-
AA_CAsked on December 6, 2016 at 9:39 AM
Can I replace the required * with text (Required) on some fields and increase the size of the * for all?
Thanks,
Regards
Robert
AAC -
Elton Support Team LeadReplied on December 6, 2016 at 10:12 AM
To increase the asterisk size of all the fields, you can use the following CSS.
.form-required {
font-size: 18px;
font-weight: bold;
}
And to change the asterisk symbol with Required text of a specific field, use the following. Make sure to replace the field ID number (number in bold below) with the field ID you want it to apply.
#id_199 .form-required {
visibility: hidden;
font-size:12px;
font-weight: bold;
}
#id_199 .form-required:before {
content: "Required";
visibility: visible;
}
You need to inject these into your form. http://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
If you need further help, let us know.
-
AA_CReplied on December 6, 2016 at 10:48 AM
Hi Elton,
Thanks, I'm using this my my judges Shirt form for the size option, if a quantity is entered the size field will have "Required"
Regards
Robert
AAC -
Kiran Support Team LeadReplied on December 6, 2016 at 12:32 PM
I have checked your JotForm and see that some of the fields are included in the Text field. The asterisk mark for these fields can be replaced by finding the ID of the label. You may refer the guide below to find the IDs and names of the fields.
https://www.jotform.com/help/146-How-to-find-field-IDs-and-names

For example, you may use the following code to change the asterisk to Required for teh field "Stormtech ETX-1 Edge Polo Shirt"
#label_210 .form-required {
visibility: hidden;
font-size:12px;
font-weight: bold;
}
#label_210 .form-required:before {
content: "Required";
visibility: visible;
}
Hope this information helps!
-
AA_CReplied on December 6, 2016 at 4:36 PM
Hello Kiran...The info is helpful... I'm working on this now
Regards
Robert
AAC -
AA_CReplied on December 8, 2016 at 5:49 PM
OK.. I tried the following css code and I get the asterisk and "Req." Req. * for the fields.
Why am I getting both?
#label_206.form-required,
#label_208.form-required,
#label_210.form-required,
#label_211.form-required,
#label_215.form-required,
#label_207.form-required,
#label_209.form-required,
#label_212.form-required,
#label_213.form-required,
#label_214.form-required
{
visibility: hidden;
font-size: 12px;
font-weight: bold;
}#label_206 .form-required:before,
#label_208 .form-required:before,
#label_210 .form-required:before,
#label_211 .form-required:before,
#label_215 .form-required:before,
#label_207 .form-required:before,
#label_209 .form-required:before,
#label_212 .form-required:before,
#label_213 .form-required:before,
#label_214 .form-required:before
{
font-size: 10px;
content: "Req.";
visibility: visible;
}
Note: I did modify the code so that the Req. was smaller.
Regards
Robert
AAC -
BJoannaReplied on December 9, 2016 at 12:02 AM
I am not exactly sure why asterisk is not hidden. I will need check with my colleagues to see why is this happening.
-
AA_CReplied on December 9, 2016 at 5:23 PM
Hi,
Any options to fix this minor issue?
I tried changing the font size and that did nothing;
visibility: hidden;
font-size: 1px;
font-weight: bold;
}Thanks!
Regards
Robert
AAC -
Elton Support Team LeadReplied on December 9, 2016 at 7:13 PM
Try adding !important rule on visibility hidden property.
Example:
visibility: hidden !important;
If this doesn't make any difference, please let us know the form in question with this issue so we can inspect it on our browser.
Thank you!
-
AA_CReplied on December 10, 2016 at 10:31 PM
Hi,
Unfortunately this didn't resolve the problem, it's not a big deal and I can live with it.
form: 3423134202946
Thanks,
Regards
Robert
AACI'm not a robot
-
Elton Support Team LeadReplied on December 11, 2016 at 12:50 AM
The form seems deleted. :)
I'm pretty sure it is an easy fix but we have to check it within the form.
Anyway, just feel free to contact us whenever you need our assistance.
Regards!
-
BJoannaReplied on December 11, 2016 at 6:20 AM
I tested this a bit more and I was able to resolve this issue.
Instead of this CSS code:
#label_206.form-required,
#label_208.form-required,
#label_210.form-required,
#label_211.form-required,
#label_215.form-required,
#label_207.form-required,
#label_209.form-required,
#label_212.form-required,
#label_213.form-required,
#label_214.form-required
{
visibility: hidden;
font-size: 12px;
font-weight: bold;
}
add this CSS code:
#label_206 span.form-required, #label_208 span.form-required,#label_210 span.form-required, #label_211 span.form-required, #label_215 span.form-required,#label_207 span.form-required, #label_209 span.form-required, #label_212 span.form-required,#label_213 span.form-required, #label_214 span.form-required {
visibility : hidden !important;
font-size : 2px !important;
font-weight : bold!important;
}
Here is my form: https://form.jotform.com/63452796281969
Feel free to clone it.
Let us know if you need further assistance.
-
AA_CReplied on December 11, 2016 at 8:50 PM
Hi and Sorry,
The form is actually; 63423134202946, I was missing the 6 at the beginning.
I will modify the script as shown and advise.
Thankyou.
Regards
Robert
AACI'm not a robot
-
AA_CReplied on December 11, 2016 at 9:12 PM
Hi,
This modification was the answer.
Another little piece of this form is now done and the form is finally completed.
Thank you everyone!
Regards
Robert
AACI'm not a robot
-
Elton Support Team LeadReplied on December 11, 2016 at 9:48 PM
Great! Glad to hear that fixed it.
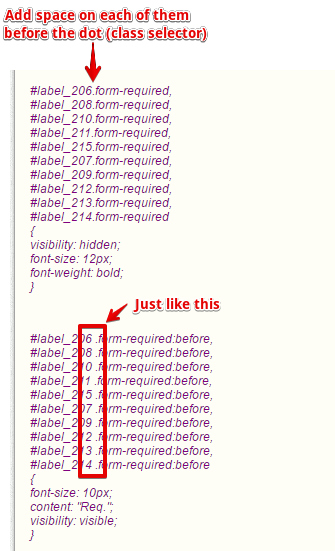
Actually, there's nothing wrong with the first version but I just noticed that you've connected the two selectors instead of adding space between them. That causes it not to work :)
Example:
From:
#label_206.form-required
Should be:
#label_206 .form-required
Cheers!
-
AA_CReplied on December 12, 2016 at 6:21 PM
@Elton,
Very interesting, thanks for pointing this out. Although I'm a bit confused... I don't see a space in the last script that was offered and I used.
#label_206 span.form-required, #label_208 span.form-required, etc...
Am I missing something or is the space actually there but not easily diserable?
Wait I see it now... after 206 & 208 not before decimal, I was looking between span and decimal ........ Got it now :)
THANKS!
Regards!
Robert -
Elton Support Team LeadReplied on December 12, 2016 at 6:49 PM
Oh sorry, I was referring to the CSS codes you've shown to us here.
On the first CSS code, you've not added a space between the two selectors (ID and Class). Adding a space between them should resolve the problem.
Here's a screenshot:

The space is indeed not easily noticeable :)
Anyway, since you have already used the corrected version provided by my colleague, that should be fine.
-------------------------
Update: Oh great, glad you've figured that out. Cheers! :-D
-
AA_CReplied on December 14, 2016 at 11:34 AM
All's Good Now! ... TNX... Cheers! :-) Robert
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































