-
xagolabAsked on January 9, 2017 at 2:32 PM
Hello,
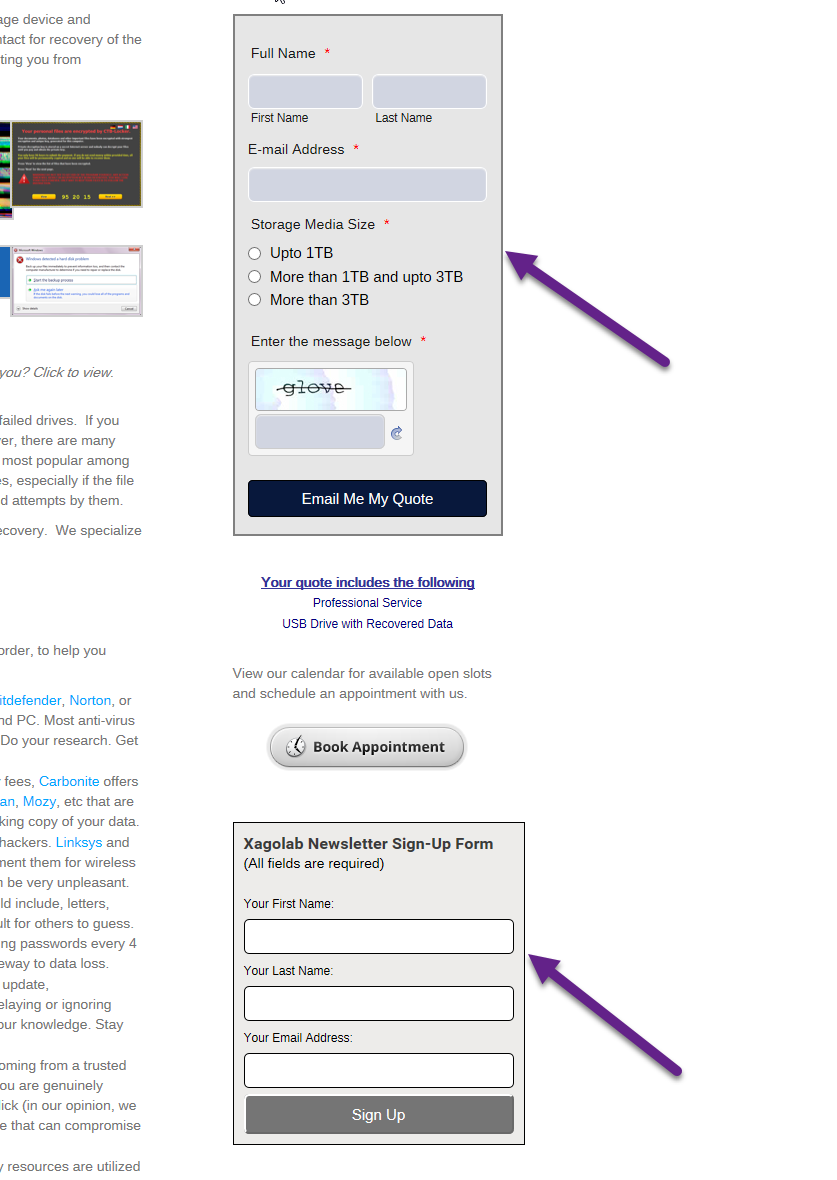
Just curious as to why doesn't form take on the full width of the sidebar just like my other form for newsletter? I tried to tinker with Form Design, but it didn't inherit any changes and at times, messed up the form.
I am attaching an example of what I mentioned above in a screenshot.
Thanks

-
jonathanReplied on January 9, 2017 at 4:51 PM
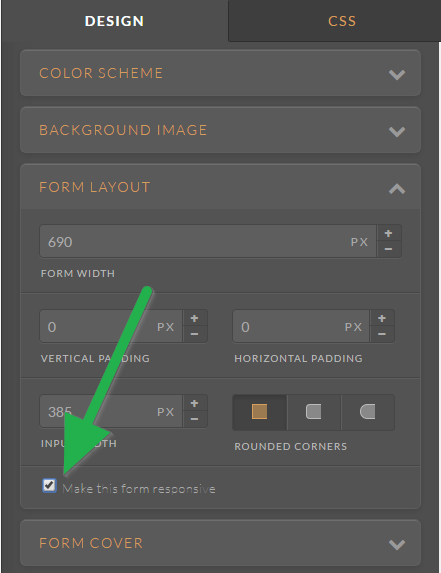
It has to do with the responsive layout of the form. Please review the user guide below.
User guide: https://www.jotform.com/help/322-How-to-make-mobile-friendly-forms-on-JotForm

While in the Form Designer, make sure the option "Make this form responsive" is checked and saved the form design.
Hope this help. Let us know how we can be of further assistance.
-
xagolabReplied on January 9, 2017 at 8:20 PM
I did have responsive form checked. It doesn't fill the sidebar like the other
-
CharlieReplied on January 10, 2017 at 2:09 AM
Could you please provide us the web page where the form is embedded? There are a couple of possible factors that may cause different results in the margin of the forms embedded.
We'll wait for your response.
-
xagolabReplied on January 10, 2017 at 6:47 AM
http://www.xagolab.com/_drive_ldr/
-
sethReplied on January 10, 2017 at 7:33 AM
Hello,
I checked your form and you injected CSS code that anchors the form width:

You can increase the width value to make the form fit to the side bar of your web site. I thik it si something around 350 pixels.
I hope this answer helps. Please don't hesitate to contact us for your further queries.
All the best!
-
xagolabReplied on January 10, 2017 at 7:36 AM
So if I set it to 350px, it is fixed. To make it dynamic, can I set it to AUTO or 100% something else so that it always takes on the full width of the sidebar?
-
sethReplied on January 10, 2017 at 8:00 AM
Hello,
You can set the width to 100% and at the same time you can set max-width to 266px.
Your side bar actually have 270 px width. So we have some borders so the form can be seen full on 266px width.
Here is the code for this:
.form-all {
max-width: 266px !important;
width: 100% !important;
}
If you want a wider form you can increase the maximum width value.
Try this code and turn back to us with the results.
Cheers.
-
xagolabReplied on January 10, 2017 at 8:06 AM
I have implemented your suggestion with no luck. I even increased the width to 268px and at that width it chopped off again.
I guess I have to live with form in it's current state, huh?
-
sethReplied on January 10, 2017 at 9:07 AM
Hello again,
Let's makes things clear:
- Your side bar has a width of 270 px
- The form below the JotForm has a width wider than the side bar. Hence, it is viewed as spilled over the margins.
The the divs with the name widget editor restrict the JotForm to be viewed wider. In order to achieve what you want, you need to change your styling related to these divisions:

Unfortunately, JotForm has nothing to do with that styling.
I hope I did help you. Please try to change your styling on your web page accordingly. An option is to decrease the second form's width to 89-90% from 100%:

Cheers.
PS: You can try styling options from the console. Here is a tutorial about it:
https://stories.jotform.com/how-to-use-chrome-devtools-like-a-pro-b9bd414870e3#.8y45m3cfu
-
xagolabReplied on January 10, 2017 at 9:47 AM
Thanks. I have been contemplating on decreasing the Newsletter width for a while. I was hoping for easy solution but at the same time I have to think about many other pages that will have sidebar and these forms.
To keep things simpler, I think I will decrease the size of the Newsletter form. I am hoping that other text stay well aligned in the sidebar otherwise I will be really juggling with aligning issue over and over on many pages to come.
Thank you and everyone else very much and I will update everyone with any other issues I come across regarding aligning on sidebar.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































