-
Varun1103Asked on November 28, 2016 at 10:52 AM
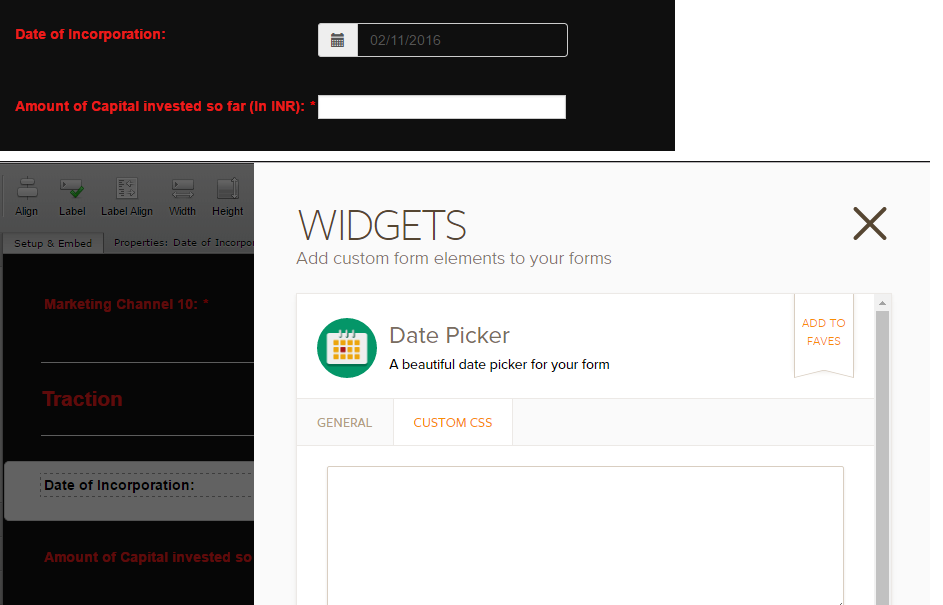
I wish to change the background color of the text area for the Date Picker Widget. It's currently transparent but I need it to be white since the background color of the form is black. I've uploaded a screenshot reference of the widget. Please help with this as soon as possible.
Thanks!

-
Elton Support Team LeadReplied on November 28, 2016 at 11:29 AM
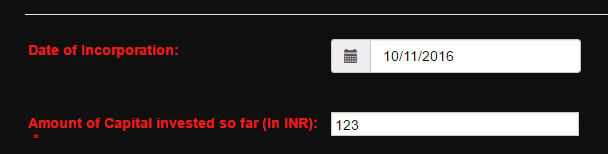
I checked that field in your form and you seem to have figured it out.

Anyway, if in case, this is the CSS codes needed to make its background white and text to black.
input.form-control {
background-color: #fff !important;
color: #000 !important;
}
Regards!
-
Varun1103Replied on November 29, 2016 at 7:51 AM
Yea I managed to figure it out just after posting the question. Thanks a lot for the response!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































