-
tristanmaungAsked on March 6, 2017 at 2:25 AM
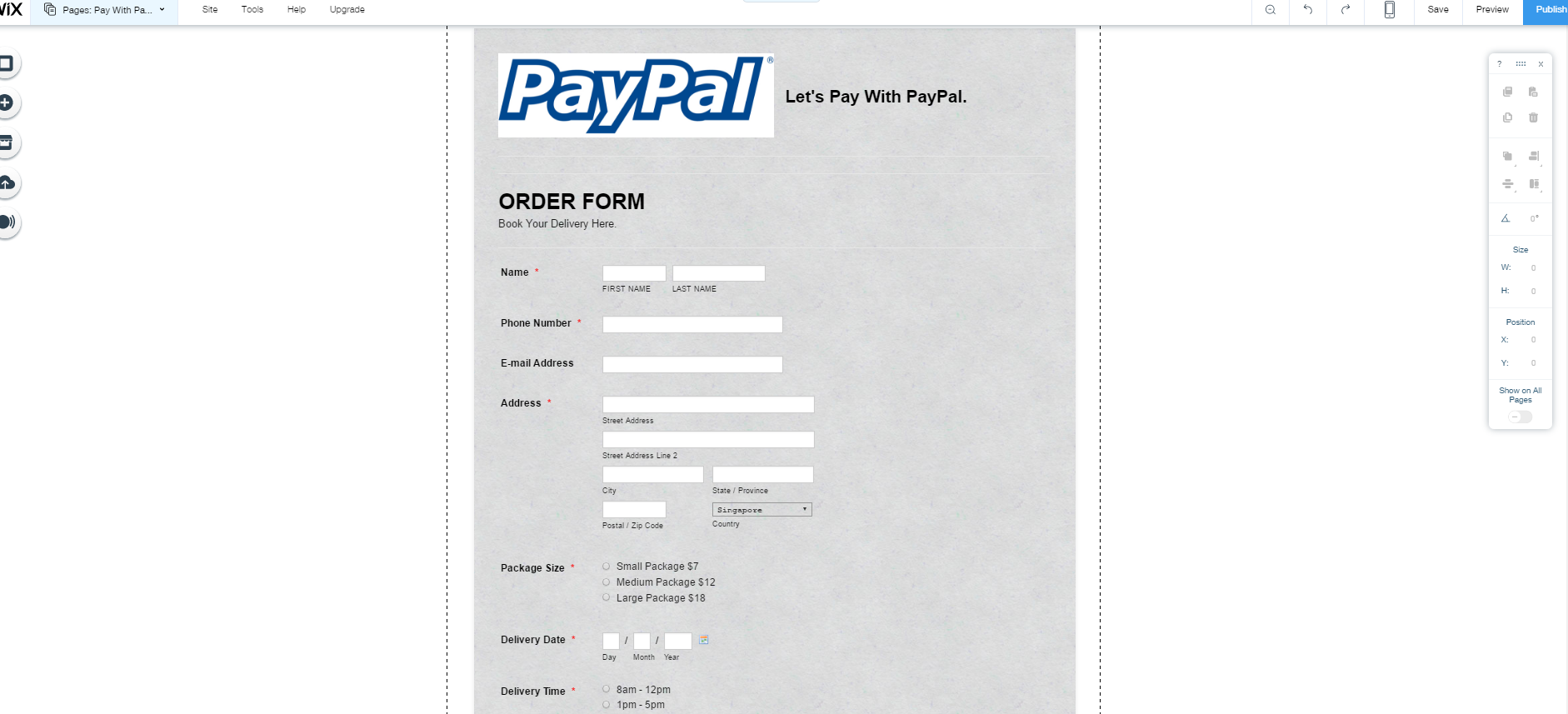
I am trying to make my form responsive on mobile devices but the grey background is killing me.
There was another thread with the same issue which was 2 years old.
I followed the steps by going to designer tools "advanced" > form layout > Make form responsive.
I am having trouble removing the grey background on my order form, even though I already injected the CSS codebody, html {
background: transparent !important;
}
Then I proceeded to tick the "make form responsive" box.
I experienced 2 things.
1.) Form is still not mobile friendly.
2.) Grey background still there.The form doesn't re-size itself and I cant seem to resize it as it gets completely cut out due to the words being too big.
I am using the WIX platform.
Please advise.
-
Ashwin JotForm SupportReplied on March 6, 2017 at 3:46 AM
Hello,
Please inject the following custom css code in your form to make it transparent:
.supernova, .jotform-form, .form-all {
background-color : transparent !important;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































