-
cleanram7Asked on January 28, 2017 at 3:19 PM
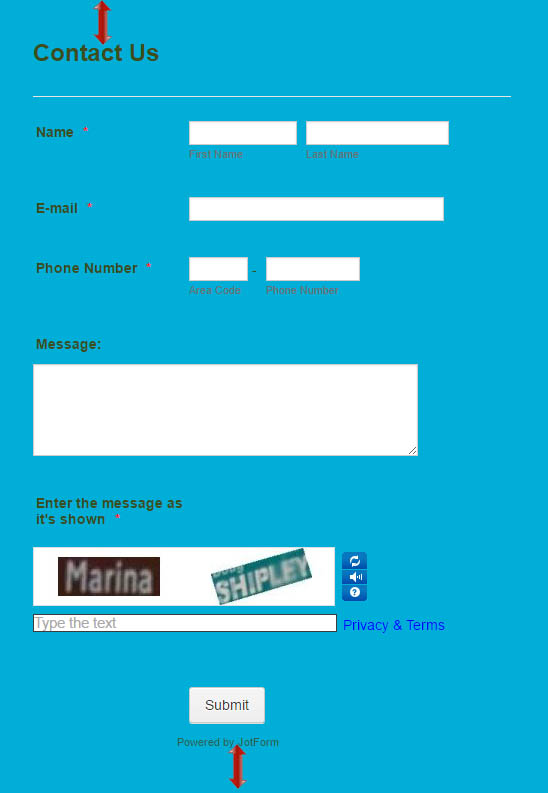
Hi - I would like to reduce the padding between the words "Contact Us" and the top of the form as well as the padding between the bottom of the form and the submit button. Please see attached screenshot - between RED arrows.
Thank you.

-
David JotForm Support ManagerReplied on January 28, 2017 at 8:40 PM
Please try injecting the following code: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.jotform-form,.form-all{
padding-top: 0px !Important;
padding-bottom: 0px !important;
}
#cid_8 {
margin-top: -25px !Important;
}
#id_2{
padding-bottom: 0px;
margin-bottom: -40px;
}
Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































