-
thinkadvertisingAsked on December 19, 2016 at 12:01 PM
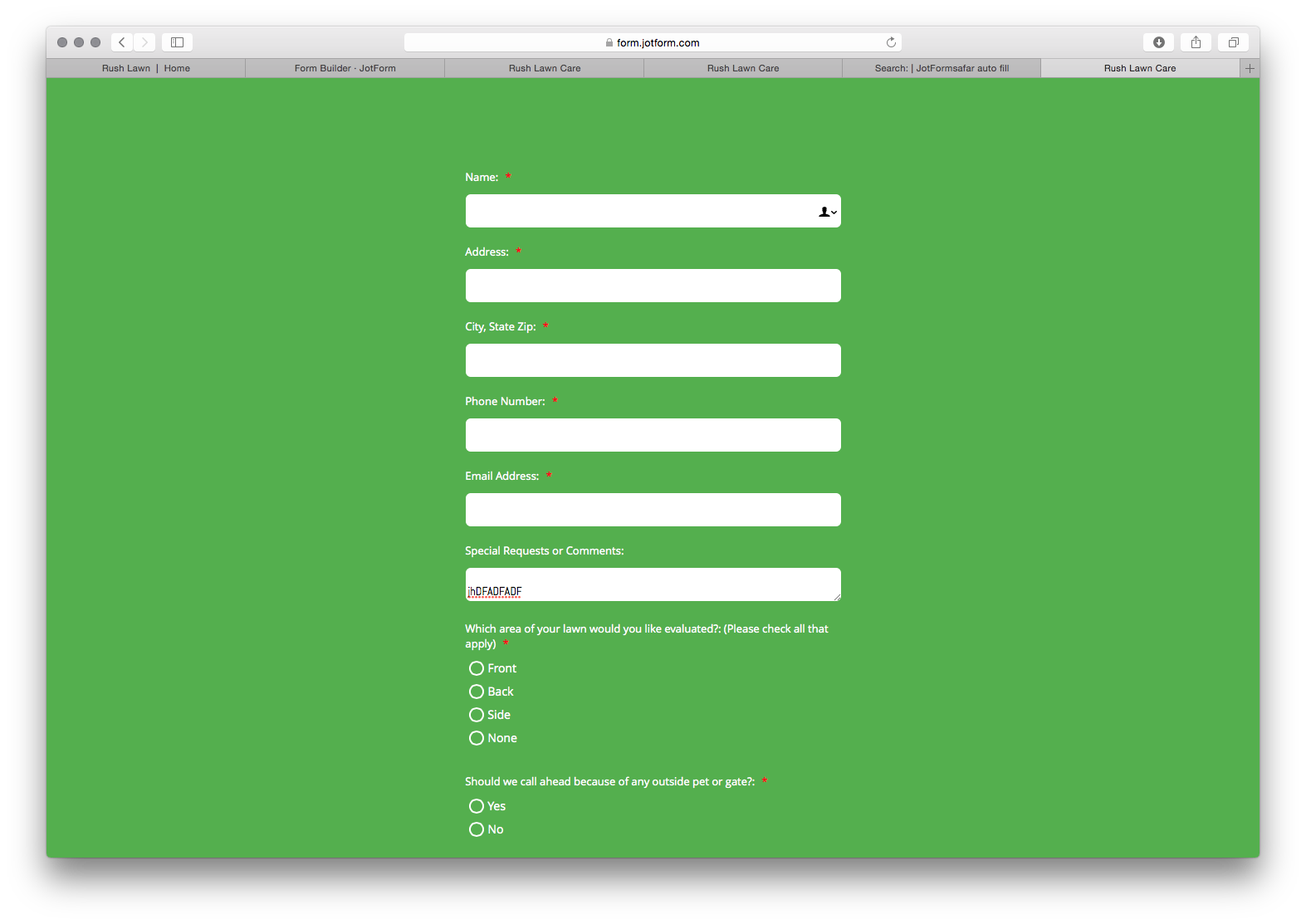
We are having an issue with the Rush Lawn Care form where it will not allow customers to fill in the Name, Address, City/State/Zip, Phone Number or Email fields. I have tested in Chrome with no issue, but see the problem when I go to Safari and other browsers. The issue appears to be when the viewer has "Auto-Fill" turned on in their browser as when I shut this off in the browser preferences, the fields then are editable.
www.rushlawn.com - Under the FREE ESTIMATE form.

-
BJoannaReplied on December 19, 2016 at 1:31 PM
I have tested your embedded form in Mozilla Firefox and I was able to replicate mentioned issue. I was also able to replicate same issue on your standalone form as well. Fields are actually filled, but text is not visible because of the padding that is applied to your text box and text area fields.
To resolve this issue add this CSS code to your form:
.form-textbox, .form-textarea {
padding : 10px 3px 10px 3px!important;
}
How to Inject Custom CSS Codes
I would also suggest you to increase height of your Text Area field. You can do this inside of Form Designer by selecting your text area field.
Here is my cloned form: https://form.jotform.com/63535348436966
Feel free to text it and clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































