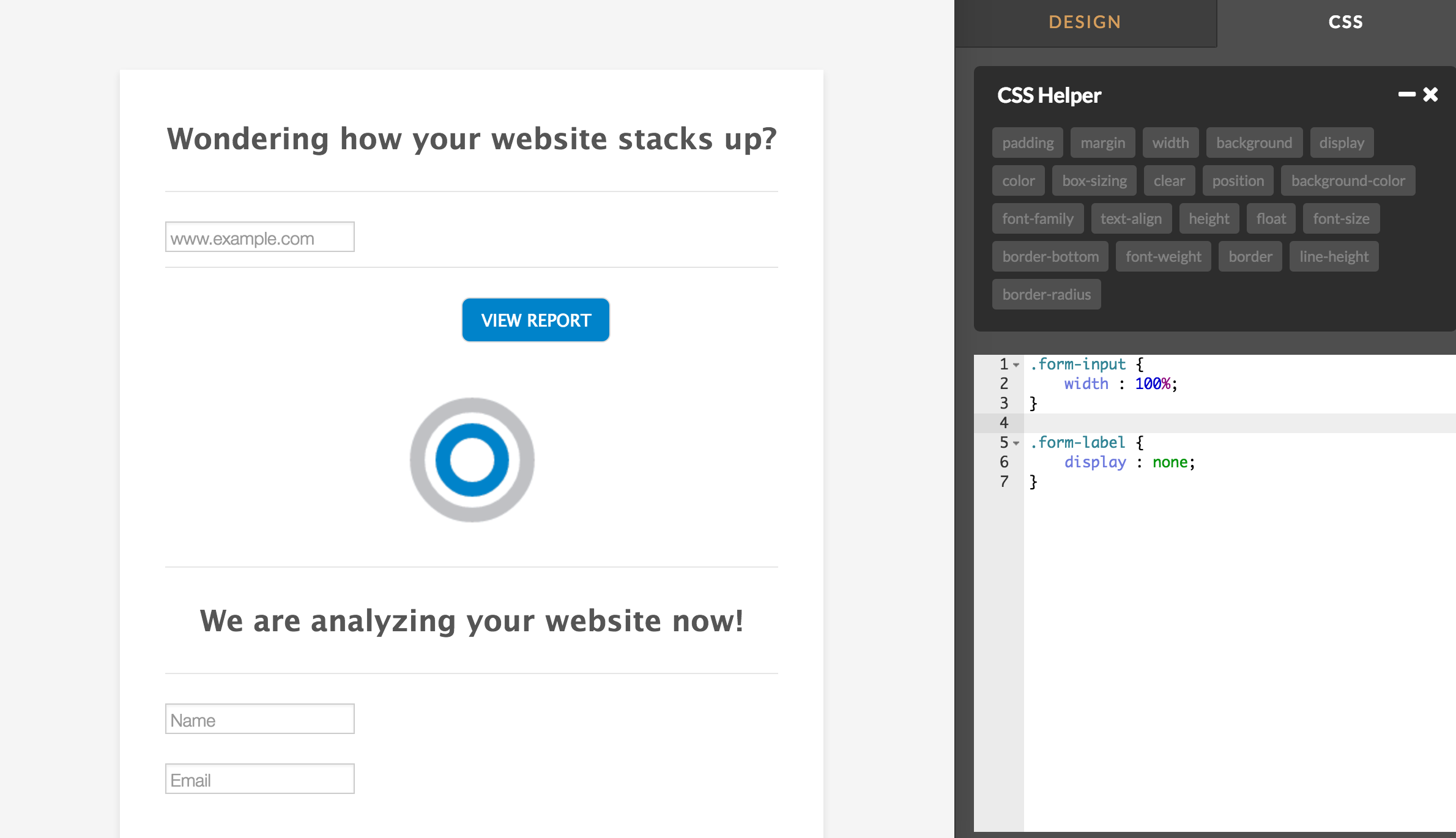
Advanced design CSS is not showing on live form: https://form.jotform.com/62005488571154
.form-label should not be displaying and inputs should be 100% width.
 Page URL: http://makeshark.com/
Page URL: http://makeshark.com/ -
Elton Support Team LeadReplied on October 20, 2016 at 3:13 PM
Add !important rule to override the existing CSS codes from the default theme.
Example:
.form-label{
display:none !important;
}
.form-input{
width:100% !important;
}
There are just some CSS codes that overpowers other CSS codes when viewed live so the important rule is sometimes necessary.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































