-
danblockAsked on January 3, 2017 at 10:45 PM
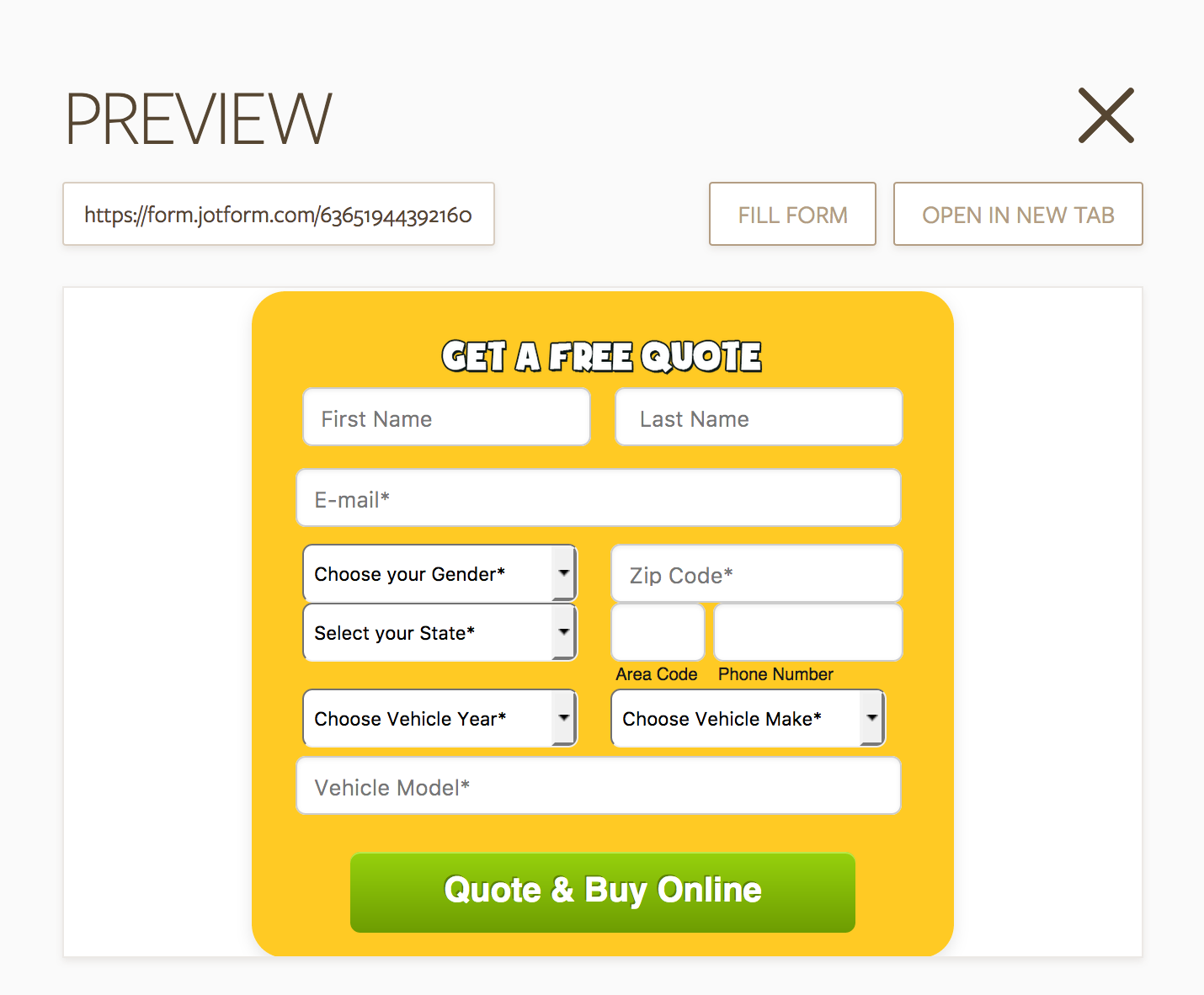
my form has more padding between inputs in embed view than in preview. how do i fix this?
 Page URL: http://www.insurancekingillinois.com/
Page URL: http://www.insurancekingillinois.com/ -
Chriistian Jotform SupportReplied on January 4, 2017 at 3:03 AM
Hi,
Did you mean that you want to decrease the padding between fields in the embed view? If yes, you can inject custom CSS to your form so that the padding will decrease. Allow me some time to further investigate and I'll provide you the necessary CSS for your form.
Regards
-
Chriistian Jotform SupportReplied on January 4, 2017 at 3:18 AM
Hi again,
Please inject this custom CSS to your form:
li#id_1 ,li#id_3,li#id_5 ,li#id_8, li#id_6,li#id_9,li#id_10
{
padding-top: 0px !important;
padding-bottom: 0px !important;
}
li#id_14 {
padding-top: 5px !important;
padding-bottom: 5px !important;
}
li#id_11
{
padding-bottom: 5px !important;
}
Let us know if you need further assistance.
Regards
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































