-
MannatWAsked on December 15, 2016 at 6:31 AM
Hi,
I am embedding job form on my website. I am using tabs widget in the form. While the tab selection sequence is working fine on the stand-alone form. It is creating issues when i embed the same in my website.
My form id is https://form.jotform.me/63455210626451
I have embedded the form on this link -> http://firsteat.in/your-health-report/
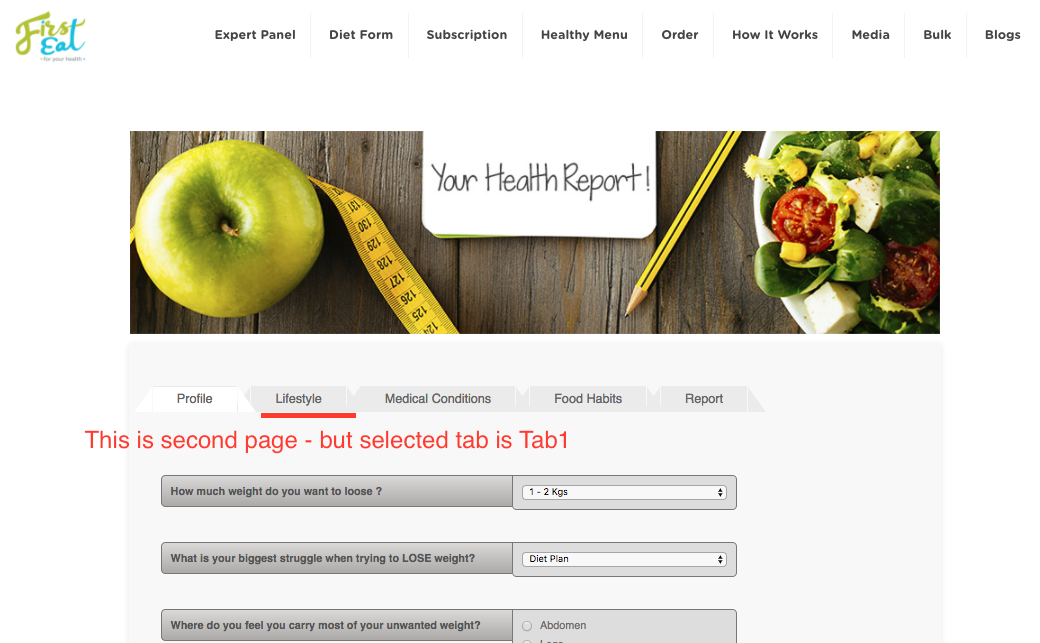
When i select the button to go on page 2. The tab selection is shows as Tab 1 only. Please help me to resolve this issue.
Thanks , Mannat

-
emilyReplied on December 15, 2016 at 7:08 AM
Hi,
Thank you for contacting us.
I inspected your form and also cloned it into my account and tested on my side. Form Tabs worked fine in both forms.
It seems like you have embedded your form with JavaScript. Please embed your form to your website using the iFrame code below.
<iframe id="JotFormIFrame-63455210626451" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/63455210626451" frameborder="0" style="width:100%; height:540px; border:none;" scrolling="no"> </iframe>
Please have a look at the user guide below.
https://www.jotform.com/help/148-Getting-the-form-iFrame-code
I hope this helps. If your problem still persists or you have any other question, please let us know.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































