Cargo is a site builder designed for creative professionals, particularly artists and designers, to create and showcase their work online. It offers a range of features that make it easy to build visually appealing and functional websites.
Getting the Embed Code
To get your form’s embed code
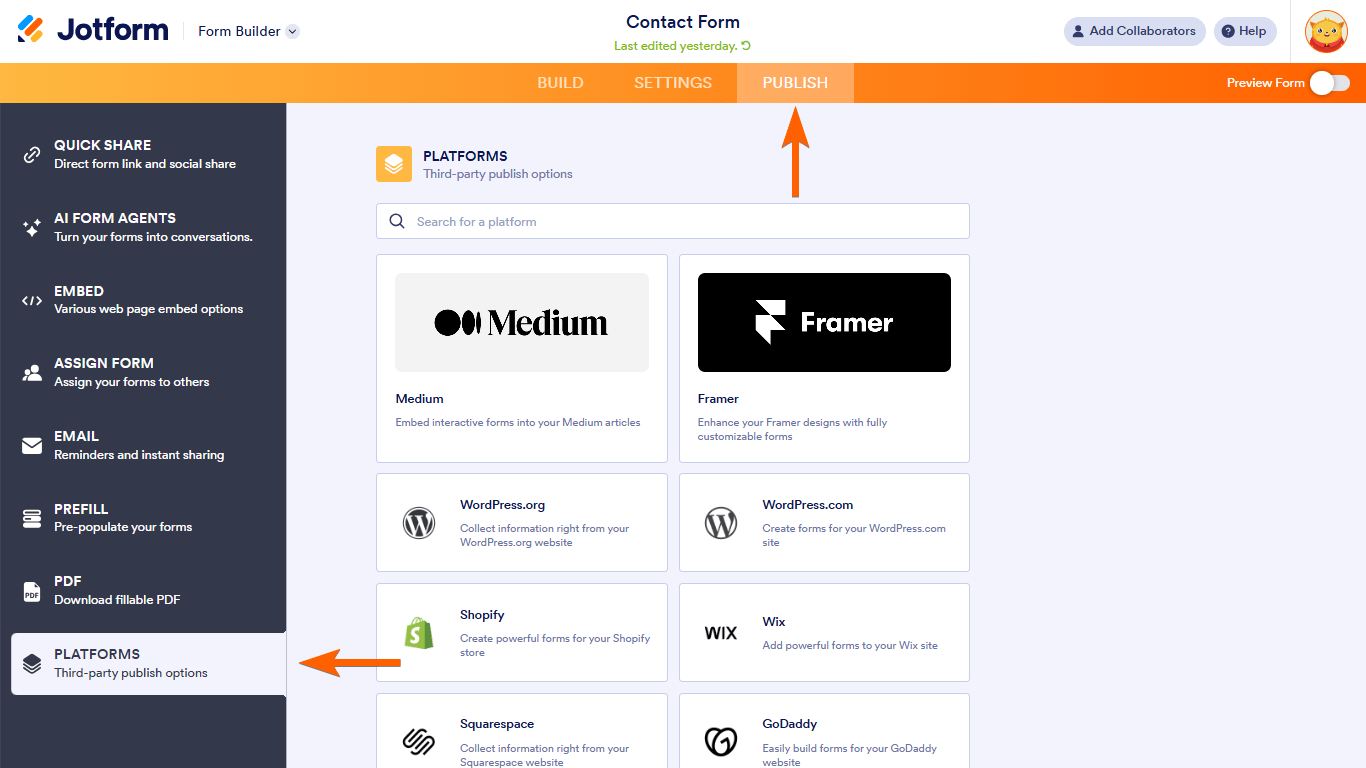
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
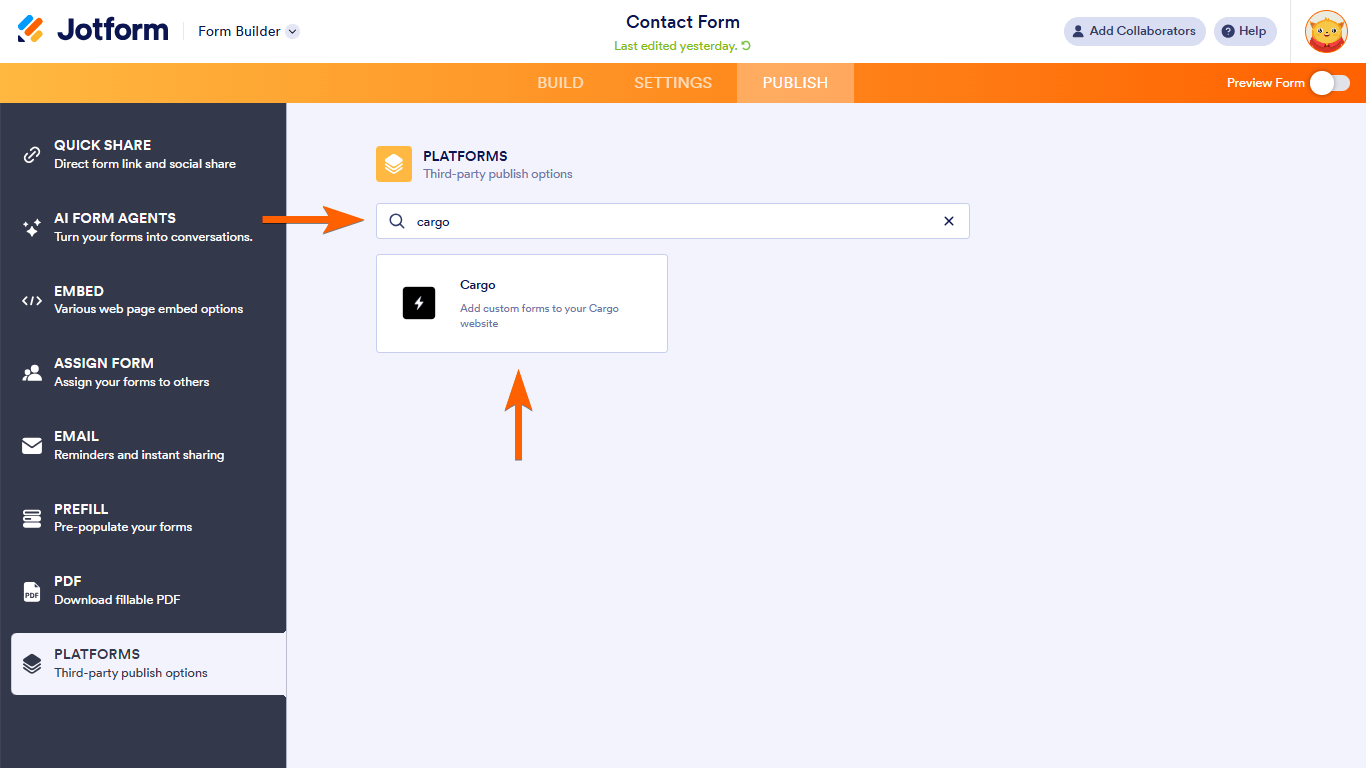
- Search and select Cargo.
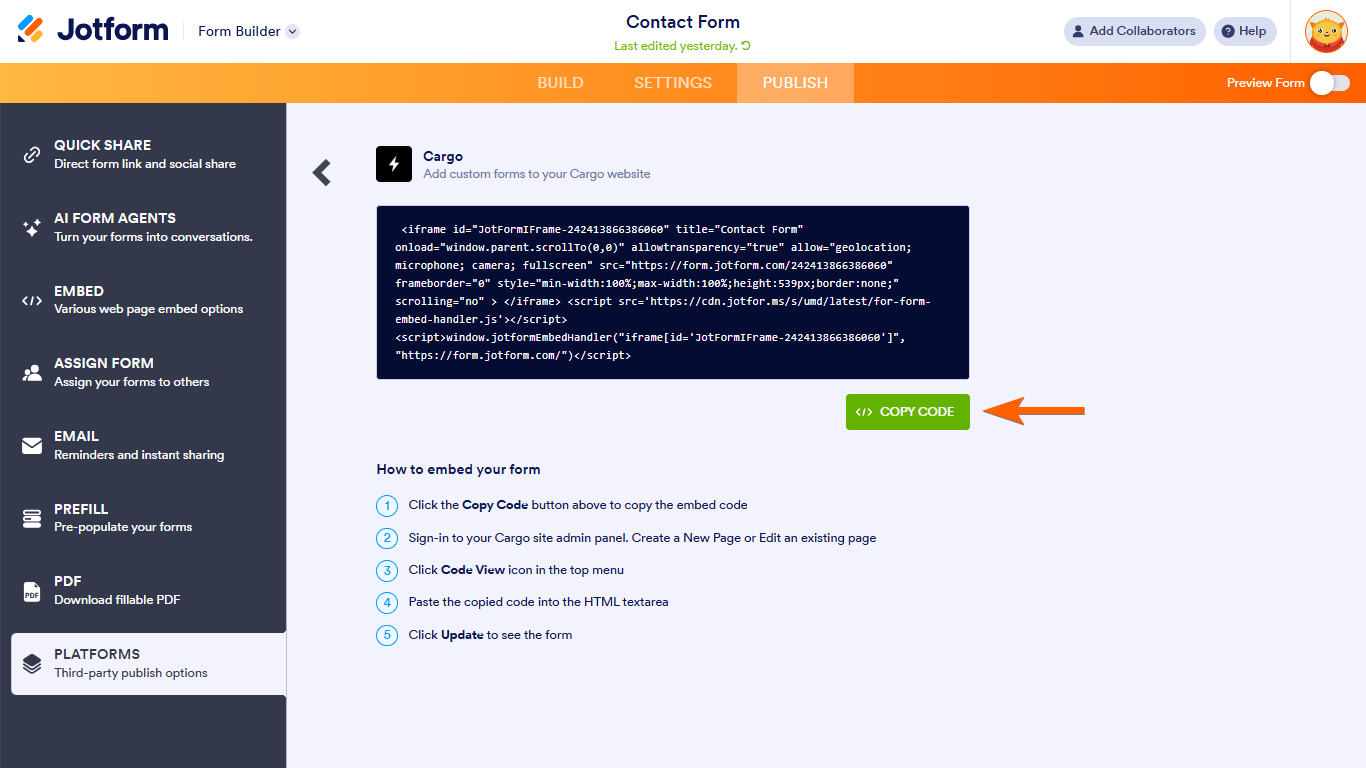
- Copy the provided code.
Embedding Your Form Into Cargo
To add your form to your Cargo site
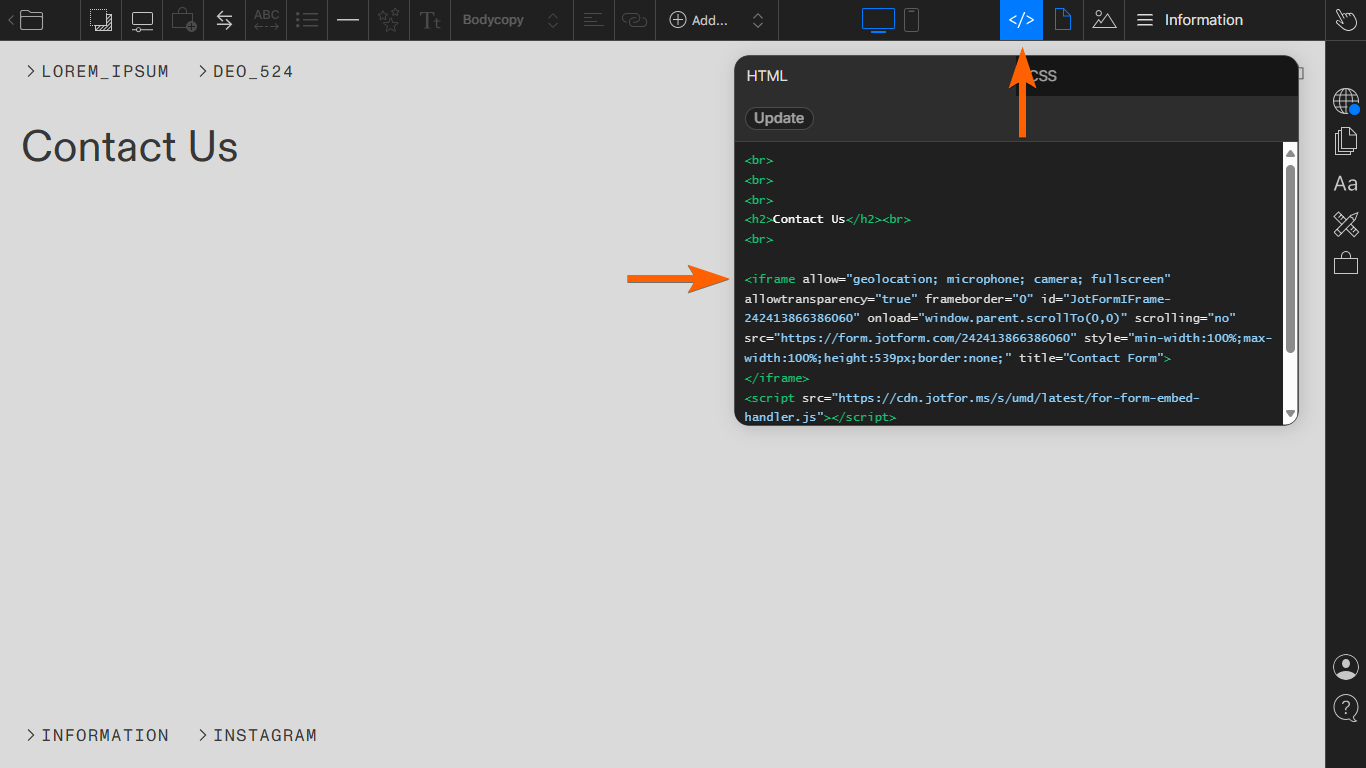
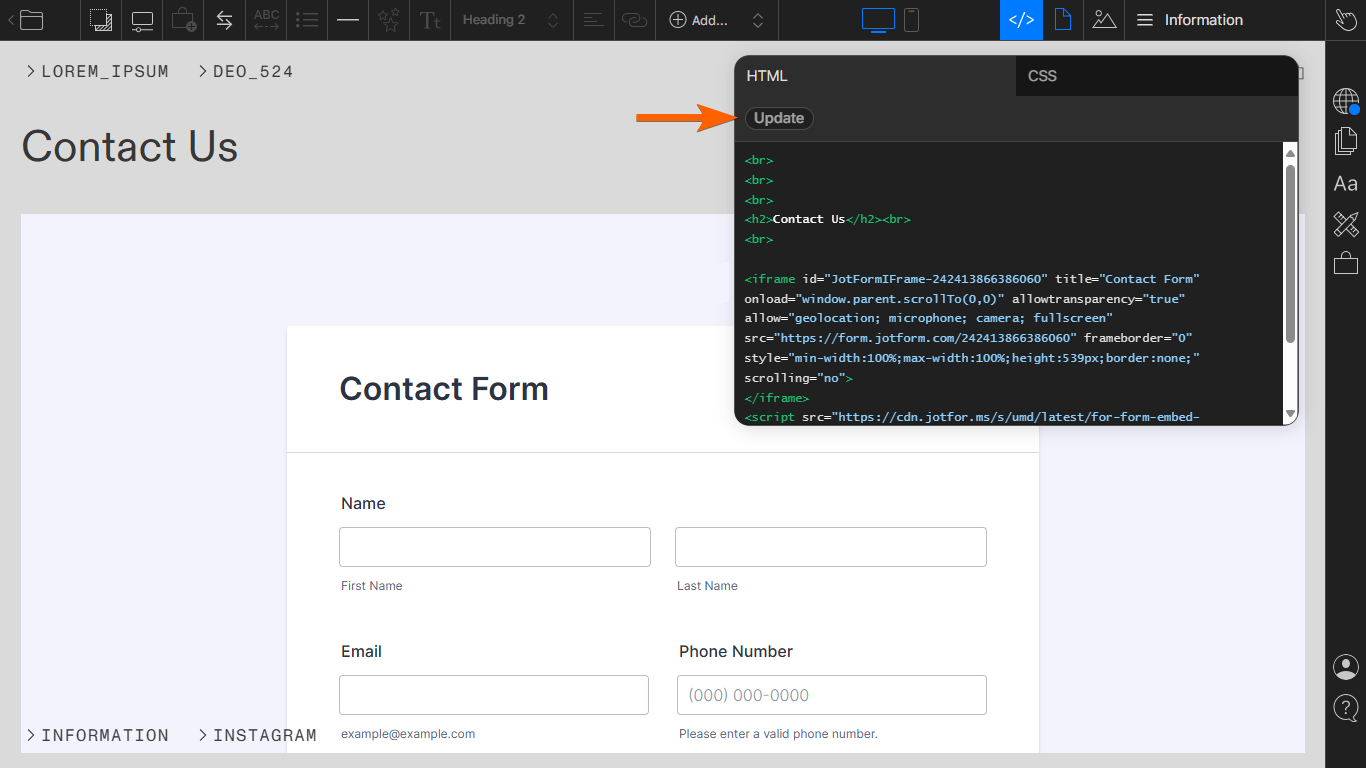
- In Cargo, edit a page and open Code View at the top.
- Paste your embed code in the dialog.
- Select Update or close the dialog to apply the changes.






Send Comment:
1 Comments:
More than a year ago
It works in your sample website, but it didn't work when I tried to paste the iframe and script code in Cargo code view page. It showed "Something went wrong while retrieving the project content. Please try again.". Could you help me to solve it? Thanks.