-
juscruzzinAsked on December 15, 2016 at 4:26 AM
Firstly (Mainly)
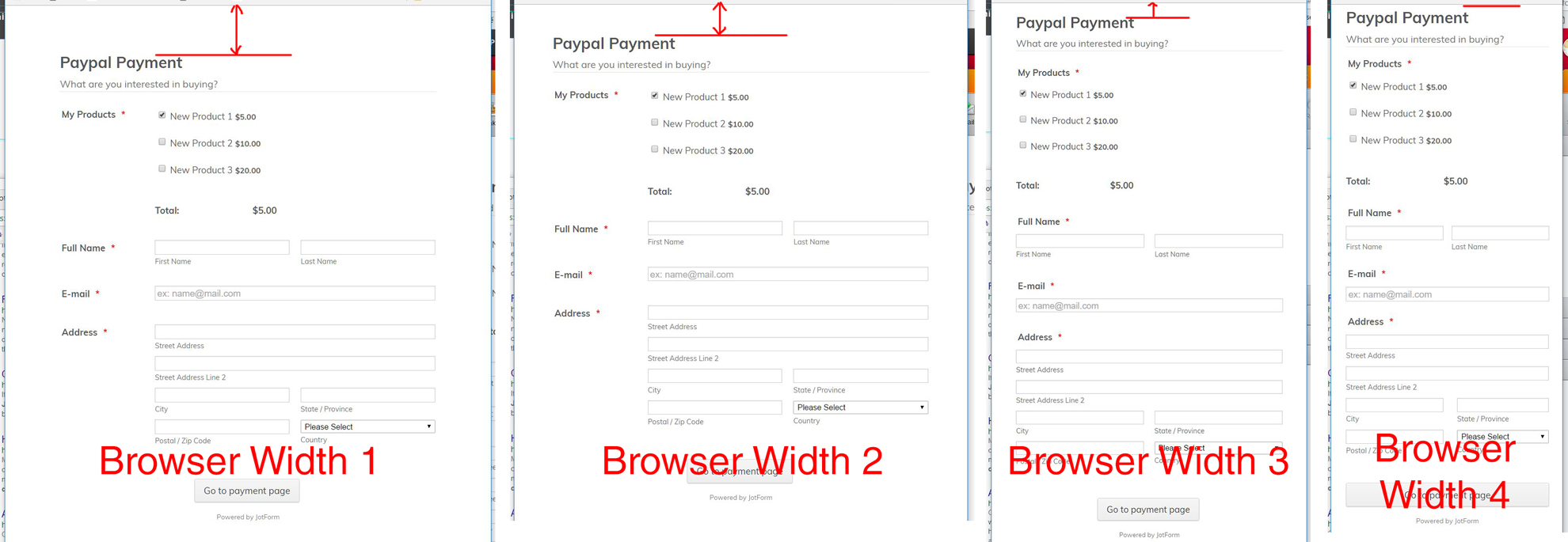
I use Adobe Muse so i have got my JotForm working 'responsively' ok using the iFrame embed feature as i found out from your forums. One very annoying problem i am having with my form however is as i reduce the width of my browser window (to simulate viewing the form on smaller devices) it seems to build the content to the TOP of the frame, rather than build it down. It does the same thing in the preview within jotform (they behave exactly the same, so there is no problem with the iFrame embed feature)
The problem with this is that as it builds up it overlaps 'Headings' etc within my Adobe Muse layout...
Below is the link to my form and I have attached a screenshot to demonstrate what i am talking about.
Many Thanks
ScottSecondly
Do you have any 'in-depth' Advanced youtube tutorials going into detail about how to use the custom features such as injecting css and the capabilities of the 'Advanced Designer'. I have no coding experience and i find myself bumbling around the forums constantly trying to work out how to use it (which is an extremely time wasting method of learning).
-
AIDANReplied on December 15, 2016 at 4:55 AM
As we do not have a link to the webpage that you are embedding the form into, I followed your description of the problem and worked on a solution.
I created a corrected form for you that you can clone if this is what you needed: https://form.jotform.com/63491663696975
If you want to replicate the solution in your form, all you have to do is inject this custom CSS code:
#cid_1 {
margin-top: 10% !important;
}The tutorial for injecting custom CSS code is in https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
As to testing the form on mobile devices, please note that decreasing the width of your browser window isn't an accurate way. I created an animation that will hopefully help you test your forms, or any page you like, on a list of very widely used mobile devices.
I also took this chance to show you in this animation how the corrected form looks on these devices:

If you have further questions, or need further assistance with the solution, please don't hesitate to let us know, ideally with a link to the webpage in question.
Regarding your second point, we created a separate entry for it in the following link, and we will get back to you on it ASAP: https://www.jotform.com/answers/1012129
-
juscruzzinReplied on December 15, 2016 at 5:18 AM
Hello
Thanks for your prompt reply.
I have included a proper link to my page: https://www.jotform.me/form/63490636473462?preview=trueAs you can see as the browser window width decreases the form 'scrolls / builds' to the top. It does not remain aligned to the top. this is a nightmare when trying to design in muse with other elements around it...
this example above is after injecting the css code you supplied for me.
Thanks Again
-
AIDANReplied on December 15, 2016 at 5:53 AM
Yes, this is the form that I cloned to work on the issue you described.
The link I meant though was not a link to the form itself, but rather "a link to the webpage in question" meaning the web page that you are embedding the form into, using muse.
Having a link to the web page that has other elements next to the form, and that demonstrates the issue you're describing, would allow us to inspect it and come up with a solution.
Thank you in advance. We're looking forward to examining and fixing your issue.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































