-
sarahiecaAsked on February 28, 2017 at 12:30 PM
This form gets cut off at question #1 and #8: http://www.iecaonline.com/membership_specialty-therapeutic.html
We have the same problem with these two forms:
http://www.iecaonline.com/membership_specialty-international.html (at question #6)
and
http://www.iecaonline.com/membership_specialty-ld.html (at question #10)
Thank you.
-
John_BensonReplied on February 28, 2017 at 2:52 PM
Please add this custom CSS code to your form:
.form-line {
padding-left: 10px !important;
}
Here's a guide: How-to-Inject-Custom-CSS-Codes
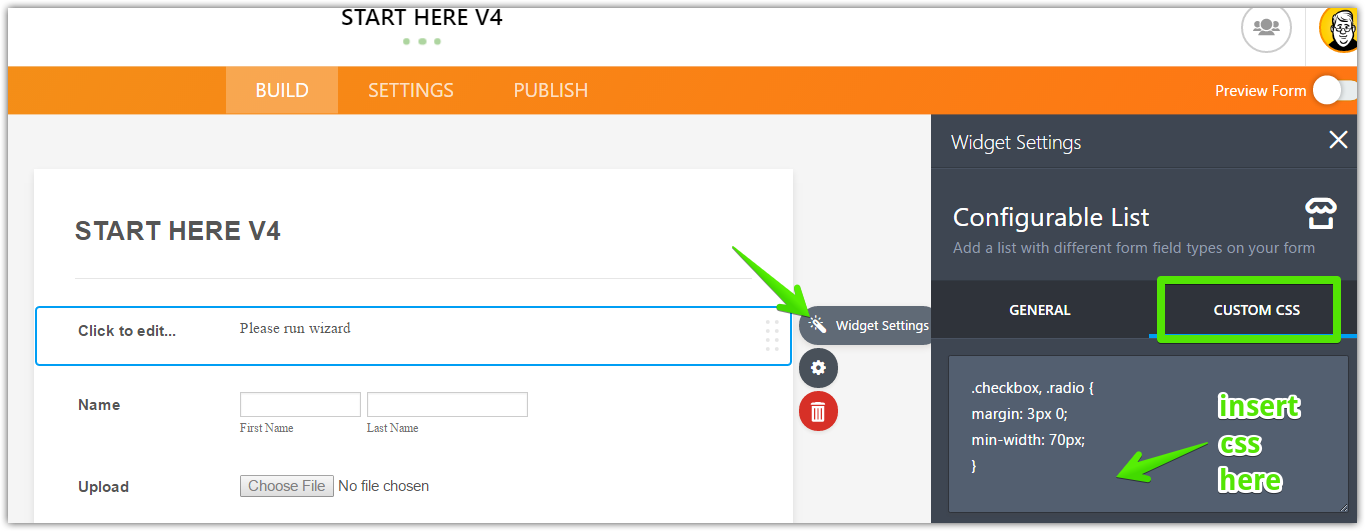
After that, add this custom CSS code inside the Configurabe List widget wizard:
textarea {
width: 130px;
}

If you have any questions, please let us know. Thank you.
-
sarahiecaReplied on February 28, 2017 at 3:25 PM
Thanks. I added both of those codes to the form but it is still cutting off at question #6
http://www.iecaonline.com/membership_specialty-international.html
Form URL: https://form.jotform.com/70295862248969
-
John_BensonReplied on February 28, 2017 at 5:32 PM
Please add this custom CSS code to fix the question #6:
label#label_222 {
width: 80% !important;
}
Here's a guide: How-to-Inject-Custom-CSS-Codes
Let us know if you need further assistance. We'll be happy to help you.
-
sarahiecaReplied on March 1, 2017 at 9:44 AM
That finally worked.
I tried to use the same CSS on this form (https://www.jotform.com/build/70295206603956), but question #10 still gets cut off. I used:
label#label_222 {
width : 80% !important;
}
.form-label.form-label-top {
width : 80% !important;
}
Here is the website where the form gets cut off:
http://www.iecaonline.com/membership_specialty-ld.html
Thank you.
-
liyamReplied on March 1, 2017 at 12:43 PM
Hello,
As it appears, the actual size of your form is too wide for your page. So on the width of your container (your div with id "content"), it can only reveal a certain width, but your form is wider than the width of the window it can only reveal. As a result, it gets cut off.

What you can do is either widen the content div on your page, or lessen the width of your actual form.
If you need clarification on this matter, please let us know.
Thanks.
-
sarahiecaReplied on March 1, 2017 at 12:59 PM
Well, I don't understand why this form worked: http://www.iecaonline.com/membership_specialty-international.html
It has the same width as the one you were trying to help me with. I copied the same CSS to this LD form but it still gets cut off.
-
John_BensonReplied on March 1, 2017 at 2:16 PM
Hi Sarahieca,
I need to create a separate thread for your next issue so we can assist you properly. Since you're referring to a different webpage and different form, it will need a different custom CSS code. Please wait for our reply on this thread URL: https://www.jotform.com/answers/1079479
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































