-
nicksparksweddingsAsked on January 7, 2017 at 4:41 AM
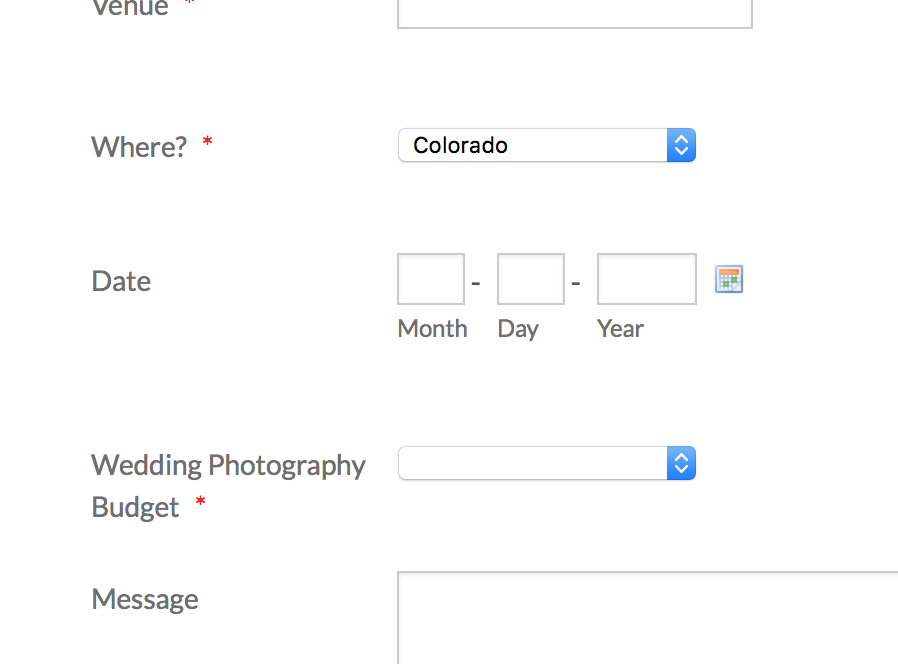
I have been able to customize your contact form in just about any way I would ever need to except in one area. The drop down menu does not seem to be able to change from blue. Is there any way that you could provide me with some custom code or another option to change it to 575555? It stick out on my otherwise completely designed website. I use the source code option when embedding.
Thanks for providing a great service!!!!

-
amyReplied on January 7, 2017 at 5:12 AM
Hi,
You can inject custom CSS codes to make it happen. Please, inject these CSS codes to your form.
select.form-dropdown {
background-color: #575555;
}
select.form-dropdown > option {
background-color: #575555;
}
You may wish to review our user guide which is associated with how to inject custom CSS codes.
If you need further assistance, please let us know.
Thank you.
Kind Regards.
-
nicksparksweddingsReplied on January 7, 2017 at 5:46 AMHmm, that makes the whole drop down that color and when I put white (it would be fine if it all as white too) the blue color still pops up. Is there a way to make them completely white or on make the little blue arrow #575555?
Nick Sparks
e. nick@nicksparksphotography.com
w. nicksparksweddings.com
w. nicksparksphotography.com
ig. instagram.com/nicksparksphotography
fb. facebook.com/nicksparksweddings
m. 720 425 1406
... -
amyReplied on January 7, 2017 at 7:02 AM
Hi again,
I think you want to change the color of arrows.
Please delete the previous CSS codes which I shared with you in my first post and paste these ones:
.form-dropdown {
margin: 0;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
-webkit-appearance: none;
}
li[data-type="control_dropdown"] > div {
position: relative;
}
li[data-type="control_dropdown"] > div:before {
width: 18px;
content: "";
display: inline-block;
top: 1px;
bottom: 1px;
right: 1px;
border-left: 1px solid transparent;
background-color: #fff;
-webkit-border-radius: 0 4px 4px 0;
-moz-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
background-color: rgba(255, 255, 255, 0);
position: absolute;
pointer-events: none;
cursor: pointer;
}
li[data-type="control_dropdown"] > div:after {
content: "";
display: inline-block;
width: 0;
height: 0;
border-width: 4px;
border-color: #575555 transparent transparent transparent;
position: absolute;
border-style: solid;
top: 42%;
right: 7px;
pointer-events: none;
cursor: pointer;
}
You can see my result from the screenshot:

I hope this will be helpful for you.
PS: Works properly on Chrome, might not work properly with other browsers.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































