Shopify is an eCommerce platform that allows anyone to set up an online store and sell products. Whether you need to get a simple store up and running today or build a unique shopping experience for your customers, Shopify is made to be versatile and to grow with you.
Getting the Embed Code
To get your form’s embed code
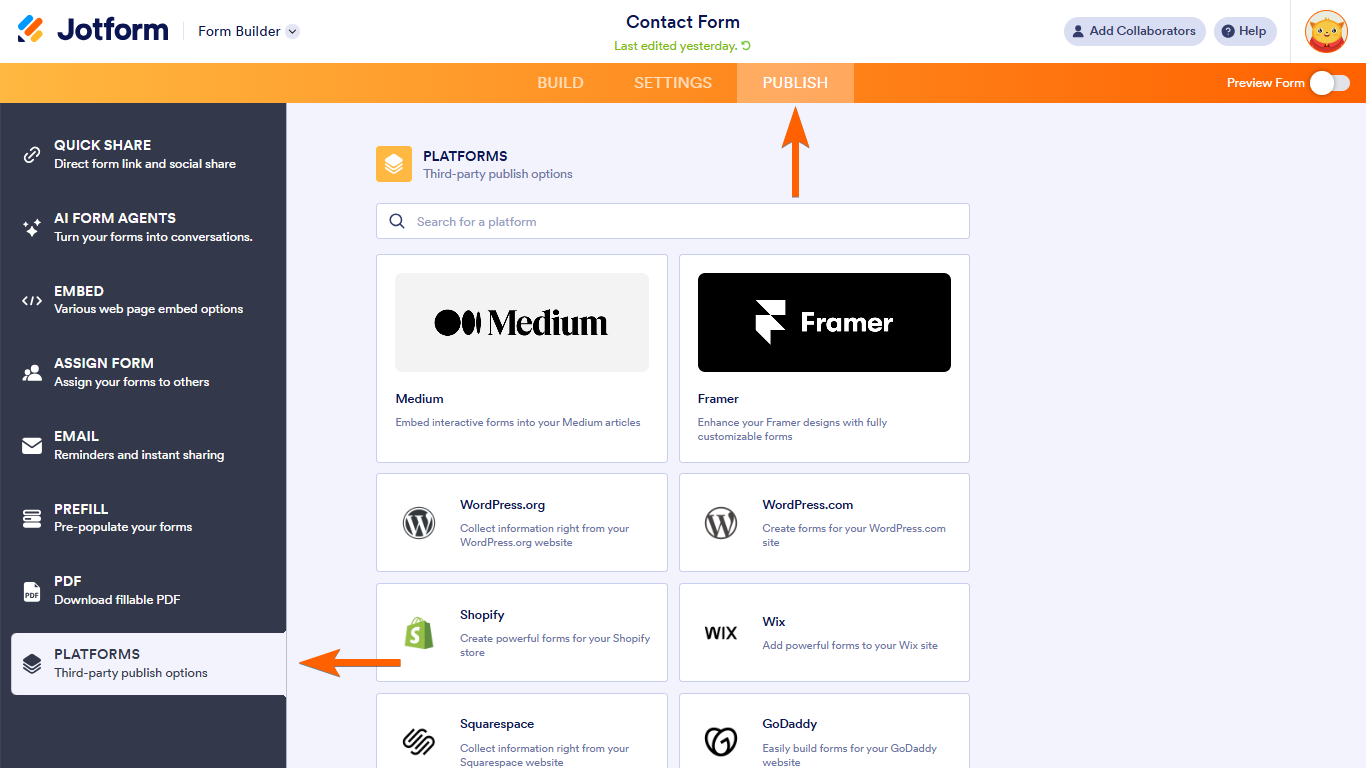
- In the Form Builder, go to Publish at the top.
- Select Platforms on the left.
- Search and select Shopify.
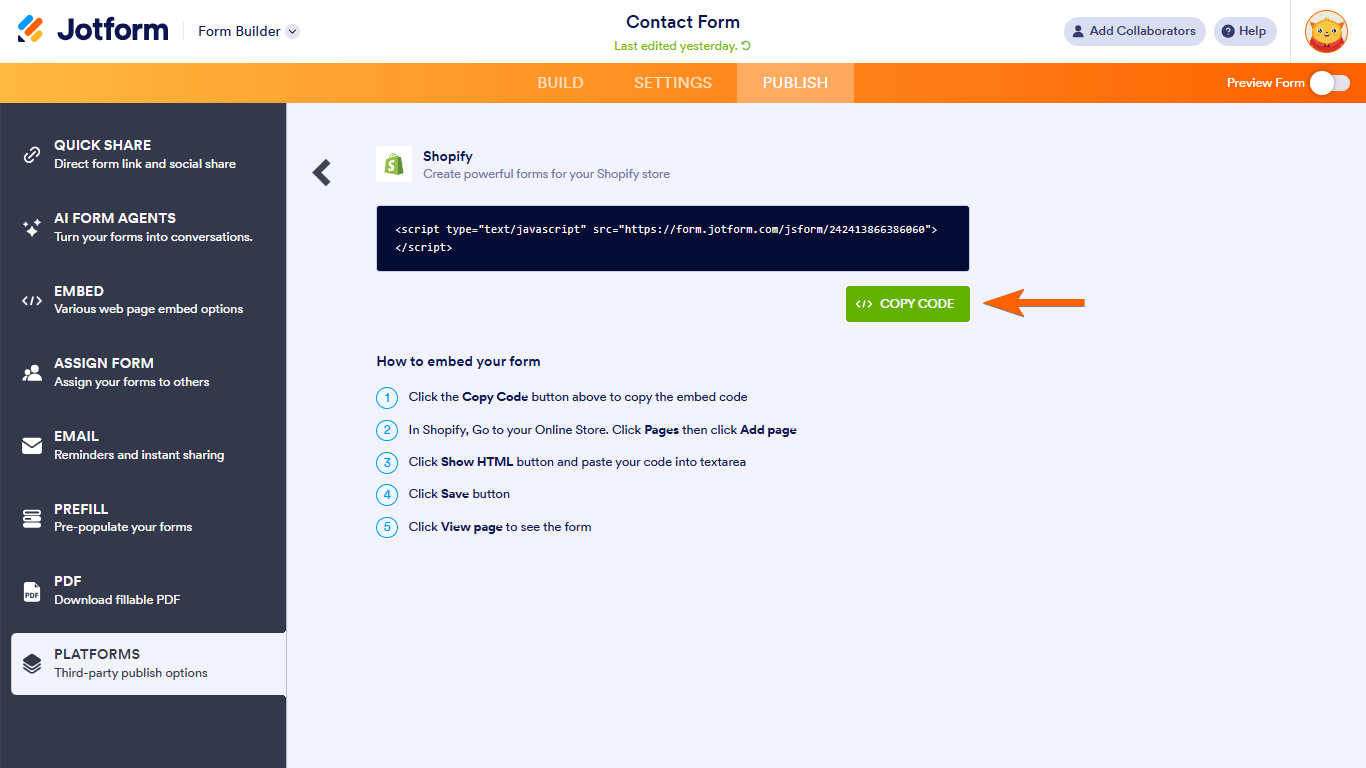
- Copy the provided code.
Embedding Your Form Into Shopify
To embed your form
- In your Shopify dashboard, go to Online Store > Pages.
- Edit or add a page.
- Switch the editor to HTML view.
- Paste your form’s embed code, then save the changes.








Send Comment:
8 Comments:
13 days ago
can we allow the ability scan bar codes from shopify inventory to add to the order from for a wholesale customer?
359 days ago
can does shopify also deliver to customers or just the online store?
More than a year ago
Hi. I got a source code (Web plugins) from my suppliers. The meaning of this source code is that Icsn uppload the products etc automaticly. But I dont know where to paste the code.
More than a year ago
HI
We are interested to sign up for your service but have some questions in how we can make it?
We have today a Shopify homepage for sales and information.
We would like to create on form for a official competition and with that create visuable statistics for all followers. - Is it possible to make that work with the forms?
If the users are adding data like 30 or 33 eor 41 etc is it possible to create a instant feedback in the ratings for the users?
More than a year ago
This is way outdatet. Does not work anymore.
More than a year ago
Is there a way to connect your jotform to shopify so that when they hit the submit button it will create an order in my admin panel? I currently have it going to PayPal, and it is very inconvenient.
More than a year ago
Im hoping to get one of these covers. Because it's going to be useful and I really need one of these .
Thank u
More than a year ago
1. My customer logs onto my website with a passcode (this are wholesale customers).
2. They go to a page with a form on it that has products, variants, prices listed and they check off or type in what they want.
3. The order is totaled at the bottm and then click "submit"
4. Order is processed via Shopify/Stripes with their credit card.
5. We are notified via email from our website that an order was placed and a link to their completed form is shown on the screen.
or
1-3 is the same
4. Their form is emailed to us and we check inventory, send an email to the customer telling them that we received their order and ask them to contact us with credit card info.
5. They call us and we process the order via our website Shopify/Stripes with their given credit card #.
Possible??