Can you imagine a website without buttons? I bet you can’t. And it is not surprising since these tiny, mostly rectangular-shaped objects much like navigation or copyright information are one of the fundamental details of any UI. Not only do they make links look more weighty, appealing and pushy, but they also help to increase conversion rates and make user experience handier and more intuitive. These CTAs (aka Call-to-Action) have the power to win over potential clients and give a boost to your business.
Pro Tip
Sign up for a free Jotform account to create powerful online forms in minutes — with no coding required.
It is vital to pay particular attention to shape, coloring, space, typography, and of course, the behavior of a button to open up its possibilities. While the first four characteristics as a rule rely on the general theme, the last one varies depending on the goal that you need to achieve. For example, you can insert a spinner to brighten up seconds of waiting; or, you can assign some eye-catching effects that will grab the attention right away. Adding a bit of a dynamic maximizes the impact. Today’s collection includes 20 code snippets for engaging and attractive effects that were created to enrich buttons and make the user experience more enjoyable.
Blobs Button

Creator: Nikolay Talanov
Particle Button Made With Canvas and HTML5

Creator: Ignacio Correia
Gelatin Over Button Effect with Sass

Creator: François Lesenne
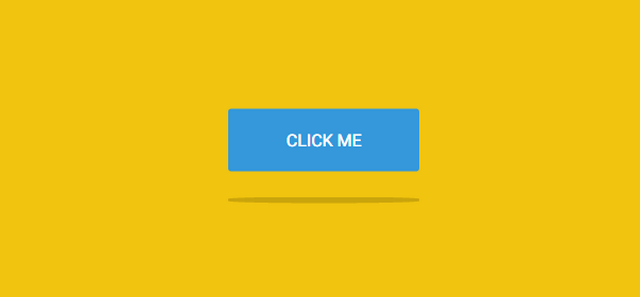
3D Paper Button Effects

Creator: Ashley Nolan
CSS Only “Material Design” Animated Buttons

Creator: Jon Brennecke
3d Button Effect

Creator: drus unlimited
Close Button Effects

Creator: Jonas Badalic
A Bunch of Funky CSS3 Toggle Buttons

Creator: Ashley Nolan
Pure CSS Button Effects

Creator: Jamie Pettman
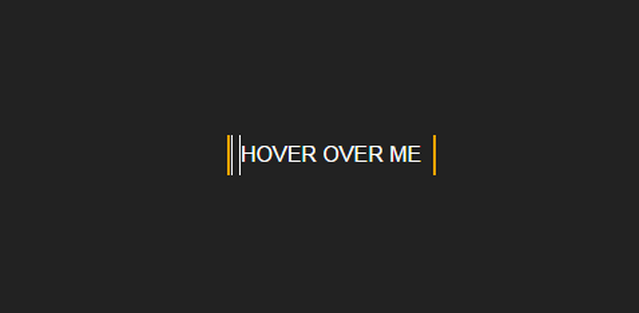
Hover Effect
Creator: Deep
Jelly Button
Creator: ayamflow
Button Hover States

Creator: James Power
Gaming Button With Hover Effect
Creator: kaigth
Share Button

Creator: Vincent Durand
Flipside

Creator: Hakim El Hattab
Particle Button

Creator: Timo Hausmann
CSS3 Button Examples

Creator: Volusion Services
Inspiration for Button Styles and Effects

Creator: Manoela Ilic
Creative Button Styles

Creator: Manoela Ilic
Animated 3D Buttons

Creator: Zachary Minner
(dpe)
Photo by Christina Morillo on Pexels









































































Send Comment:
2 Comments:
More than a year ago
Nice
More than a year ago
great site! I am not a coder andI'm trying to find a person who could make an animated button that when you hover on it money pops out. is this even possible? if so, can you recommend a person who would do it? thanks in advance