-
detalentAgencyAsked on December 16, 2016 at 1:01 AM[QUESTION] is it possible to remove the gray background to have the default colors be like the JOB APPLICATION where the for fits with the page (.i.e.) if so could to please make that change as well. other than that thats everything.
-
Elton Support Team LeadReplied on December 16, 2016 at 1:06 AM
Sorry, I'm not quite sure if I have understood your question. Do you mean to say remove all the gray colors in your form e.g. the form background and the background of the fields so it would look the same as the job application form?
We'll await your reply.
-
detalentAgencyReplied on December 16, 2016 at 1:08 AM
Yes if not too much hassell
-
Ashwin JotForm SupportReplied on December 16, 2016 at 3:07 AM
Hello detalentAgency,
Please inject the following custom css code in form and that should solve your problem:
.supernova {
background-color: transparent !important;
}
.form-all {
background-color: transparent !important;
}
ul.form-section.page-section {
background: transparent !important;
}
.form-textbox, .form-textarea, .form-radio-other-input, .form-checkbox-other-input, .form-captcha input {
border: 1px solid #ccc !important;
background-color: white !important;
-moz-box-shadow: 0 1px 2px #eee inset;
-webkit-box-shadow: 0 1px 2px #eee inset;
box-shadow: 0 1px 2px #eee inset;
}
.form-label-top, .form-label-left, .form-label-right, .form-html {
color: #555 !important;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
detalentAgencyReplied on December 16, 2016 at 6:39 PM
when i did this it broke the spacing on my form so i put the old code and the spacing is still messed could you possibly fix it??
-
Elton Support Team LeadReplied on December 16, 2016 at 7:52 PM
My colleague's CSS codes should work but anyway, I have fixed your form.
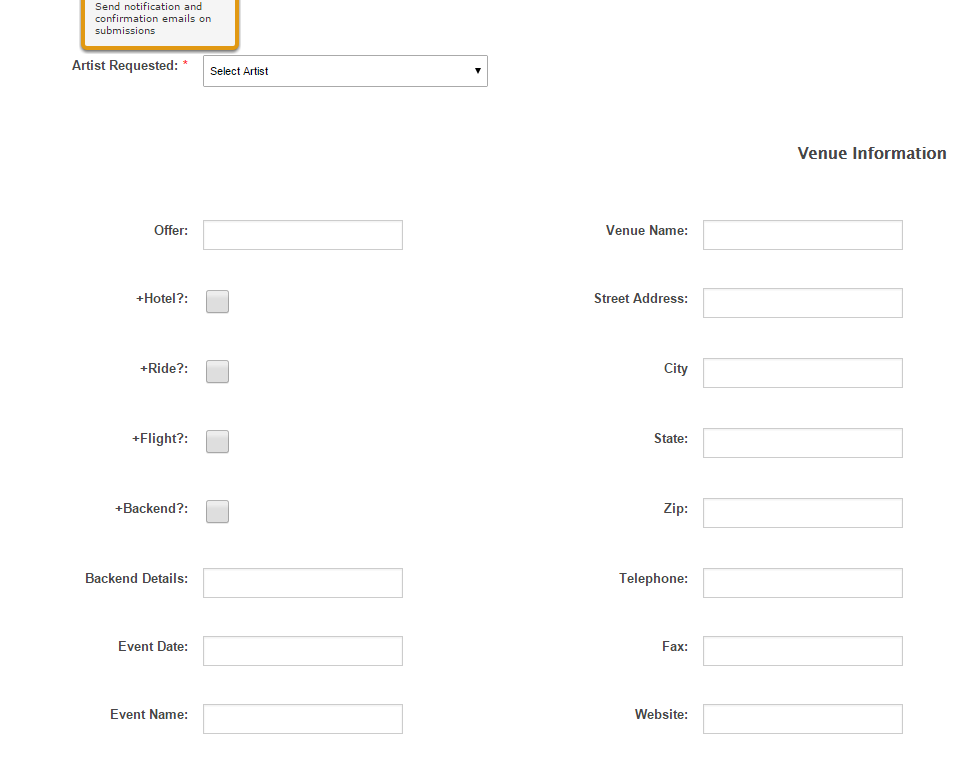
Here's how it looks now.

Let us know if you need anything else.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































